
Transcripted Summary
By the end of this video, you will be able to integrate visual testing with Playwright using Applitools.
Looking back at what we did in the previous script (in the script about the bookstore where we used Jest for the first time), if we consider these tests where we're checking for the book image, instead of doing it the way we did it, a better way would have been to use visual testing.

However, I don't have a way to manipulate the website that we were using for that example.
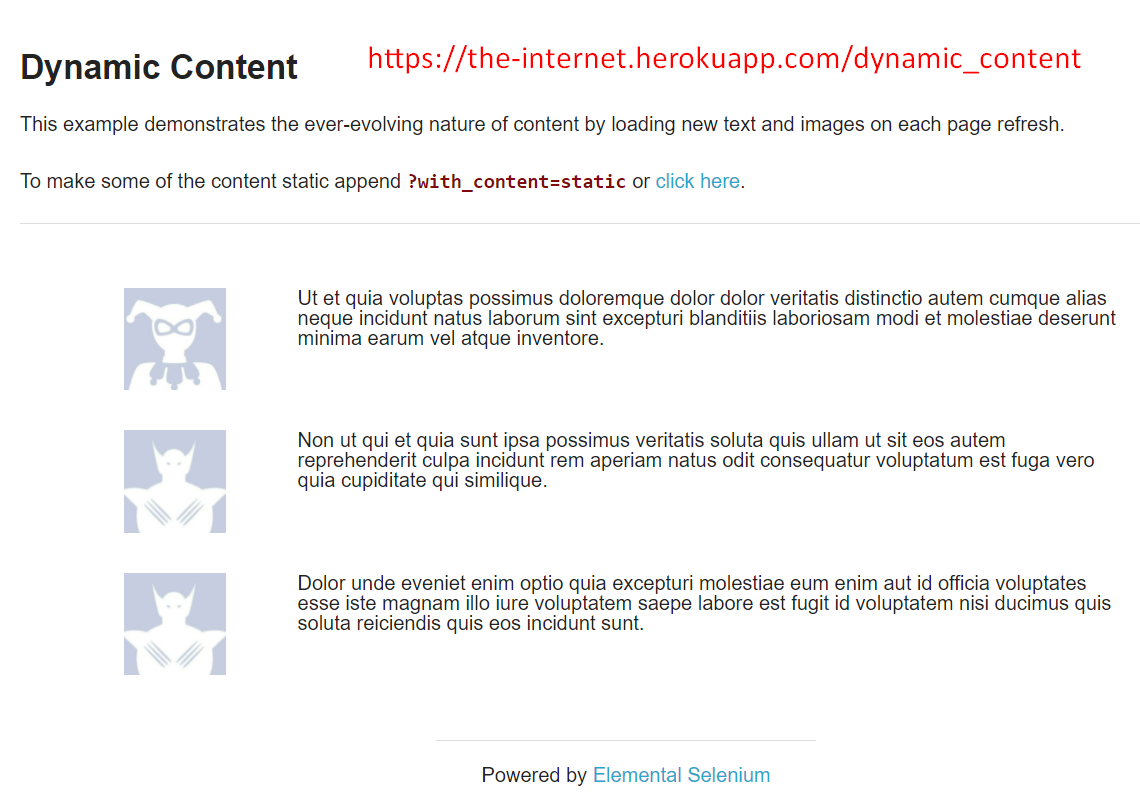
So, let's use this other website instead in order to use visual testing with Applitools.
If you can see here, if we reload this screen again, the content changes.

Basically, what we're going to do is we're going to use Applitools in order to identify the differences in this page.
Let's first start by creating a new Applitools account.
In case you don't have it, you have to go here and then clicking Get Started, and then you have to sign up using either your email, or you can also use GitHub in order to create your account.

After you have created your account, you just have to log in.
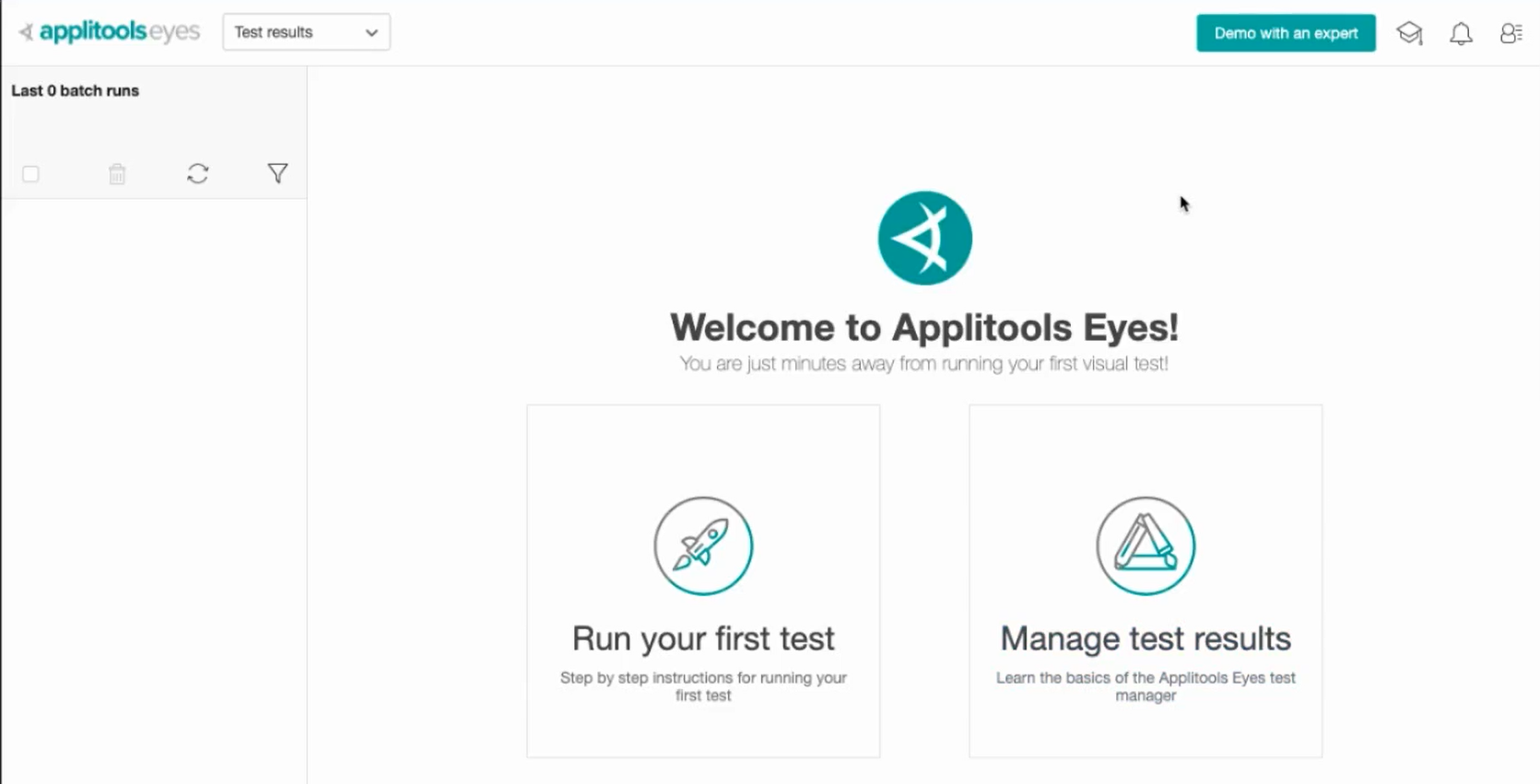
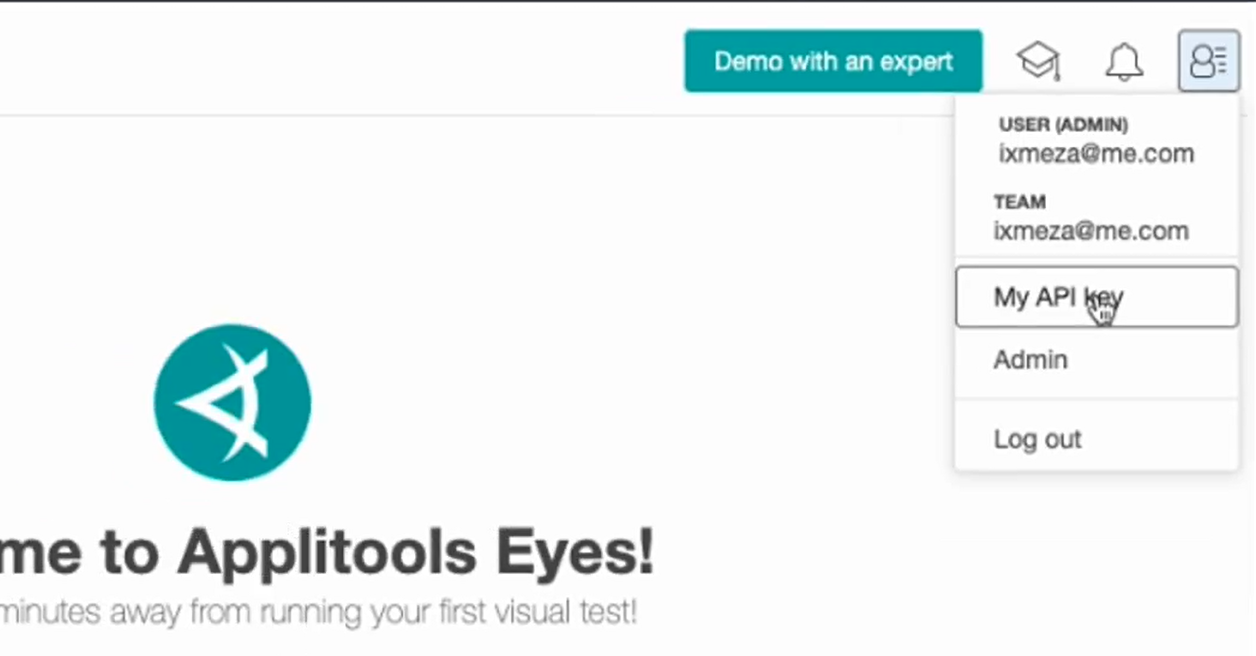
Once you log in, you're going to land on this page or something similar to this page.

We first have to get or retrieve our API key in order to use these Applitools API.
So, let's get that API key.
The way to do it is to navigate here and then click on My API key, and then copy this API key because we have to create an environmental variable in order to use it in our tests.

How we do that, we have to open terminal > new terminal.
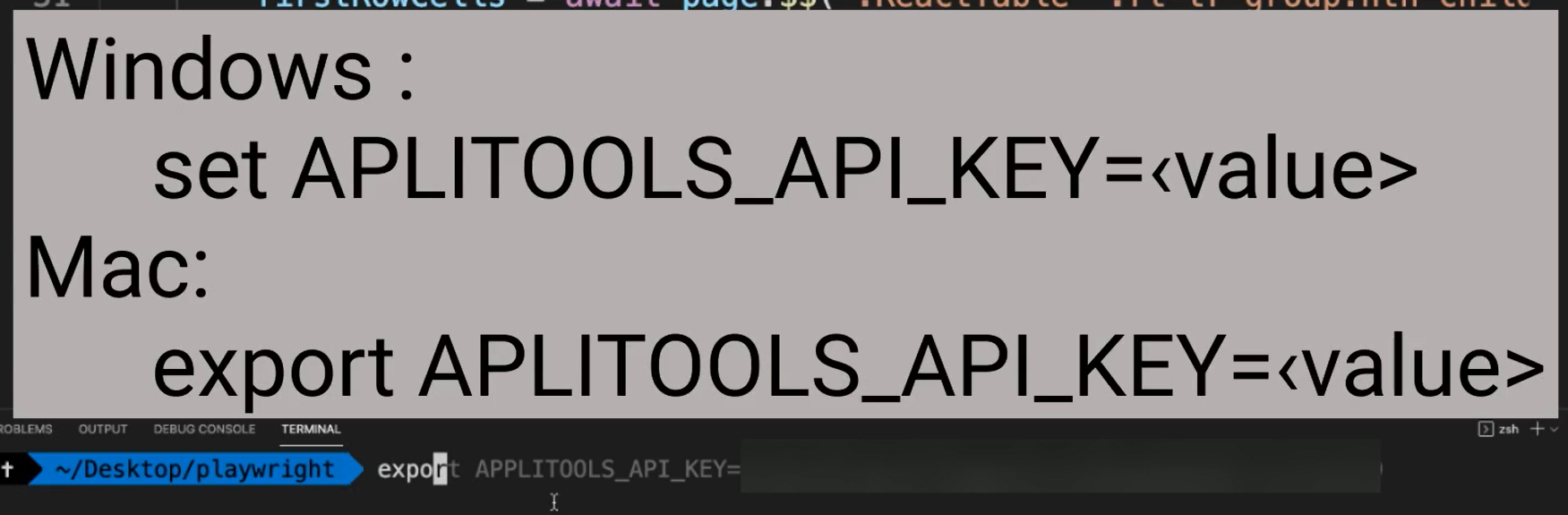
To create it temporarily the way to do it in Mac is doing export APLITOOLS_API_KEY=<value> and then the key that we copied from the website.

What I mean by temporary is that if you kill this terminal, this environmental variable is going to go away. For the purposes of our test for now, this is just fine.
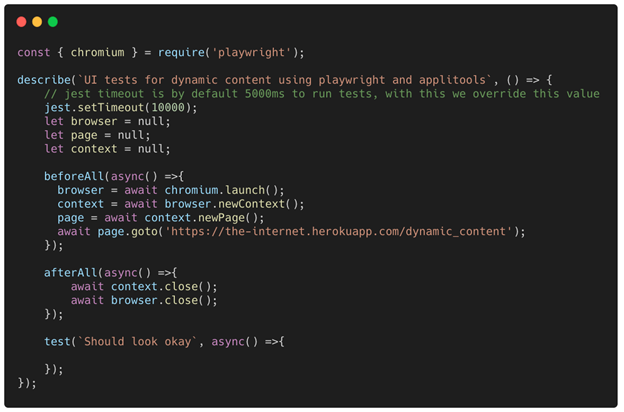
So, let's just copy this (from the script from the last chapter) from the beginning beforeAll, and afterAll, and perhaps a part of the page, this here and let's make a new script. This one is going to be named visualtest.test.js.
Let's paste the content here. I just need to do a little bit of cleanup for this.
Let's change the “UI tests for bookstore”, because right now we actually want to go to this other webpage. So, you're going to say “UI tests for dynamic content using playwright and applitools”.
We don't need this variable “firstRowCells” anymore.
You'll have to navigate to The Internet , and we can do our test in this way.
Let's also close the describe block and here we have test that is going to be “Should look okay”.

What we are going to do is that we first need to also require Applitools.
In order to do that, we first need to install the Applitools dependency. How do we do that?
It is as simple as just doing npm i -D @applitools/eyes-playright.
After we're done with the installation, we can finally require it in this way.
const { ClassicRunner, Eyes, Target, RectangleSize } = require('@applitools/eyes-playwright');
Next, we're going to create our const for the eyes, and then we can start using those Eyes.
const eyes = new Eyes(new ClassicRunner());
So, let's come here for our test.
What we're going to do is we're going to navigate to that webpage and after that, we're going to wait for a certain selector.
In this case, the selector that I want to wait for is this one (the “Dynamic Content” h3).
What I'm going to do is await page.waitForSelector, and we have to pass it a selector. In this case it’s an h3.
await page.waitForSelector('h3', { state: 'attached' });
Here is the state which is going to be “attached” and it's waiting for that h3 to be attached to the DOM.
Now we can start doing our visual testing.
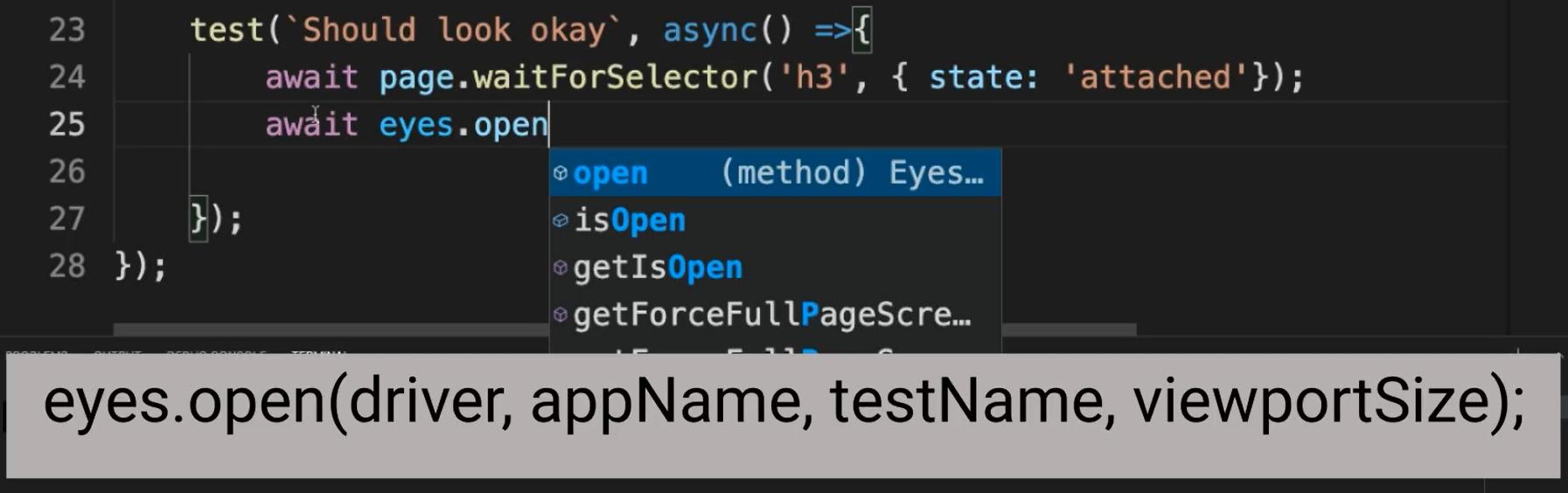
We have to call await eyes.open. This actually is a method to start a test and this has to be called before any other check method.

What do we have to pass is basically the driver, the app name, the test name, and the viewport size.
In this case, the driver is a “page”.
The app name is going to be “The internet”. Actually, it can be a string that's why I'm passing the string here.
That test name, I'm going to name it “Dynamic content”.
The size of the viewport is going to be in the new rectangle, “new RectangleSize”. That's why we required it all there, and it's going to be 800 into 600.
And after this, we can do await eyes.check and we can check the Target.window and fully because we want to check in the full window.
Finally, we can just do await eyes.close, and that is all that we have to do.
test(`Should look okay`, async () => {
await page.waitForSelector('h3', { state: 'attached' });
// visual testing logic
await eyes.open(page, 'The internet', 'Dynamic content', new RectangleSize(800, 600));
await eyes.check(Target.window().fully());
await eyes.close();
});
So, let's recap what's going to happen.
We're going to execute this script for the first time. It is going to be okay.
And in the second time that we've run the script is going to fail because as we saw here, when you reload this page, it changes all the time. That's why it's going to fail.
Let’s run this using npm test. It seems that something failed. Let's go and check out to see what happened.
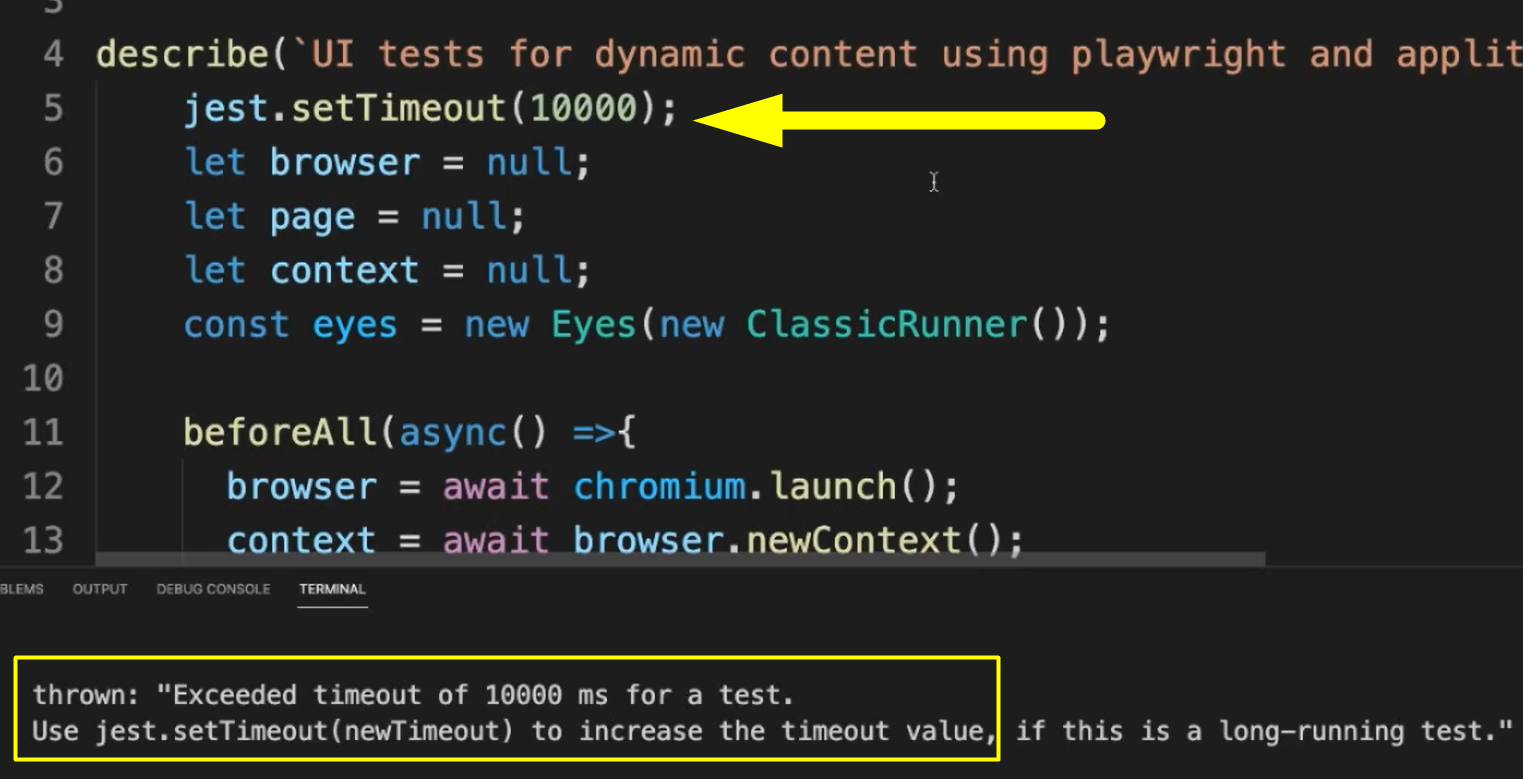
It seems that we have some more timeout and I know we have a timeout because here, it's saying “Exceeded timeout of 10000 ms for a test” because this took too long to run.

Why is this happening? In Jest the default timeout is set to 5,000 milliseconds.
If we use setTimeout, we're overriding that value. And in this case, we had it to 10,000 milliseconds, but it was not enough because the visual testing was taking longer.
What we can do is just change these to 30,000 milliseconds. That should be more than enough in order to execute this and let's run this again.
# Example Code - visualtest.test.js
const { chromium } = require('playwright');
// required to use applitools API
// must have set up environmental variable APPLITOOLS_API_KEY
const { ClassicRunner, Eyes, Target, RectangleSize } = require('@applitools/eyes-playwright');
describe(`UI tests for dynamic content using playwright and applitools`, () => {
// jest timeout is by default 5000ms to run tests, with this we override this value
jest.setTimeout(30000);
let browser = null;
let page = null;
let context = null;
const eyes = new Eyes(new ClassicRunner()); // visual testing eyes
beforeAll(async () => {
browser = await chromium.launch();
context = await browser.newContext();
page = await context.newPage();
await page.goto('https://the-internet.herokuapp.com/dynamic_content');
});
afterAll(async () => {
await context.close();
await browser.close();
});
test(`Should look okay`, async () => {
await page.waitForSelector('h3', { state: 'attached' });
// visual testing logic
await eyes.open(page, 'The internet', 'Dynamic content', new RectangleSize(800, 600));
await eyes.check(Target.window().fully());
await eyes.close();
});
});
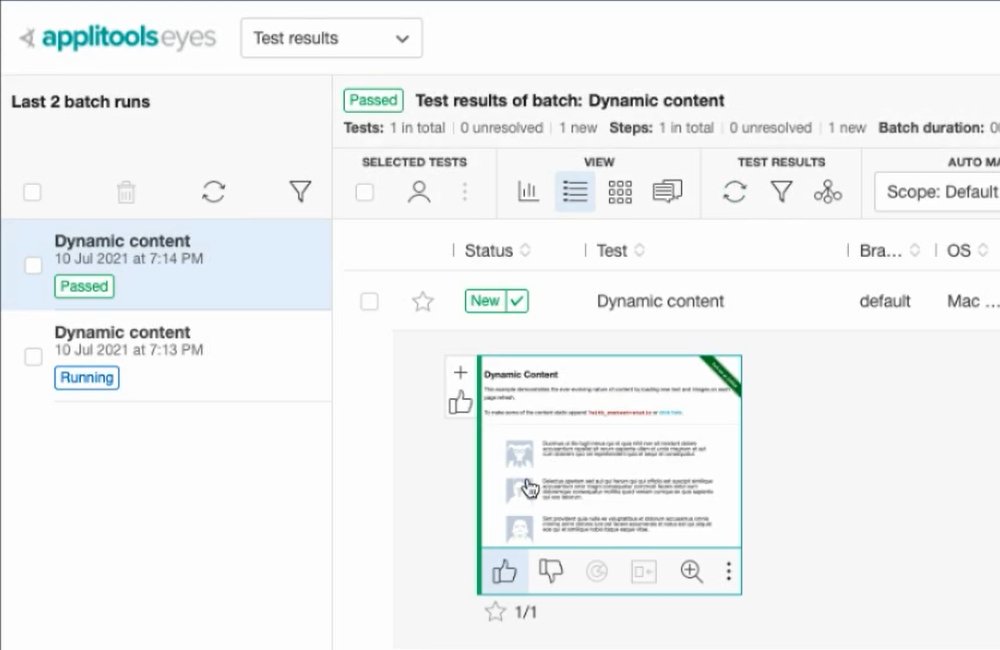
As you can see, this time, it's passing.
We see 2 tests suites because actually Jest is also running the bookstore test that’s in the same folder (Jest matches *.test files).
And if we go back here and then to the Applitools, it will reload this. We have our “Dynamic content”, which is what we just had as passed.

Now let’s rerun this again and this time, it should fail because there's going to be differences.
As you can tell here, it's taking longer, and I'm sure it's going to fail. So yes, it failed.
We have one test suite that passed and one that failed. And let’s see where it failed.

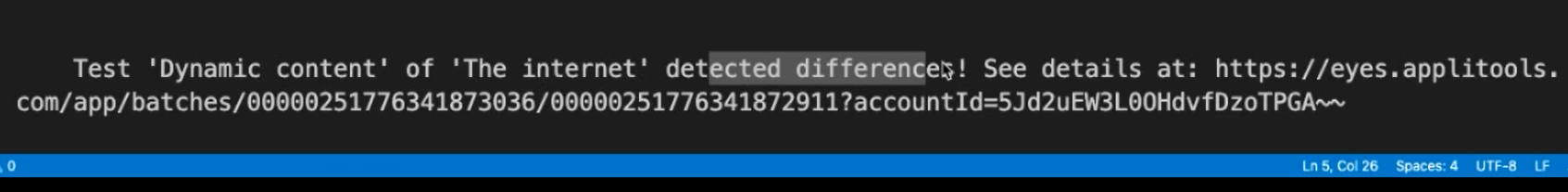
When we scroll here, it's giving us an error in here, which is saying that “The internet” detected differences. So Applitools actually detected the differences.
If we click here on the link, it's taking us to the Applitools website.
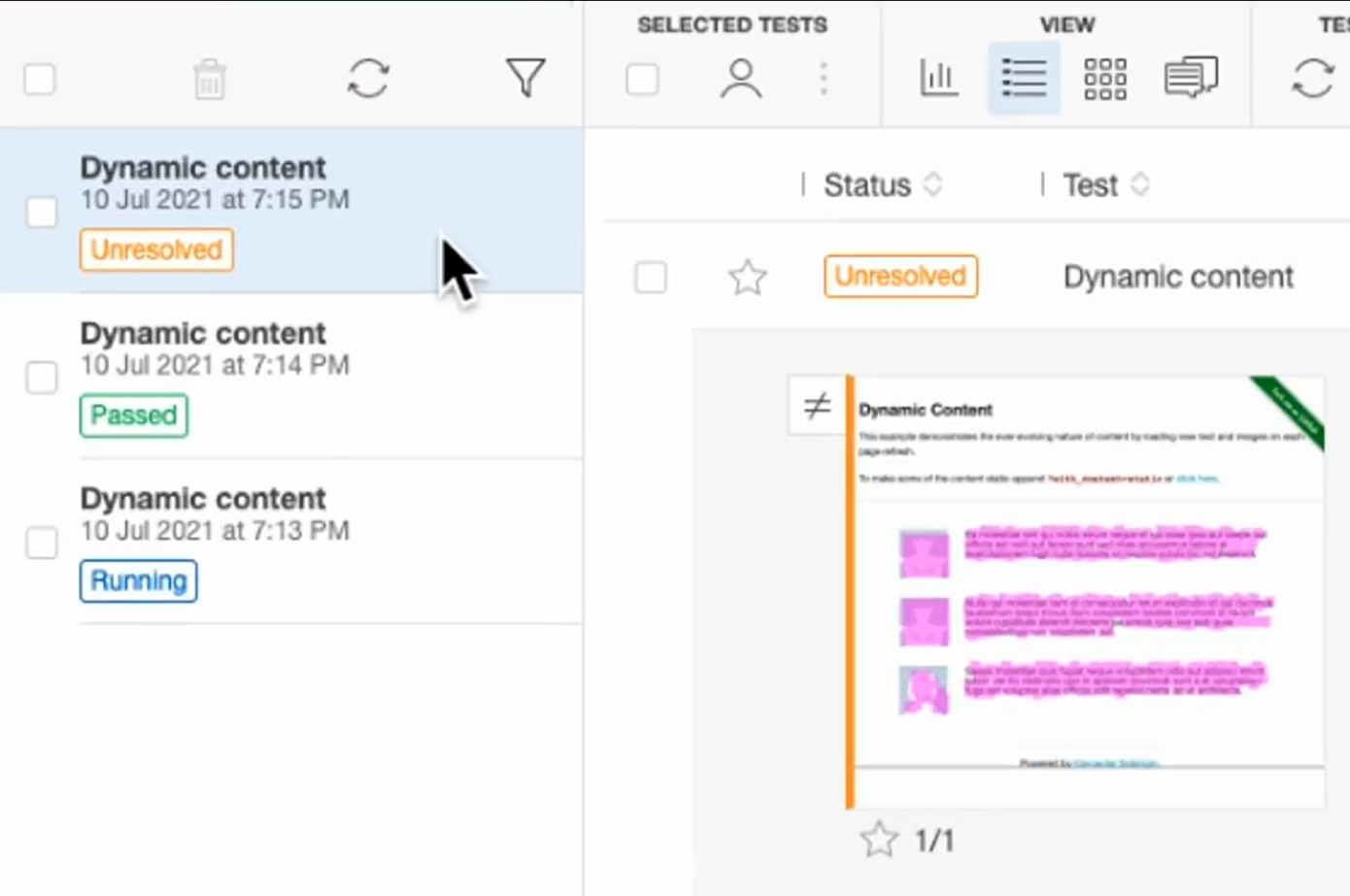
As you can see here, we have the “Dynamic content”, and this is the one that failed, and it is pointing out where it is actually failing.

So, this is pretty cool, right?
This is how you can do visual testing using Applitools.
