
Transcripted Summary
By the end of this video, you will be able to use Playwright to interact with alerts, dismiss them, accept them, or handle the prompt and send text in them.
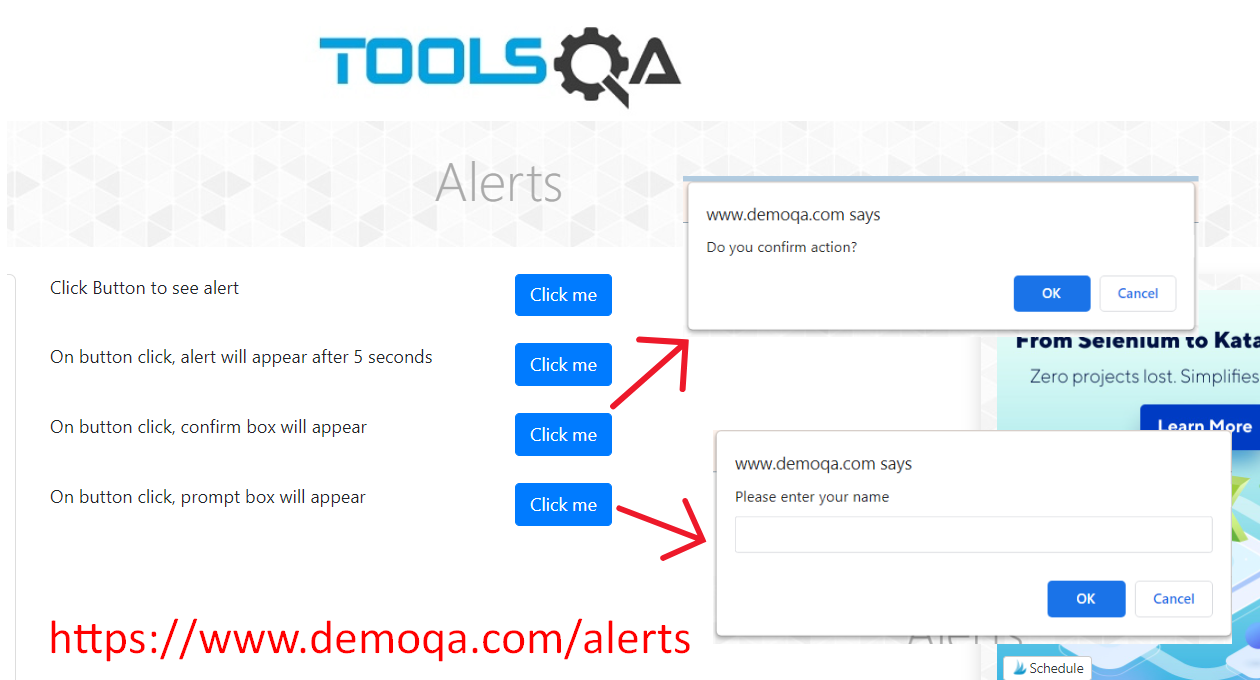
Let's review how to handle alerts using playwright, for example, these type of alerts, or if we want to handle the prompt alerts, how can we do that?

Let's navigate back to Visual Studio Code.
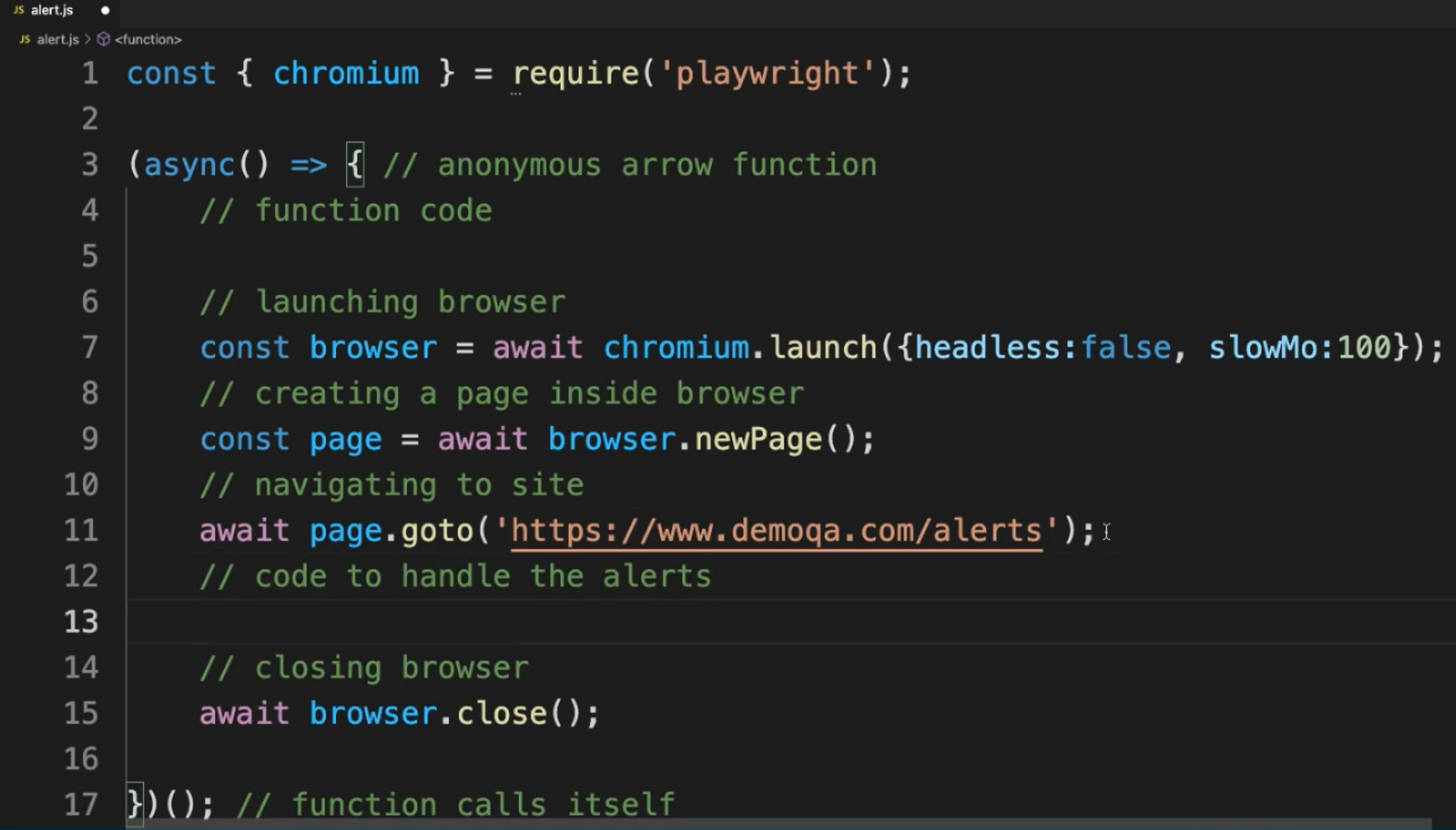
Let's just copy all that we had from the “first.js” original script that we created in order to create a new one, which I'm going to call, “alert.js”. I'm just going to paste what we had over there, and we just need to update the website for this one.
After that, we can start working on the code to handle the alerts.

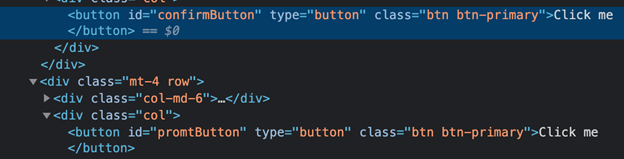
We first would like to click on the button in order to see the alerts, so let's retrieve the selectors for those 2 buttons.

For the first one, we have an ID, which is a “confirmButton”, and for the second one it is “promptButton”.
We can just go ahead and do page.click, it's going to be the selector for the first one.
await page.click('#confirmButton');
And here I'm going to put the one for the prompt, which is like this.
await page.click('#promtButton');
Now before we click on the button, we actually need a listener.
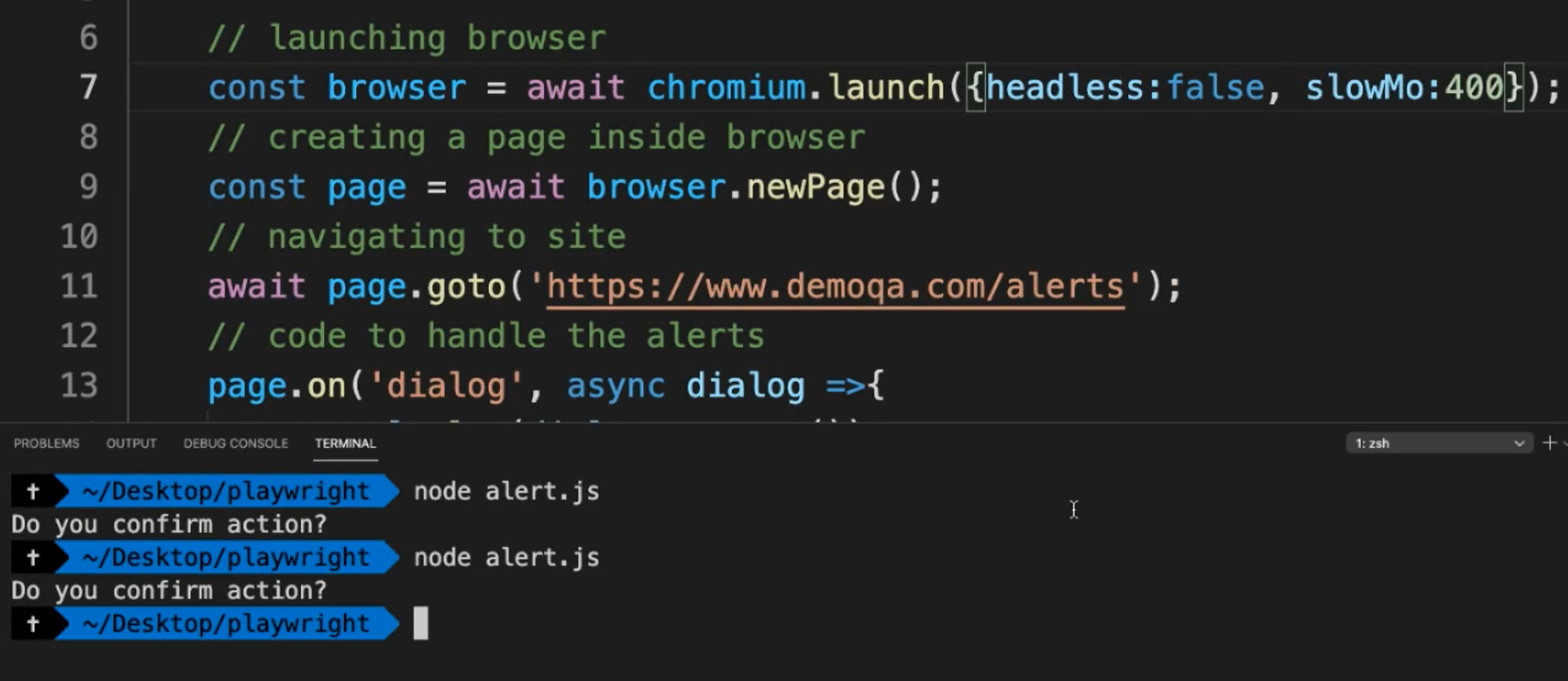
In order to create this listener, we have to create it using page.on('dialog')
This is a type of event in Playwright and this one dispatches object dialogs, so we have to dispatch our object dialog using an asynchronous arrow function in this way.
And inside it is where we can actually interact or handle the dialog itself.
Here, what we can do is bring the
dialog.messagein this way.Or if we want to accept the alert, or we can do
await dialog.accept.
// accept dialog
page.on('dialog', async dialog =>{
console.log(dialog.message());
await dialog.accept();
});
Playwright automatically dismisses dialogs so if you wanted to cancel the alert, you won't have to do anything because it does it for you.
Let me comment this [promptButton code line, so it doesn’t run] and let's give it a try to see what happens.
It went ahead and clicked it, but it was super-fast. I can confirm it worked because it actually is showing the dialog message.
If we go here to the webpage and we click here, we get, “Do you confirm action?” Which is the same that we're seeing here in our test, and it clicked on, “OK”.
If we want to see it slower, we just need to change this slowMo to, I don't know, probably 400.
Let's give it a try again.

Okay, there you go. I hope this time you were able to see it.
So now what if we want to send a message in the other one?
What I'm going to do is, I'm going to un-comment this one, I'm going to copy what we've had above.
And I'm going to command the above one for now. It's about duplication on the dialog event.
The only thing that we have to do in order to send text is just pass text here — “my text is this”.
// enter text and accept dialog
page.on('dialog', async dialog =>{
console.log(dialog.message());
await dialog.accept('my text is this');
});
await page.click('#promtButton');
Let’s run this and see what happens.
And there you have it.
It went and clicked on the “prompt1”, entered “my text is this” and also printed it on the screen here, “Please enter your name”.

Now what if we want to handle both, right?
What we have to do is just remove this comment code from the first one.
And a way to handle it, is just add once ( change page.on to page.once).
We only use once for that listener.
# Example Code - alert.js
const { chromium } = require('playwright');
https://playwright.dev/docs/dialogs#alert-confirm-prompt-dialogs
(async() => { // anonymous arrow function
// function code
// launching browser
const browser = await chromium.launch({headless:false, slowMo:400});
// creating a page inside browser
const page = await browser.newPage();
// navigating to site
await page.goto('https://demoqa.com/alerts');
// code to handle the alerts
// use once to only use the listener once
// accept dialog
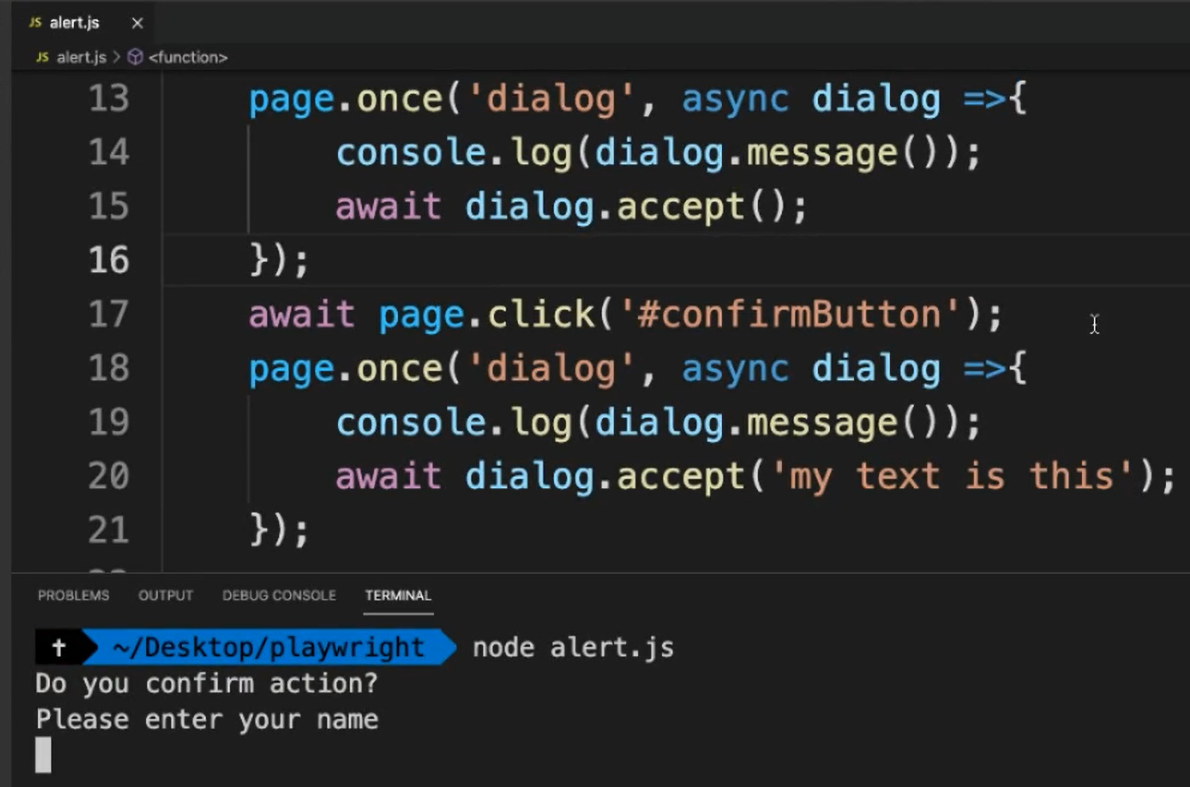
page.once('dialog', async dialog =>{
console.log(dialog.message());
await dialog.accept();
});
await page.click('#confirmButton');
// enter text and accept dialog
page.once('dialog', async dialog =>{
console.log(dialog.message());
await dialog.accept('my text is this');
});
await page.click('#promtButton');
// closing browser
await browser.close();
})(); // function calls itself
Let's run it again.
There you have it. It handled both of the alerts, the one without the prompt and the one with the prompt.

And this is how you can handle alerts using Playwright.
