
Transcripted Summary
By the end of this video, you will be able to interact with mouse events in Playwright.
Now, let's talk about the Mouse class. In Playwright, every page has its own mouse. It is executable with page.mouse.
We have seen how to click elements, but what if we wanted to move the mouse around, or click and move?
For example, using this webpage, what if you want to draw something here, right?

How can we do that using Playwright?
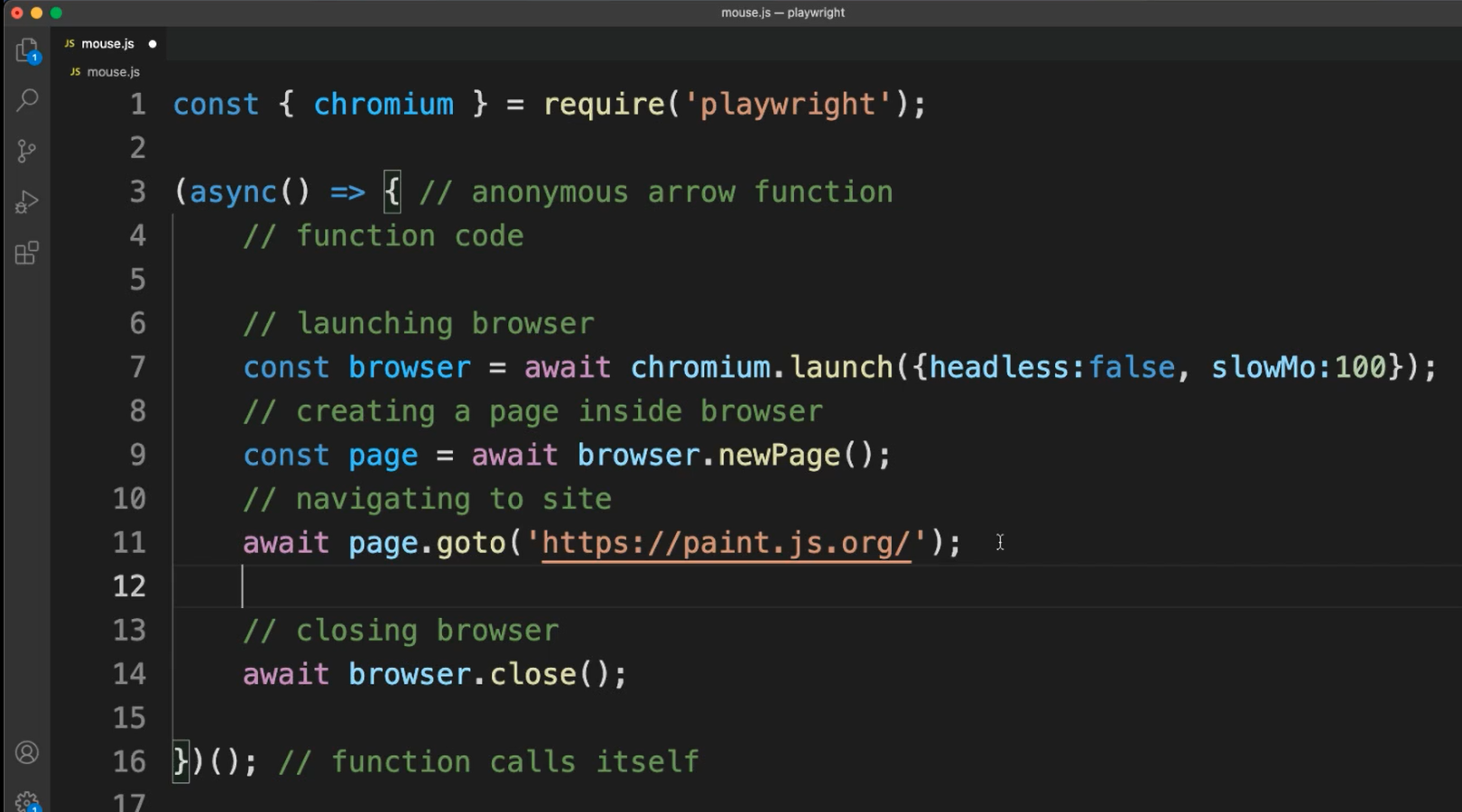
Let's just go back to Visual Studio first, and let's open the “first.js” script again. And we can create a new one, which I'm going to call mouse.js, and paste it here.
Again, we just have to replace the URL that we're going to be using.

Now, how can we draw?
Let's pretend that we want to draw, I don't know, a square or a rectangle.
First, we have to move inside the canvas.
What I mean to move is make sure that we are here, in the canvas, to start clicking, pressing and moving.
The final result should be something like this.

I'm expecting it to be a little bit prettier, so let's give it a try using code.
What we have to do is move inside the canvas first.
And in order to move the mouse, what we have to do is await page.mouse.move(x,y).
Here in the options, we take coordinates using X and Y in pixels. I'm just going to use 200 and 200.
I am just eyeballing it. I hope I actually land inside the canvas.
After that, what we have to do is, click on the mouse, right?
What we're going to do is mouse.down() and now let's create those lines.
Let's move the pointer to our first point of this figure, which is going to be 400, 200.
Now, we have to move it to 400, 400, because we want to create a square. That's what I am trying to create, at least.
And then 200, 400, and finally, 200, 200.
What we're doing is just moving the cursor around the screen, but since we press it down, we have to release it.
So let's do await page.mouse.up and we can notice that for pressing it is down, and for releasing it is up.
After this, we should be able to observe our rectangle on the screen.
# Example Code – mouse.js
const { chromium } = require('playwright');
(async () => { // anonymous arrow function
// function code
// launching browser
const browser = await chromium.launch({ headless: false, slowMo: 100 });
// creating a page inside browser
const page = await browser.newPage();
// navigating to site
await page.goto('https://paint.js.org/');
// drawing a square
await page.mouse.move(200, 200);
await page.mouse.down();
await page.mouse.move(400, 200);
await page.mouse.move(400, 400);
await page.mouse.move(200, 400);
await page.mouse.move(200, 200);
await page.mouse.up();
// closing browser
await browser.close();
})(); // function calls itself
Let's give it a try (using node mouse.js) and see how this works.
And there you have it.
This is how you can handle the mouse API using Playwright.
