
Transcripted Summary
By the end of this video, you will be able to manage a virtual keyboard in Playwright.
Playwright has a keyboard API — keyboard.type(text[, options]) — for managing a virtual keyboard.
We have seen before how to send text to input fields. But now let's talk about how to use the keyboard API itself.
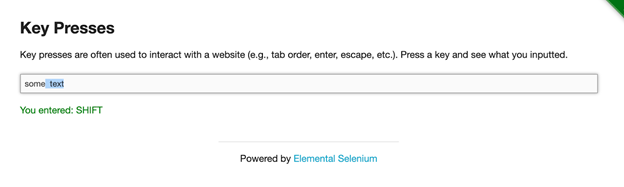
Let's consider this example.

We have this text input in here and we want to type some text. And after that, we want to select part of the text and hit the backspace key.
So how can we do this using Playwright?
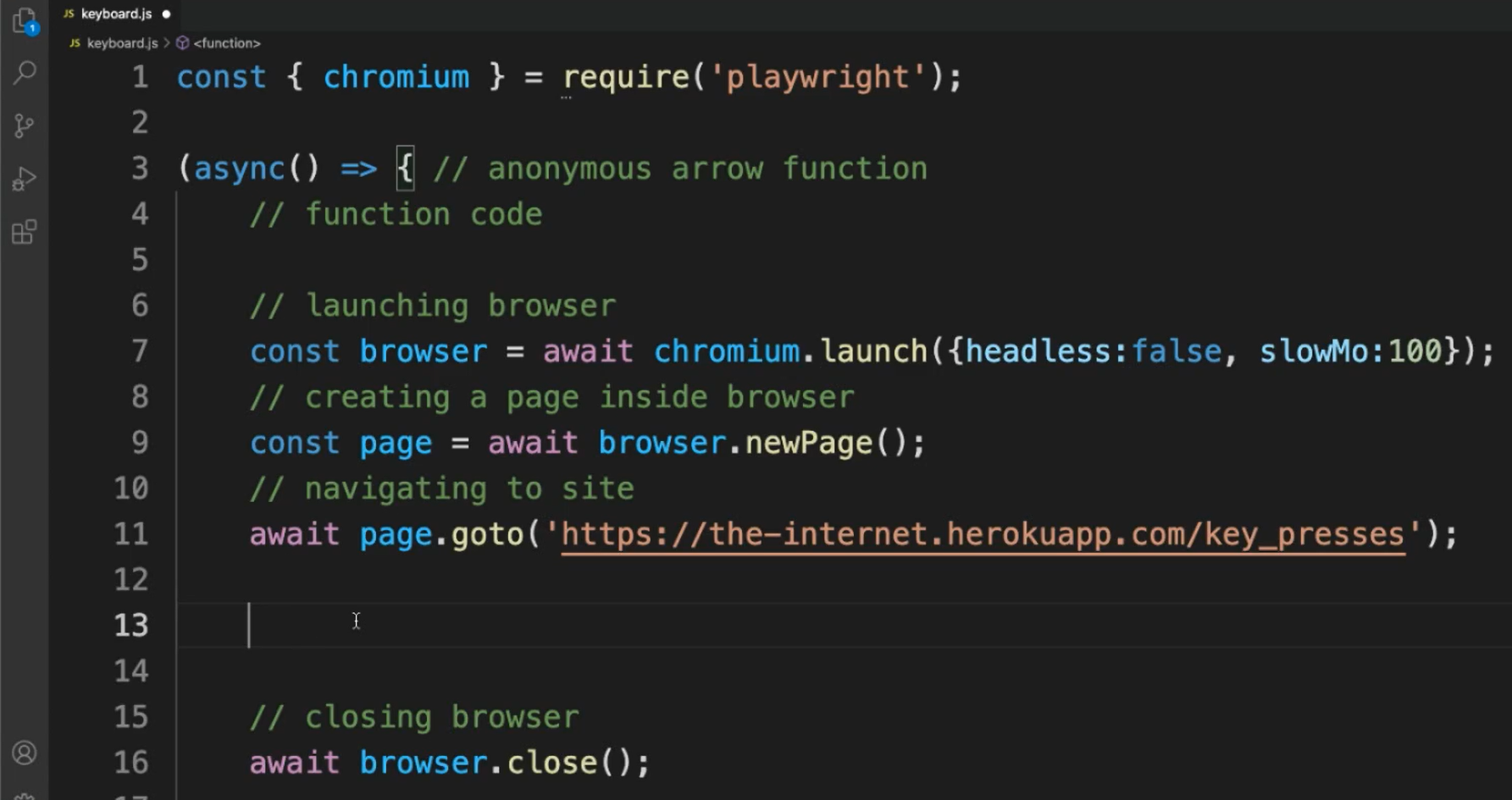
First, let's go back to the Video Studio Code. Now we want to create a new file.
Again, let's just copy what we had from the “first.js” script. I'm going to name this keyboard.js.
Erasing everything again. And let’s propagate the web page.
And there we go.

We first need to type something.
I'm going to type some words of wisdom. Why not?
await page.keyboard.type('one does not simply exit vim');
There you have it.
But before that, let's make sure that our input is the one that has the focus.
So, for this, we just need to click on that input text box there. For that, we just need to do page.click(). The selector, in this case, is an input text box, so that's why we can use “input” in the options.
await page.click('input');
Now let's pretend that we want to delete the “exit vim”, okay?
The way to do that first is, we have to press shift, right?
We use page.keyboard.down() because we're pressing down that key. In this case, it's “Shift”. Then, we have to know how much we'll have to go to the left using the left arrow.
For this, what we can do is to use a for loop in order to help us pressing that arrow left as many times as needed to delete “exit vim”.
We have to press the left arrow until we reach the length of this string because that's where we want to do it.
And let's do our `page.keyboard.press()’ with “ArrowLeft”.
await page.keyboard.down('Shift');
for (let i = 0; i < ' exit vim'.length; i++) {
await page.keyboard.press('ArrowLeft');
}
After that we can stop holding the shift key, so let's do that.
We start with await page.keyboard.up() because this time it’s up instead of down, and then “Shift”.
Now we can finally send the backspace key. And the way to do it, is again, using the keyboard.press(), and we just need to send the “Backspace”.
And we can send some other keys at the end. Just for fun, let's send keyboard.type() and here we can add something like “walk into mordor”.
Here’s the entire script for using the keyboard text box all put together.
# Example Code - keyboard.js
const { chromium } = require('playwright');
// https://playwright.dev/docs/api/class-keyboard
(async () => { // anonymous arrow function
// function code
// launching browser
const browser = await chromium.launch({ headless: false, slowMo: 100 });
// creating a page inside browser
const page = await browser.newPage();
// navigating to site
await page.goto('https://the-internet.herokuapp.com/key_presses');
await page.click('input');
await page.keyboard.type('one does not simply exit vim');
await page.keyboard.down('Shift');
for (let i = 0; i < ' exit vim'.length; i++) {
await page.keyboard.press('ArrowLeft');
}
await page.keyboard.up('Shift');
await page.keyboard.press('Backspace');
await page.keyboard.type(' walk into mordor');
// closing browser
await browser.close();
})(); // function calls itself
Let's give it a try and run this to see how it works (node keyboard.js).
As you can see, it types in “one does not simply exit vim”.
Now it's highlighting, removing, and then changing for whatever we just type at the end.
And this is how you can handle the keyboard API using Playwright.
