
Transcripted Summary
By the end of this video, you will be able to launch a browser and navigate to a webpage using Playwright.
Once we have installed all our dependencies, we can go ahead and start using Playwright. We require Playwright using a node.js script.
Let's go ahead and create our first script.
For this, I'm going to create a new file. And I'm going to name this file, first.js.
Yes. I know. It is not a really creative name, but for this example it should be okay, but you can name it whatever you want.
We need to start by requiring Playwright, so let's type const { chromium }, because I want to use Chromium, and we will require Playwright.
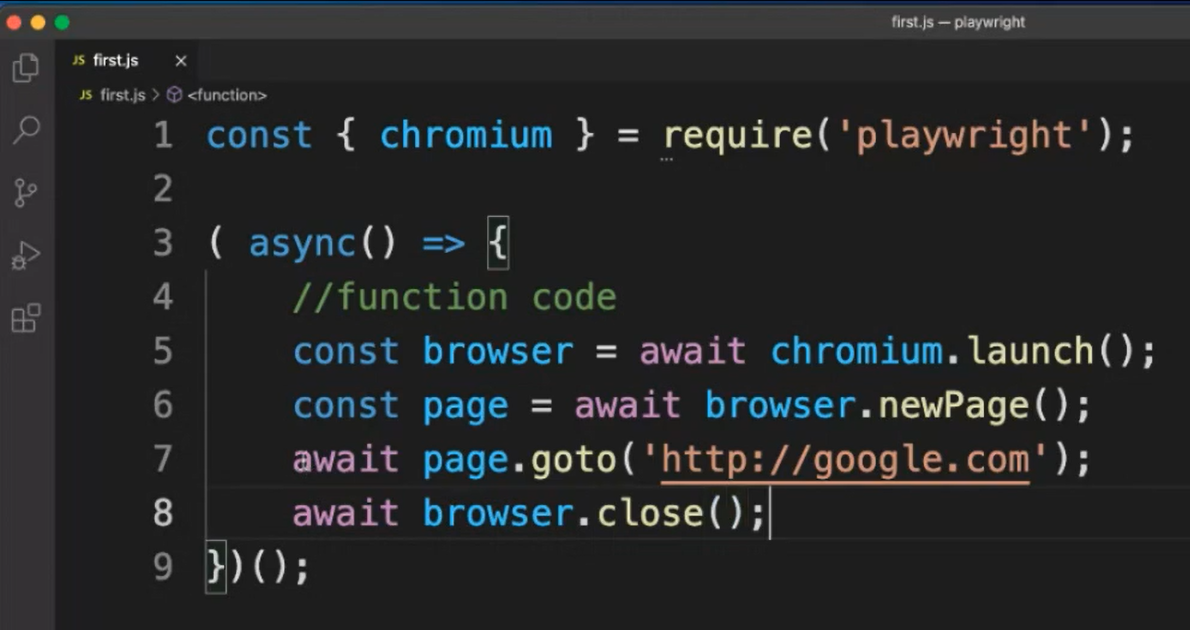
const { chromium } = require('playwright');
If you wanted to use Firefox or WebKit, it is as simple as just changing this to WebKit.
Or you want Firefox, Firefox, and that's it.

But no worries. We will have time to explore using these browsers later on. For this example, I'm going to set it back to chromium.
Before we start creating our script, we have to keep something in mind — Playwright API's are asynchronous.
And these return promise objects, which means that our code has to follow a certain pattern.
This pattern is the async/await pattern. This is to ease readability.
Let's create our asynchronous arrow function that calls itself.
We type async followed by the anonymous arrow function (=>).
(async() => {
})();
And this is how this arrow function calls itself. This is where our function call will be.
Now, we need to create a browser. Right?
So, let's create a const browser. And we're using “chromium”. And I'm going to say, launch.
const browser = await chromium.launch();
One thing to not forget is that since we are inside an asynchronous function, we need to type await when interacting with Playwright API's.
This is a really important thing, so make sure that you add await here.
After this, we want to create a page that is going to be living inside this browser.
const page = await browser.newPage();
After this, we can finally navigate somewhere.
In order to do that, we have to do await page.goto.
And let's go to Google. Why not? Google.com.
await page.goto('http://google.com');
At the very end, let's not forget to close the browser.
Await browser.close.
await browser.close();
Now, how can we execute our script?

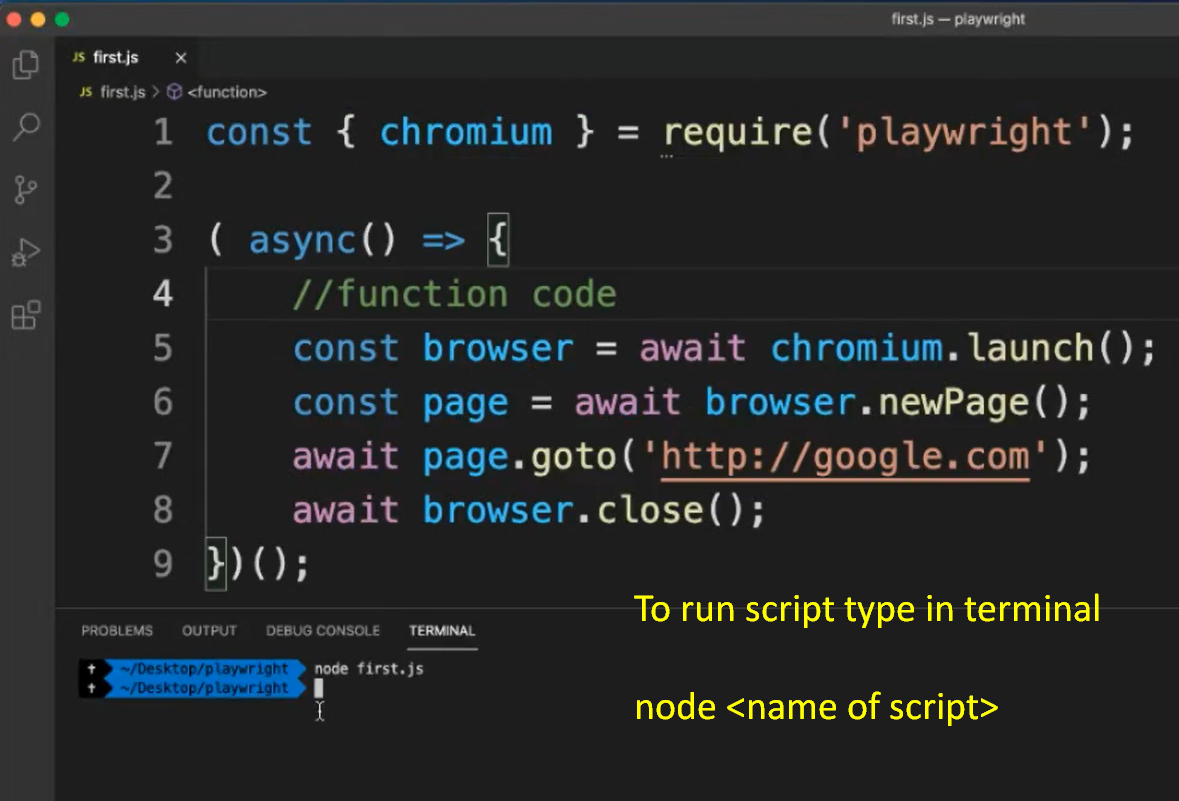
In order to do that, we just need to go to Terminal > New Terminal.
And we have to type node first.js.
That’s node followed by the name of our script. In my case, it's “first.js”.
And you may be wondering, well, nothing happened.

But the truth is that something indeed happened.
However, Playwright runs by default in headless mode.
And in order to change this behavior, we actually have to tweak a little bit of our script.
So, let's go here in launch and let's type headless. And let's change this to “false” because, as I mentioned, it is by default, “true”.
Also, let's try to add a slow mode option (slowMo), which is going to help us to slow down the execution and be able to follow along.
The value that you pass here is in milliseconds.
I'm going to be passing 100 milliseconds, but you can change this value to anything you consider good for your execution.
# Example Code - first.js
const { chromium } = require('playwright');
(async() => { // anonymous arrow function
// function code
// launching browser
const browser = await chromium.launch({ headless:false , slowMo:100 });
// creating a page inside browser
const page = await browser.newPage();
// navigating to site
await page.goto('http://google.com');
// closing browser
await browser.close();
})(); // function calls itself
Let's give it a try again.
There you have it. Our first Playwright script.
