
Transcripted Summary
By the end of this video, you will be able to retrieve the state of elements in Playwright.
Let's talk about something super useful we haven't talked about yet, which is the element state.
We hadn't mentioned it much or anything related to waits because Playwright is so cool that it auto-waits for all the relevant checks to pass and only after that it performs the requested actions.
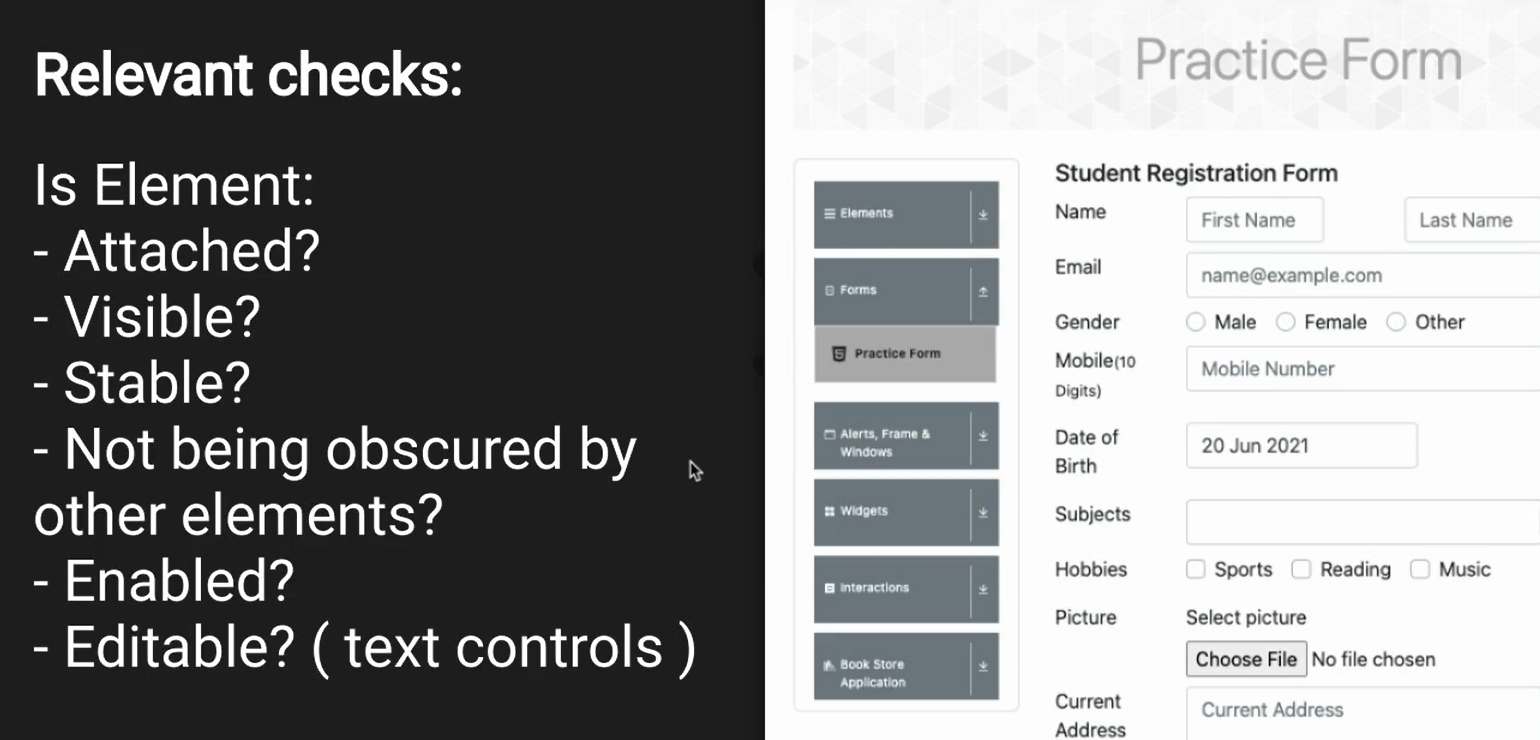
What do I mean by relevant checks, right? That is a great question.
Let's use an example.

In this case, when we want to click on the Submit button, what happens is that Playwright performs a couple of checks on its own.
It is in the background checking…
Is the element attached to the DOM?
Is the element visible?
Is it stable, which means it's not animating or completing an animation?
Is it not being obscured by other elements?
Is it enabled?
So that is what Playwright does on its own for us before actually going and clicking on the element when we do page click.on(‘element’).

Pretty cool, right?
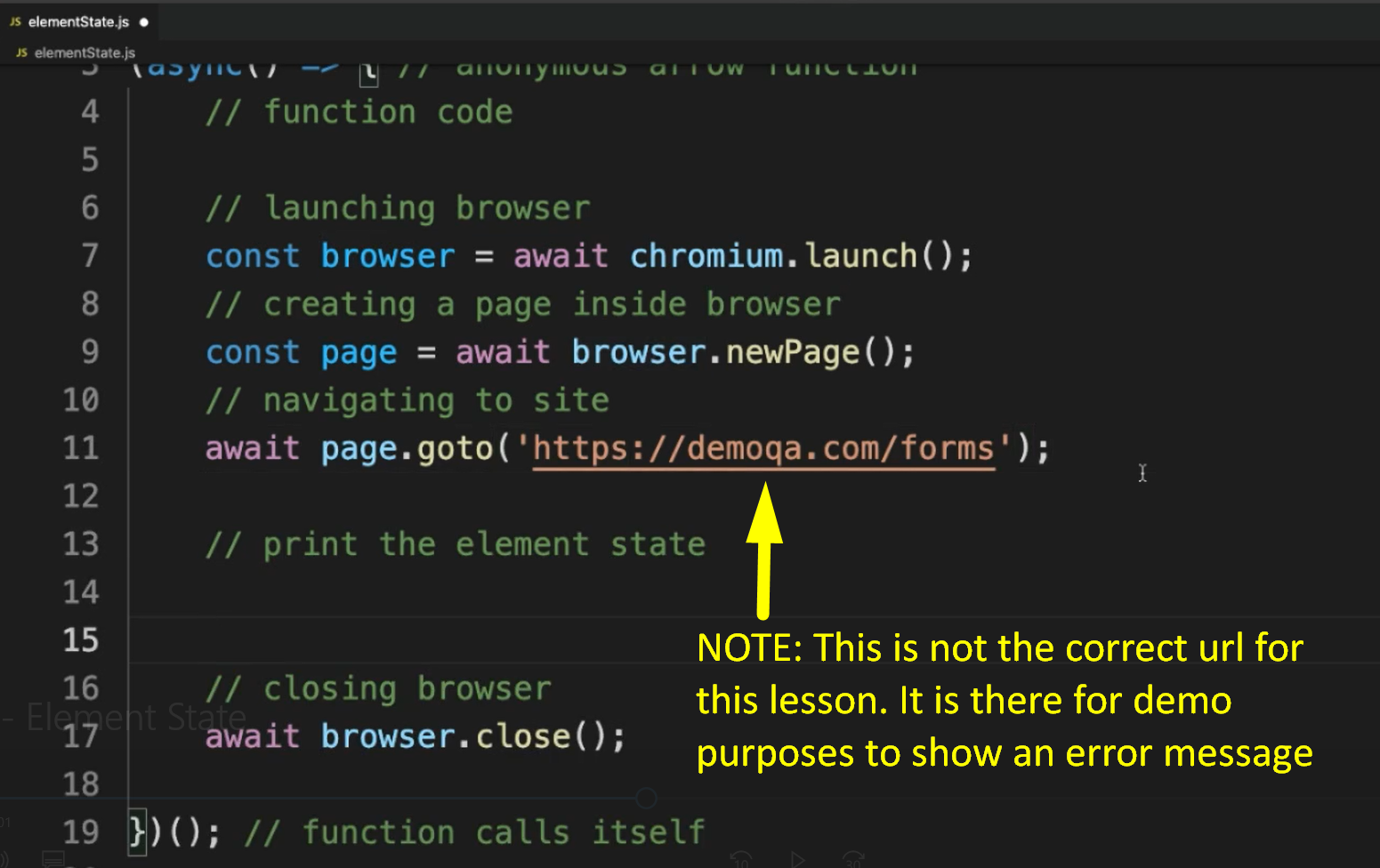
In Visual Studio Code, let's create a new script
But first let me copy what we had from the “first.js” one. I'm just going to name this elementState.js.
Is everything here?
I'm going to remove the headless mode “false”. I want to actually run this script in headless mode.
And let's also update the website that we want to be using because in this case, again, it is a different website.
After this, we can print the element state.

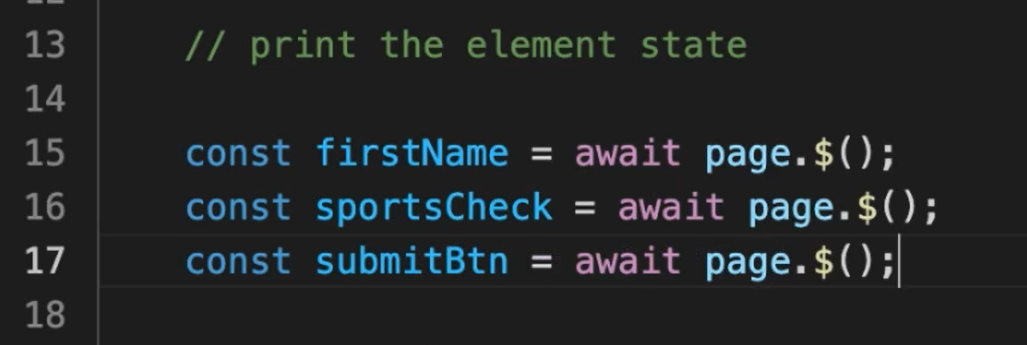
First let's create our element handles of the elements we selected.
The first name (firstName), await page, and here comes the selector.
We can do the same for the sports checkbox (sportsCheck) and the submit button (submitBtn).

Let's just grab those selectors that we mentioned before.
Here is going to be
#firstNameHere is going to be
#hobbies-checkbox-1Here we only have to add
#submit
Here’s how the code looks with the selectors.
const firstName = await page.$('#firstName');
const sportsCheck = await page.$('#hobbies-checkbox-1');
const submitBtn = await page.$('#submit');
And we can finally print the states of those elements.
Let's do first for the “firstName”. First, we will do isDisabled. And here let's log if isEnabled and isEditable.
And now let's use the other ones.
Let's log the status of “sportsCheck”. Let's see if it's checked (isChecked), which should be “false” because none of those was actually checked by default. If it's visible (isVisible, which should be “true”.
Finally, let's interact with this submit button — submitBtn.isHidden or submitBtn.isVisible.
And I need to add await to every single one of these because we are using the Playwright API, so let's not forget to do that. I almost did it again.
// print the element state
console.log(await firstName.isDisabled());
console.log(await firstName.isEnabled());
console.log(await firstName.isEditable());
console.log(await sportsCheck.isChecked());
console.log(await sportsCheck.isVisible());
console.log(await submitBtn.isHidden());
console.log(await submitBtn.isVisible());
And we can run these (using node elementState.js) and see how it behaves.
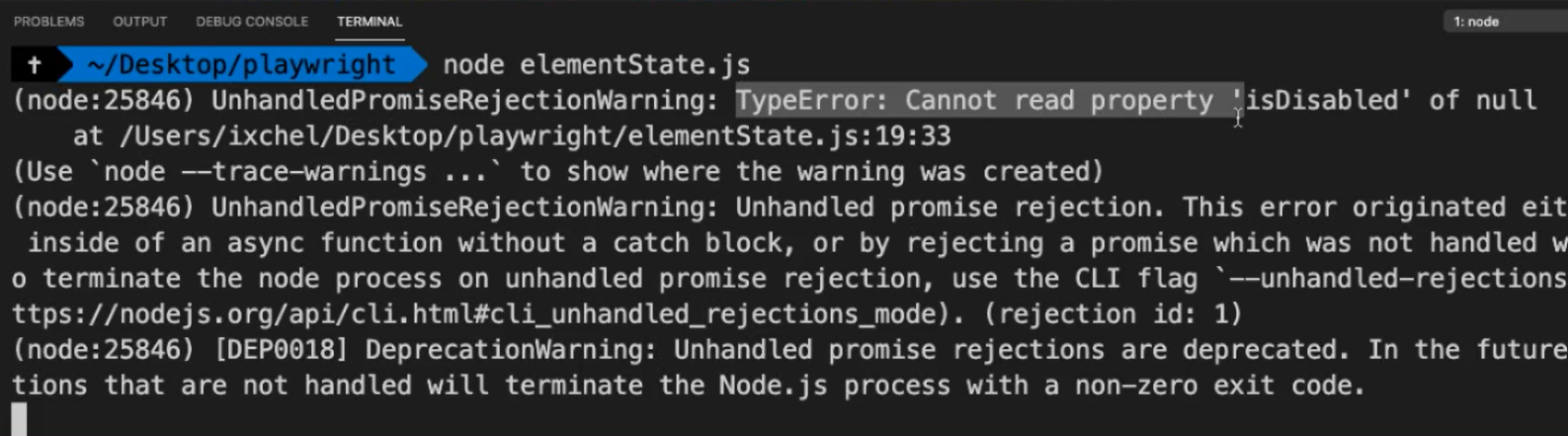
Oops, it seems like we have an error here, which is “cannot read property ‘isDisabled() of null”

So, it seems like for some reason, it is unable to find our element. Let's see.
Oh, I am using the wrong web page. Sorry about that.
Let me correct that quickly.
# Example Code - elementState.js
const { chromium } = require('playwright');
// https://playwright.dev/docs/actionability
// https://playwright.dev/docs/api/class-elementhandle#element-handle-wait-for-element-state
(async () => { // anonymous arrow function
// function code
// launching browser
const browser = await chromium.launch();
// creating a page inside browser
const page = await browser.newPage();
// navigating to site
await page.goto('https://demoqa.com/automation-practice-form');
// element handles
const firstName = await page.$('#firstName');
const sportsCheck = await page.$('#hobbies-checkbox-1');
const submitBtn = await page.$('#submit');
// print the element state
console.log(await firstName.isDisabled());
console.log(await firstName.isEnabled());
console.log(await firstName.isEditable());
console.log(await sportsCheck.isChecked());
console.log(await sportsCheck.isVisible());
console.log(await submitBtn.isHidden());
console.log(await submitBtn.isVisible());
// closing browser
await browser.close();
})(); // function calls itself
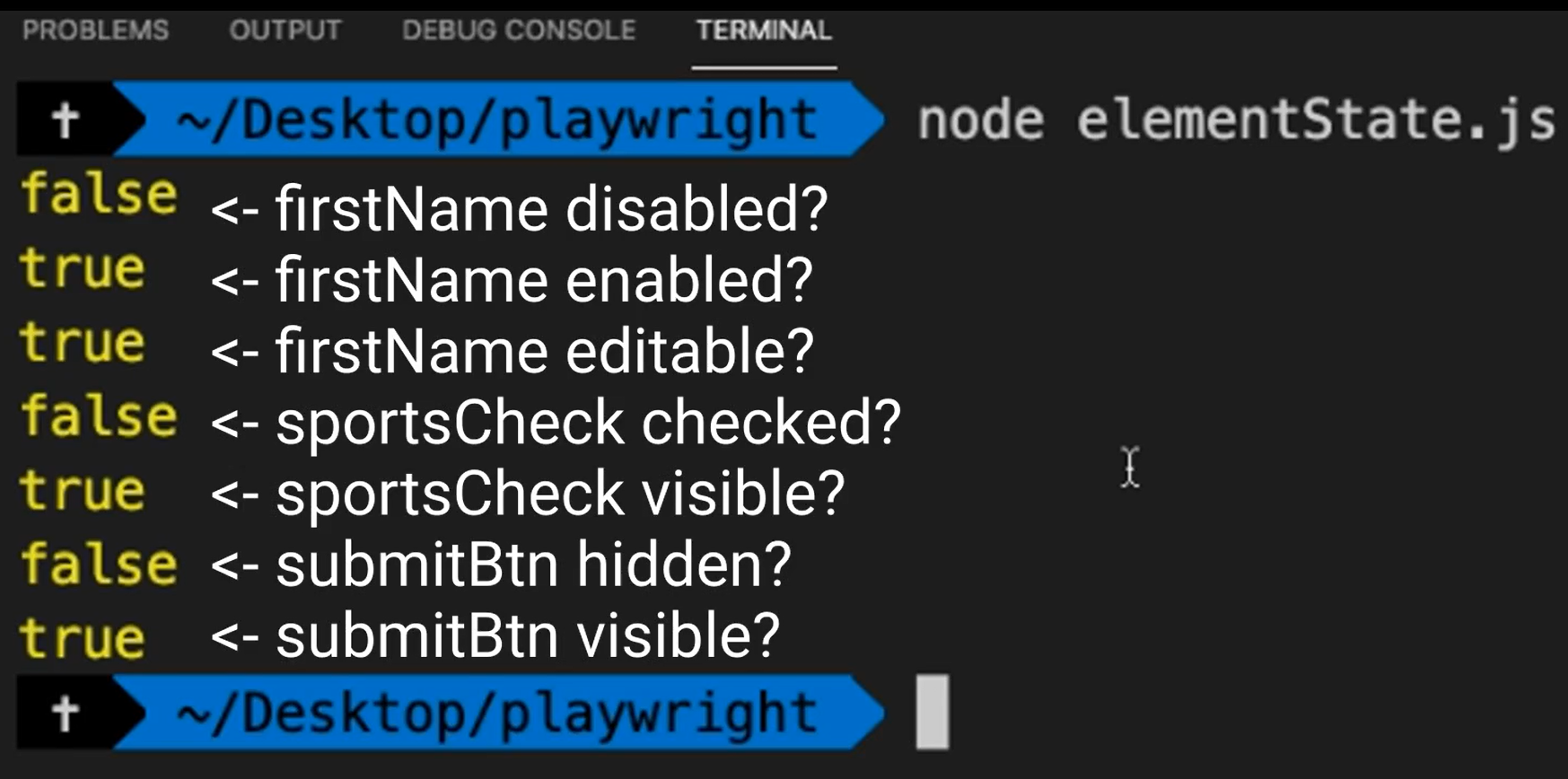
Let's run it again this time. It should work
And there you have it.

This is how we can retrieve the element state values using Playwright.
