
Transcripted Summary
Let us now take a look at the WebdriverIO website, and the documentation that it provides.
We can do that by going to the URL webdriver.io.

If we scroll down, we can see some features of WebdriverIO.
We see that it's extendable, because it has a lot of helper functions and it reduces the amount of code that you have to write, and it wraps the Selenium function in much easier to understand commands.
It's compatible; you can use it not only with Web, but also with mobile and Appium.
It has a lot of commands that make it very feature rich.
It's very easy to set up. As we just showed you in the last lecture, you can use the command line interface that just helps you to install all of your packages and all of your adaptations that you may need.
Let us now look at the guide.

The WebdriverIO guide shows you how to install.
So, you can see from here that it shows you from the first step to a boilerplate that they have, and how to download and install all your dependencies, as well as it answers frequently asked questions for you.
If we look at the API, and API documentation is one of the most important documentations that you always need to have.

You can always go to the API documentation to remind yourself of what the commands are for a specific thing.
For example, I remember when version 5 of WebdriverIO came out recently, and I still was trying to see waitForVisible when it had been changed it to waitForDisplayed.
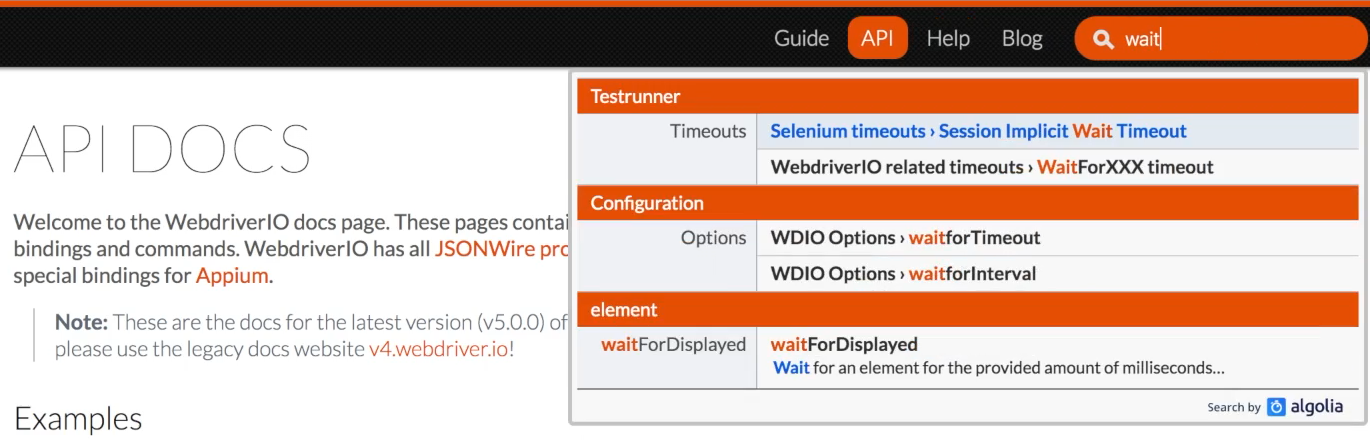
So, what I did, I came here [to the search box at the top] and I said “wait” and it showed up waitForDisplayed, and I was like, "Oh, it changed from waitForVisible to waitForDisplayed."

This API DOC is a place that you can always go to see, is this the latest thing?
Oh, I don't remember what this is, can I go and check? Of course, you can. You can always go and check what the correct thing is.
If you click search, you can always type what you want to search for, and then in this case you can click on the function that you want to check.
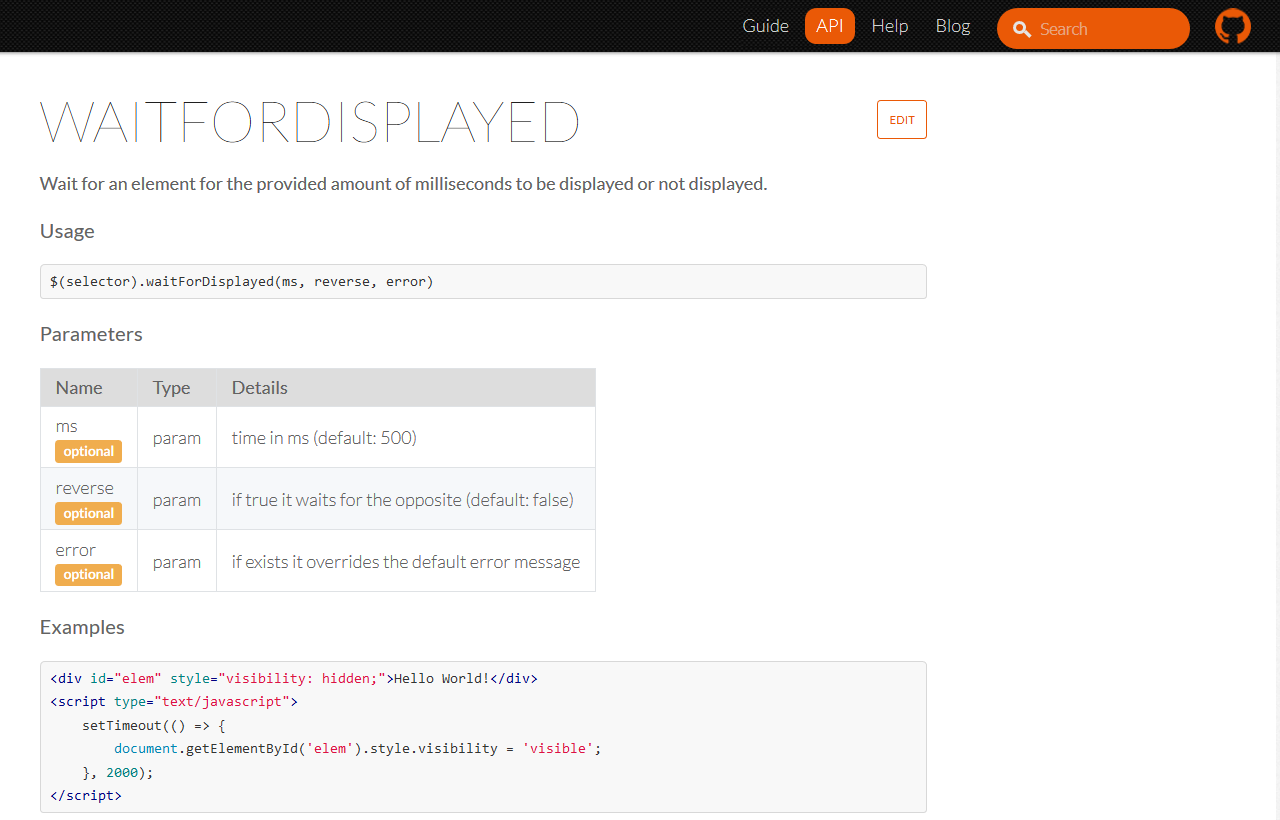
If we click on waitForDisplayed it brings up the usage.

The API documentation tells you how to use that specific functionality.
In this case, you are going to see — (selector).waitForDisplayed — and, if it is that you want to have a parameter that tells it how long it's to wait.
Then if you want to reverse it, you can — (selector).waitForDisplayed(ms, reverse, error) — so, the reverse is that it waits for the opposite. In this case it's going to wait for “not displayed” if you put the parameter “true” in there.
It also provides you with some nice examples on how you can wait for an item to become visible.
<div id="elem" style="visibility: hidden;">Hello World!</div>
<script type="text/javascript">
setTimeout(() => {
document.getElementById('elem').style.visibility = 'visible';
}, 2000);
</script>
It shows you the Selenium implementation which is, you will have to use this document.getElementById
And then it shows you the WebDriver implementation where it wraps this functionality into waitForDisplayed.
it('should detect when element is visible', () => {
const elem = $('#elem')
elem.waitForDisplayed(3000);
});
it('should detect when element is no longer visible', () => {
const elem = $('#elem')
// passing 'undefined' allows us to keep the default timeout value without overwriting it
elem.waitForDisplayed(undefined, true);
});
There are also other common API function that you should be aware of.
We have clearValue — $(selector).clearValue()
This is if you have an input field or a text area, and you want to remove certain values from it before you enter your own values. So, you would just have the selector, and then clearValue and that will clear up the value for you.
Also, we can take a look at getText — $(selector).getText()
Let's say you have cleared out your value, you have entered your new value, and you want to assert that the new value that you've entered has really been entered. So, you can either getText and that will get the value that's there.
Or let's say that you just want to check that a text field contains the correct information, or some element contains the correct information, then getTextis a really good function to use.
Another great function to look at is isExisting — $(selector).isExisting()
Before you act on an element, you want to check that it exists. Let's say you're moving from one place to the next, or you're just verifying that a critical section of the web page is still there, you can use isExisting function. This just checks that the property or the element that you're looking for exists on the page.
isExisting is different from isDisplayed — isDisplayed checks for the visibility of the element while isExisting checks that the element is present. For example, you can have an element present, but it may have the hidden clause on it. So, therefore it won't be displayed, and that's the difference between the 2 functions.
Another great function that I like to use is the moveTo — $(selector).moveTo(xoffset, yoffset)
Sometimes, you go on a web page and the element that you want to interact with may be in view. moveTo moves the mouse to a specific offset of the element, so you can define X offset and the Y offset. So, therefore the cursor will go to that element.
If you do not select an element, the move is relative to the current mouse cursor.
So, these are just some functions that we will discuss later on in the course and show you how to implement them.
But this document is a great document to use. It brings you up to date on all the latest functionalities that WebdriverIO has. It also provides you with usage. So, if you are unsure of how to use a specific function, you come to this document and it will provide you with guidance.
