
Transcripted Summary
In this lecture, we're going to discuss scrolling to an element.
If we remember from the previous lectures, the footer of this page, Welcome to the-internet homepage, is not in the viewport.
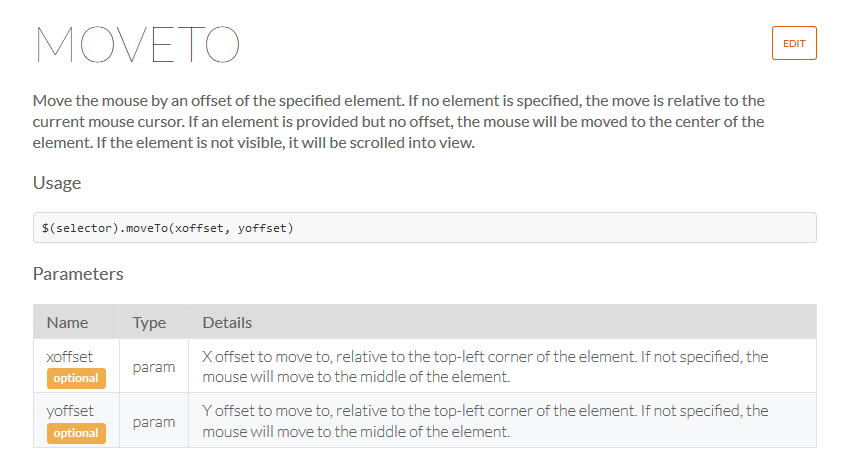
We're going to use the WebdriverIO command moveTo to scroll to the footer on this page.

Then we're going to verify the element state by using the command isDiplayedInViewport.
We already have in our Page Object the pageFooter element, so all we have to do is create a function that says scrollToPageFooter
/**
* scrolls to the page footer
*/
scrollToPageFooter() {
this.pageFooter.moveTo()
}
And we're going to say this.pageFooter.moveTo() and we won't put any offset because we want it to move to the center of the element.
And then in our test we're going to create a new file that says "scrollTo.test.js" [and then we write our test].
# scrollTo.test.js
internetPage = require('../pages/internet.page')
describe('Scroll to Element', function () {
it('should scroll to the footer', () => {
browser.url('/')
internetPage.pageHeader.waitForDisplayed()
internetPage.scrollToPageFooter()
assert.equal(true, internetPage.pageFooter.isDisplayedInViewport())
})
})
We're going to say browser.url('/') to go to a default URL and we're going to wait on the header just to ensure that the page loads.
And we're going to say internetPage.scrollToPageFooter(), then we're going to say assert.equal(true) and we're comparing this against internetPage.pageFooter.isDisplayedInViewport().
internetPage = require('../pages/internet.page')
describe('Scroll to Element', function () {
it('should scroll to the footer', () => {
browser.url('/')
internetPage.pageHeader.waitForDisplayed()
internetPage.scrollToPageFooter()
assert.equal(true, internetPage.pageFooter.isDisplayedInViewport())
})
})
And if we remember from the element state lecture, this is checking that the window contains the element that we are looking for.
Let us run our test
npm test -- --spec ./test/scrollTo.test.js
Okay, so it passed.
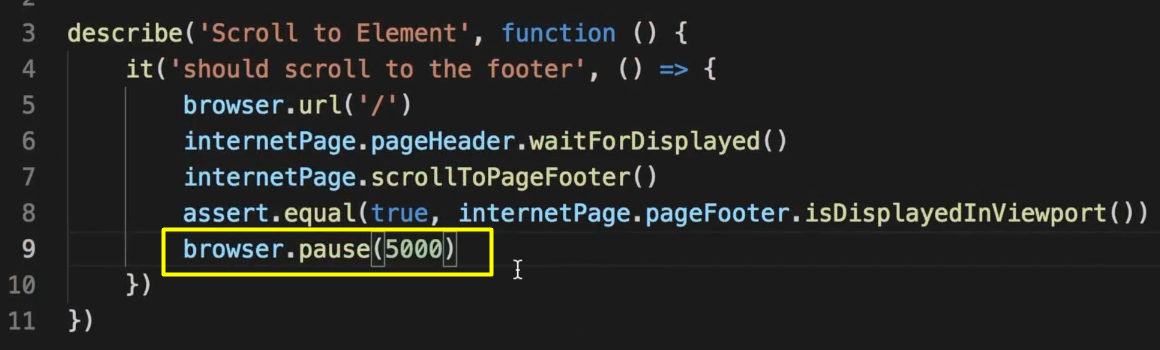
Let us do a quick browser.pause just to verify with our eyes that it indeed passed.

We run it again, and we realize that it scrolled down and the footer is now in the viewport.
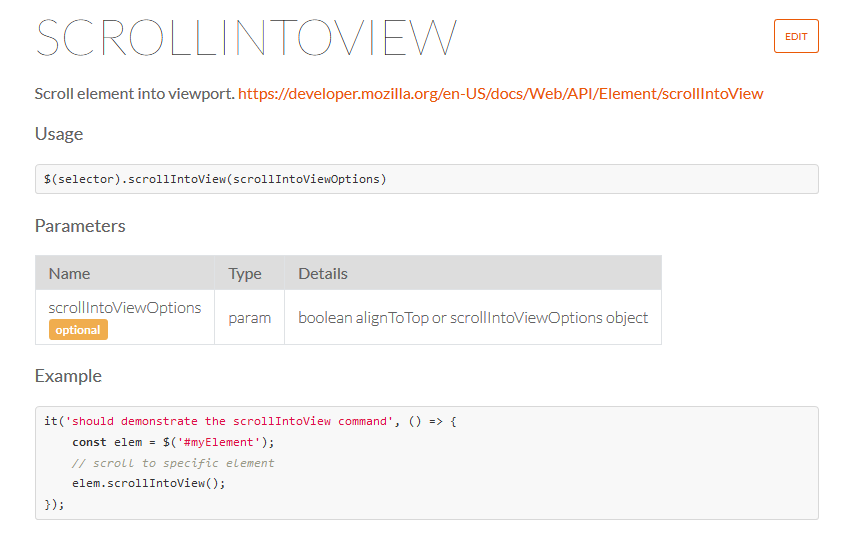
We can also use another WebdriverIO command called scrollIntoView.

What this does, it gives the selector and brings it in to the view port.
Let's use that way as well.
it('should scroll into view', () => {
browser.url('/')
internetPage.pageFooter.scrollIntoView()
assert.equal(true, internetPage.pageFooter.isDisplayedInViewport())
})
Skipping the Previous Test
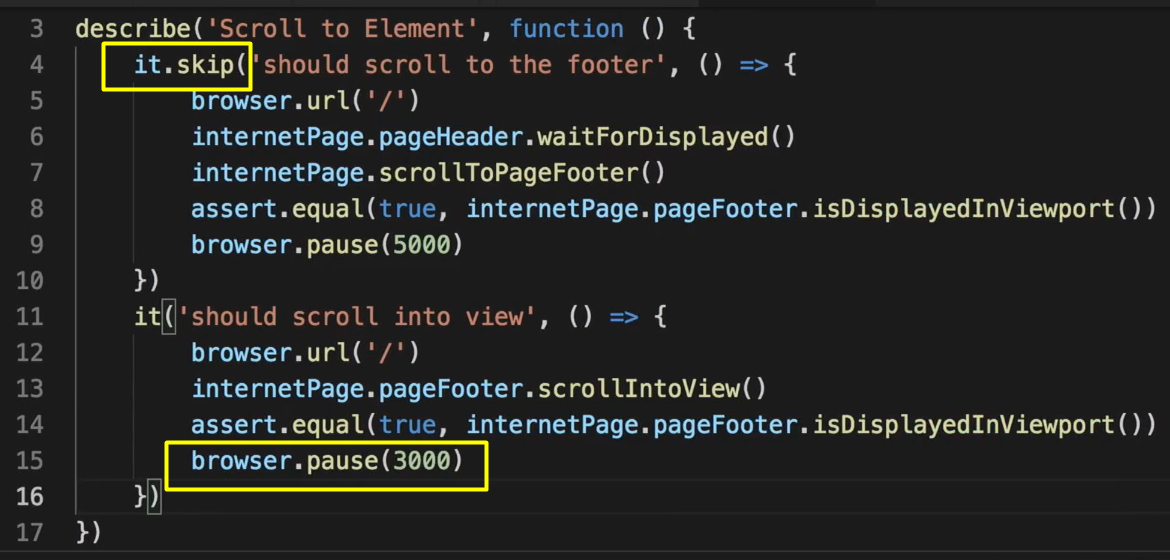
To skip a test, we add .skip to the itline.
Like this
it.skip('should scroll to the footer', () => {
})
Because we are skipping over that test, we need to add the browser.url('/') into this new one.
Let us run that test. Okay, so it passed.
Let us add our browser.pause just to verify.

And when we run the test again, we see that the footer is here.
So, these are 2 ways that we can use the scroll to an element in WebdriverIO.
Resources
Quiz
The quiz for this chapter can be found in section 3.5
