
Transcripted Summary
During this lecture we will discuss how to interact with dropdown menus.
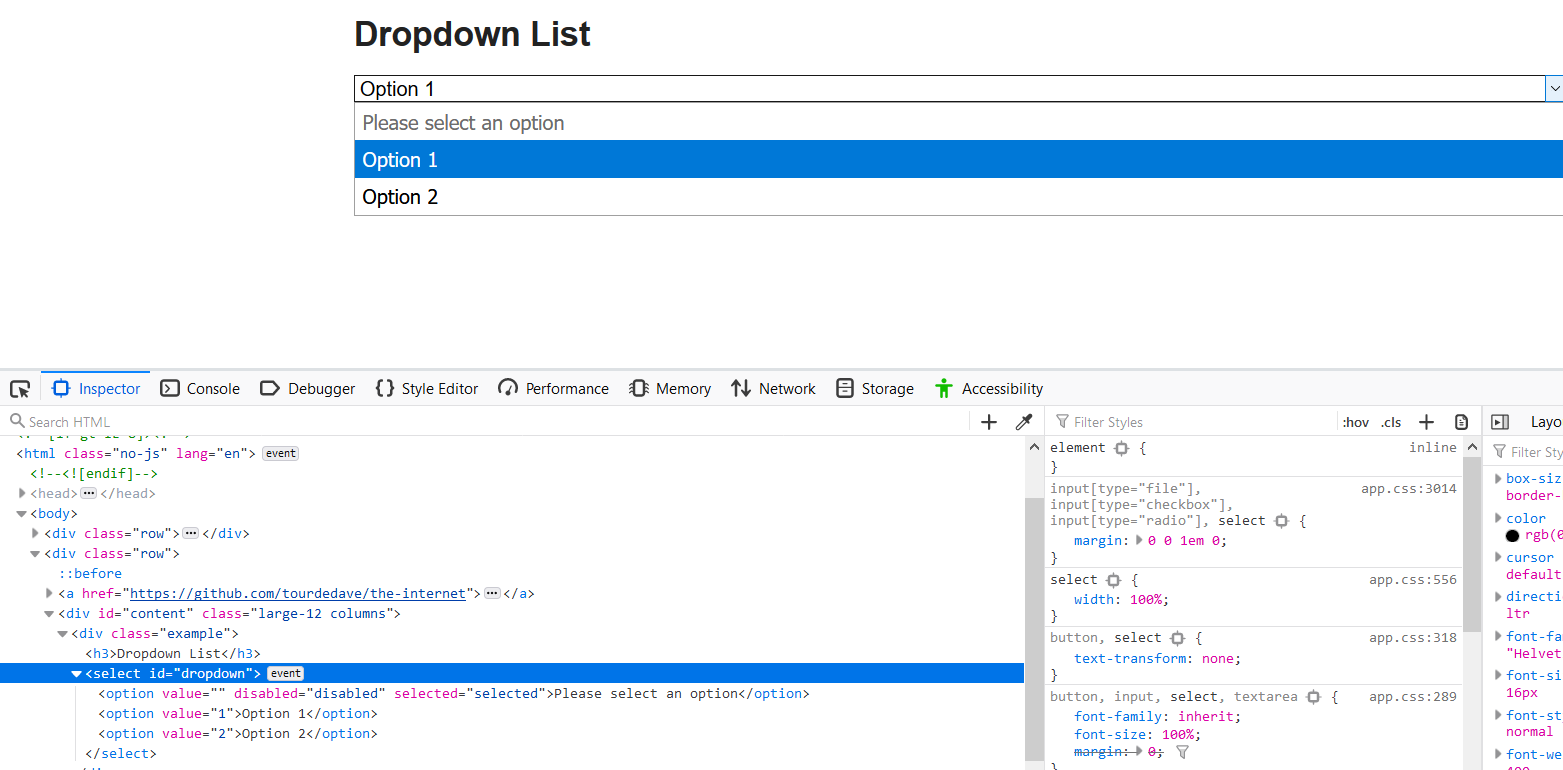
So here we have a Dropdown List, and if we click on it we see that it has 2 options: Option 1 and Option 2.

If we Inspect the page, we see that it has an id of “dropdown”, and in that id it has 2 option values: 1 and 2.
And if we remember, when we discussed element state, we talked about the isSelected command.

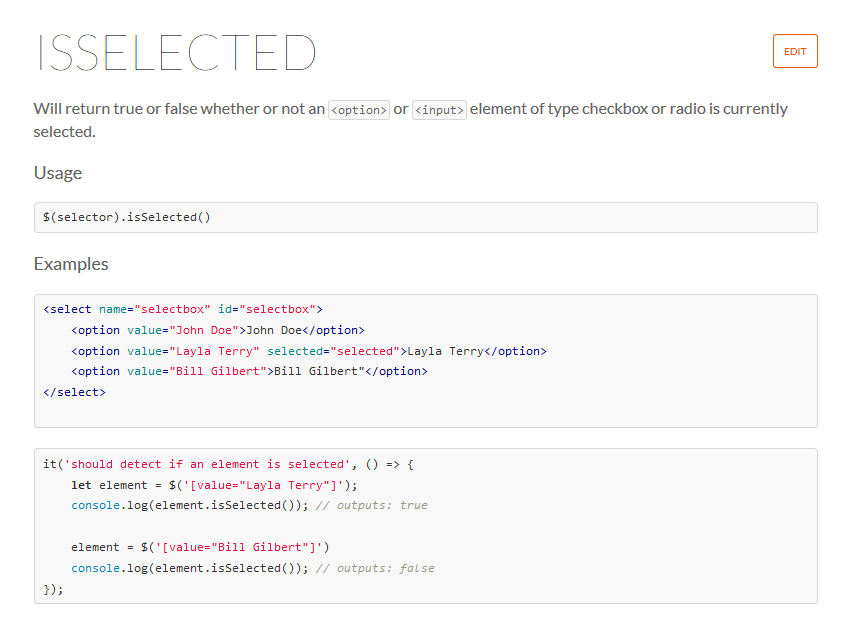
Just to look back at it; the isSelected will return true or false whether or not an option is currently selected.
If we look at the example here [on the documentation], it will return true for this because it contains the selected, which is exactly what we have here.
So, what we're going to do is click on the dropdown, and then select an option, and verify that it is selected.
Let us add that element in our Page Object.
get dropdownMenu() { return $('#dropdown') }
get dropdownMenuOption1() { return $('#dropdown option:nth-child(2)') }
Let's just add a function to clickDropdownMenu.
/**
* Click the dropdown Button
*/
clickDropdownMenu() {
this.dropdownMenu.waitForDisplayed()
this.dropdownMenu.click()
}
Then we're going to have another function called clickDropdownMenuOption1.
clickDropdownMenuOption1() {
this.dropdownMenuOption1.waitForDisplayed()
this.dropdownMenuOption1.click()
}
Let us create a test; New File, and we're going to call this “dropdownMenu.test.js”.
For our assert.equal we're going to be comparing this “true” to internetPage.dropdownMenuOption1.isSelected.
Let us change this browser.url from the main URL and use the baseUrl to say — ${browser.options.baseUrl} — and then we're going to append to it /dropdown.
# dropdownMenu.test.js
internetPage = require('../pages/internet.page')
describe('Dropdown menu', function () {
it('should select option 1', () => {
browser.url('${browser.options.baseUrl}/dropdown')
internetPage.clickDropdownMenu()
internetPage.clickDropdownMenuOption1()
assert.equal(true, internetPage.dropdownMenuOption1.isSelected())
})
})
Let's now run our test
npm test -- --spec ./test/dropdownMenu.test.js
Okay, and so the test passed because it selected Option 1. We can do the same thing for selecting Option 2.
Let us just put the test — change out our options and we don't need to have browser.url here.
it('should select option 2', () => {
internetPage.clickDropdownMenu()
internetPage.clickDropdownMenuOption2()
assert.equal(true, internetPage.dropdownMenuOption2.isSelected())
})
Let us create a selector for dropdown menu 2 in our Page Object.
get dropdownMenuOption2() { return $('#dropdown option:nth-child(3)') }
Then let us create a function to clickDropdownMenuOption2.
clickDropdownMenuOption2() {
this.dropdownMenuOption2.waitForDisplayed()
this.dropdownMenuOption2.click()
}
And let us run our test.

Okay, and both tests passed.
So, this is how you can operate on a dropdown menu. You just use a command that we have been discussing earlier, such as click, and then you use the element that is selected to verify what you have clicked has been selected.
Resources
Quiz
The quiz for this chapter can be found in section 4.2
