
Transcripted Summary
During this chapter, we will be discussing various wait strategies.
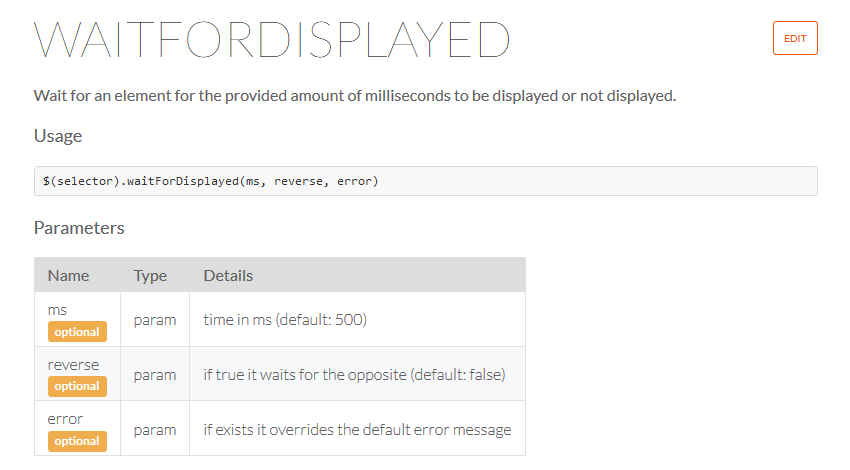
The first one that we will discuss is the waitForDisplayed.

And what it does, it waits for an element to be displayed or not displayed.
The
waitForDisplayedis especially useful if you are just launching your browser, or if you have just completed some action.The
waitForDisplayedcommand is very useful when you are on a slow internet or if resources take long to load.
WebDriverIO in version 5, allows you to reverse the waitForDisplayed.
What you can do is check “wait For Not Displayed” by passing in a parameter of “true”, and it will do the opposite of waitForDisplayed.
Let's check that out.
NOTE: For this lesson, we will be using the test we created in lesson 3.2 to scroll to the footer of the “Welcome to the-internet” home page.
So, we're going to enter a time that we want to wait for, in this case is 1000 milliseconds and we put in a parameter of “true” and this reverses it as we see here [on the documentation].
And let us remove the .skip from the first test and add the .skip to the second one.
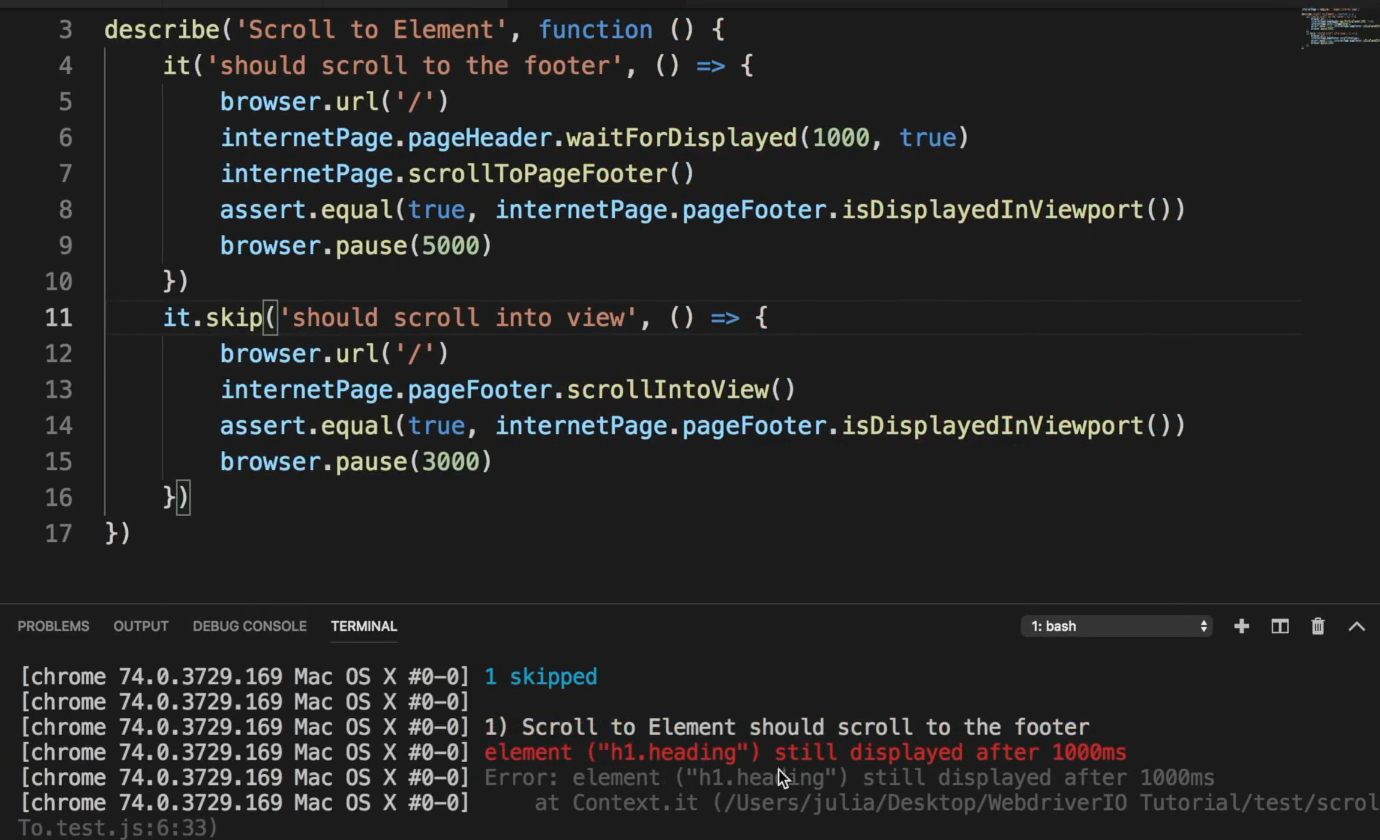
# scrollTo.test.js
internetPage = require('../pages/internet.page')
describe('Scroll to Element', function () {
it('should scroll to the footer', () => {
browser.url('/')
internetPage.pageHeader.waitForDisplayed(1000, true)
internetPage.scrollToPageFooter()
assert.equal(true, internetPage.pageFooter.isDisplayedInViewport())
browser.pause(5000)
})
it.skip('should scroll into view', () => {
browser.url('/')
internetPage.pageFooter.scrollIntoView()
assert.equal(true, internetPage.pageFooter.isDisplayedInViewport())
browser.pause(3000)
})
})
Let us run our test by saying
npm run test -- --spec ./test/scrollTo.test.js
And we got an error.

Element still displayed after 1000 milliseconds. So, it checked for 1000 milliseconds that the element was not displayed.
And if you remove the milliseconds and the Boolean True, and run our test again, it will wait for the page header to be displayed.
And this is good as we said before, if you're loading the browser for the first time. Or you have done some action that will take some time or bring you to another page, then you want to wait for an element that you expect to show on the page, before you start doing anything else.
And if we run our test again using internetPage.pageHeader.waitForDisplayed() it should pass.
Okay, great.
Resources
Quiz
The quiz for this chapter can be found in section 5.5
