
Transcripted Summary
In this lecture, we're going to be discussing JavaScript alerts.

On this page we have 3 different types.
- We have one where we just say “OK”.
- We have one where we can “Cancel” and say “OK”.
- And we have another where we can enter some text.
WebDriver has some protocols that we can use. We have:
dismissAlertacceptAlertgetAlertTextsendAlertText
We will be using these four commands in our test to interact with these elements.
Let us create an element called “javascriptAlertButton”.
It's going to take an index.
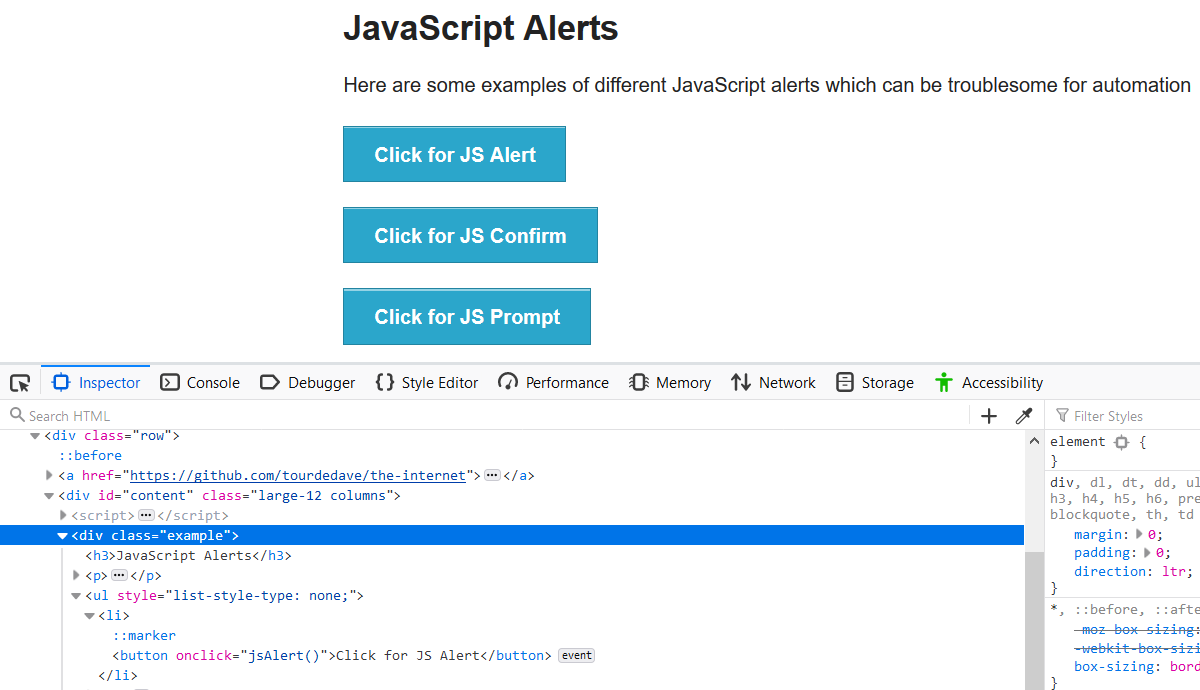
And if we inspect this…

They're all in a class [“example”], and they're all in a li, and they are a button.
We can say — .example li:nth-child — that will give us the first one and we can go down to the button.
javascriptAlertButton(index) { return $(`.example li:nth-child(${index}) button`) }
Okay so we're going to have a function called clickJavascriptAlertButton.
/**
* Click the specified javascript alert button
* @param {Number} index the index of the element
*/
clickJavascriptAlertButton(index) {
this.javascriptAlertButton(index).waitForDisplayed()
this.javascriptAlertButton(index).click()
}
Then, let’s create a test new file called “javascriptAlerts.test.js”.
That's the first one that we're going to do.

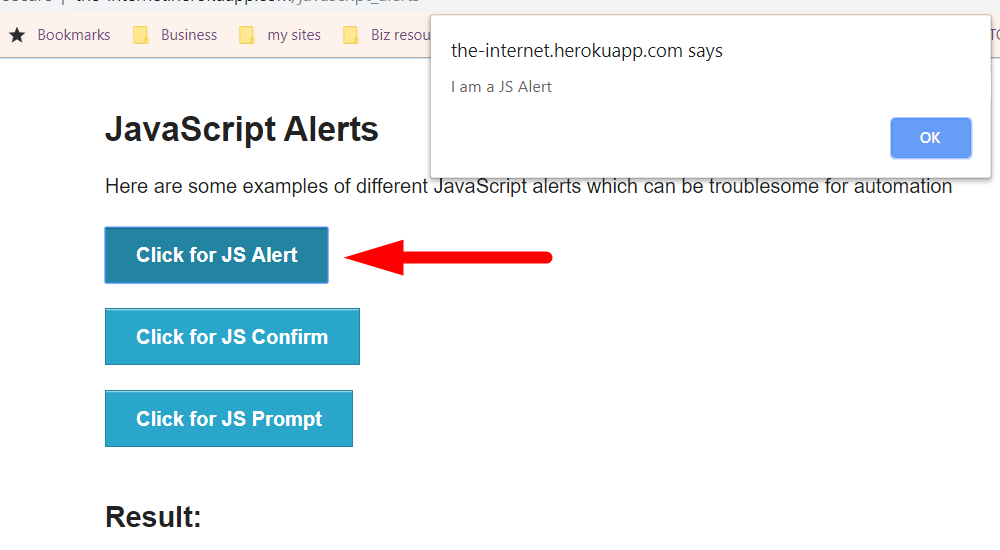
Okay, so when click on this button we are going to get this text. Right?
And the text says " I am a JS Alert" so we are going to use the getAlertText command.

We are going to say — browser.getAlertText — and let's wrap this in an assert. So, we're going to say — assert.equal — and we're going to have this compared against a text that we just copied which is "I am a JS Alert".
# javascriptAlerts.test.js
internetPage = require('../pages/internet.page')
describe('Javascript Alerts', function () {
it.only('should get text of alert', () => {
browser.url('${browser.options.baseUrl}/javascript_alerts')
assert.equal('I am a JS Alert', browser.getAlertText())
})
})
Let us run our test
npm test -- --spec ./test/javascriptAlerts.test.js
Okay so it passed.
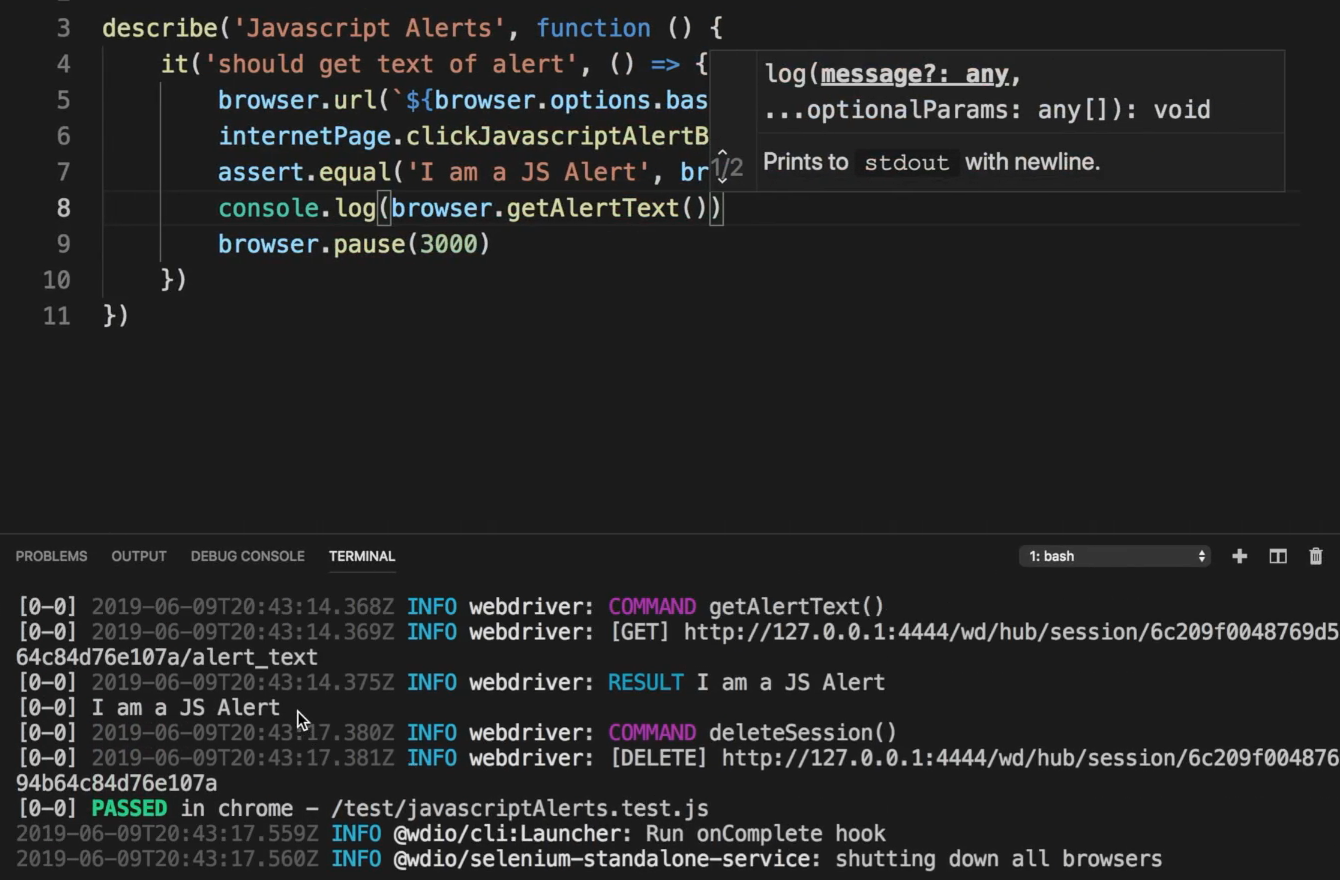
Let us pause it to just the verified back the text showed up. So, browser.pause(3000) and let us also console.log out the browser.getAlertText.
Okay. Let us run our test again.
The alert is up.

And if we scroll up just a bit, we see where it console logged out "I am a JS Alert".
So, if it is that you have some JavaScript alert that pops up and you want to verify that the text that is in it is correct. This is how you would do it.
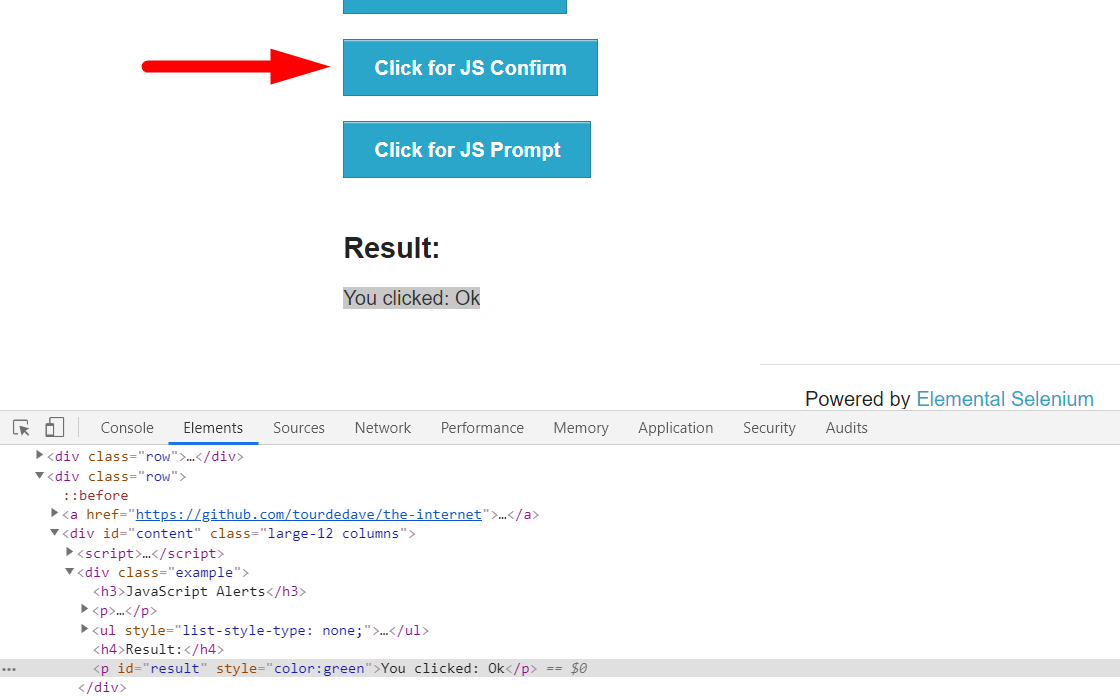
Okay so let us look at the other one where we're going to accept the JavaScript alert.

And when we do that, we are going to look for the result here that says: “You clicked: Ok”.
Let us get this element.

It just has an id of “result”.
And it is the same element here, so it is in the class “example” and it has the id of “result”.
So, we can use that same element and getResultText function that we created in a previous lesson — we don’t need to create new ones.
get result() { return $('.example #result') }
/**
* return the text of the return element
*/
getResultText() {
this.result.waitForDisplayed()
return this.result.getText()
}
Now for our test…
Now based on the test above [that we did first], the alert here would have already been opened.
So, what we would do is accept this alert and say click it so the result that we're expecting is this: “You successfuly clicked an alert'”.
And then we're going to say assert.equal and the text and we're going to [compare it to] “internetPage.getResultText”.
javascriptAlerts.test.js
internetPage = require('../pages/internet.page')
describe('Javascript Alerts', function () {
it.only('should get text of alert', () => {
browser.url('${browser.options.baseUrl}/javascript_alerts')
internetPage.clickJavascriptAlertButton(1)
assert.equal('I am a JS Alert', browser.getAlertText())
})
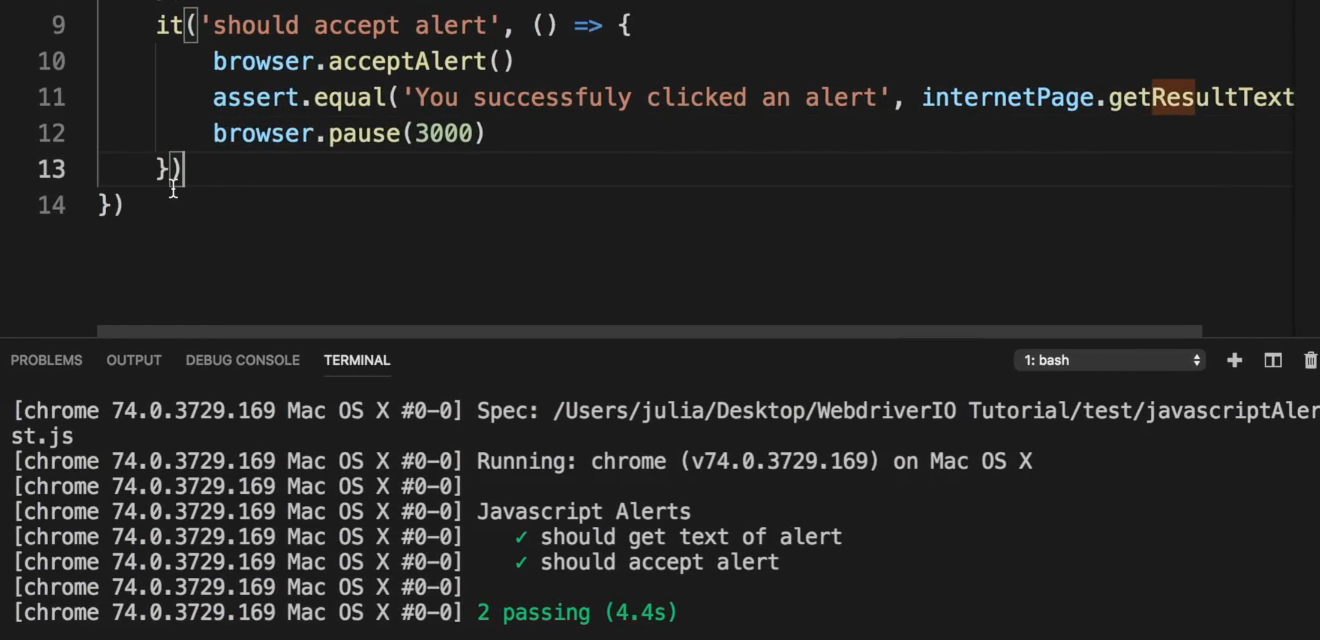
it('should accept alert', () => {
browser.acceptAlert()
assert.equal('You successfuly clicked an alert', internetPage.getResultText())
})
})
Okay so let us run this test.
Okay so it passed.
If we browser.pause just to look at it, we see the result here.

Let us look at the other one which is to cancel or dismiss the alert, right?
So, we're going to use browser.dismissAlert.

And for this one we need to click on this. And when we click “Cancel”, we're going to get: “You clicked: Cancel”.
For our test, we're going to have to click a second alert button here.
it('should dismiss alert', () => {
internetPage.clickJavascriptAlertButton(2)
})
Then we're going dimiss the alert
it('should dismiss alert', () => {
internetPage.clickJavascriptAlertButton(2)
browser.dismissAlert()
})
And then we're going to assert.equal to the text that we expect which is “You clicked: Cancel” to equal to “internetPage.getResultText”.
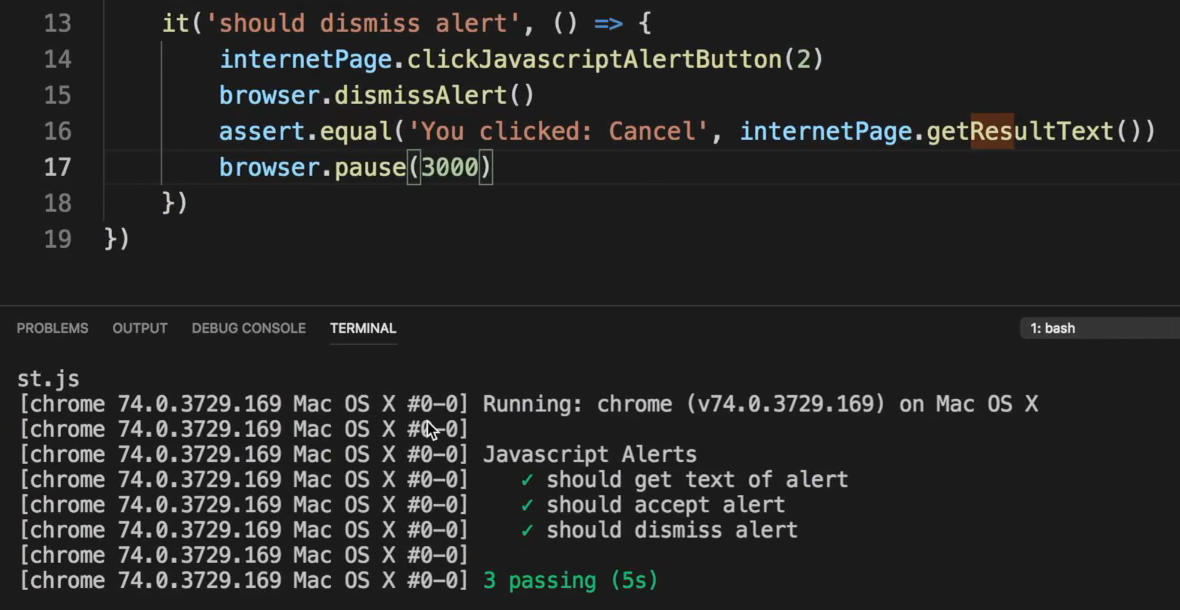
it('should dismiss alert', () => {
internetPage.clickJavascriptAlertButton(2)
browser.dismissAlert()
assert.equal('You clicked: Cancel', internetPage.getResultText())
})
And run our test — okay so it passed.
Just to verify we can say browser.pause(3000) and run our test again.

And we see: “You clicked: Cancel”, so it dismissed the alert.
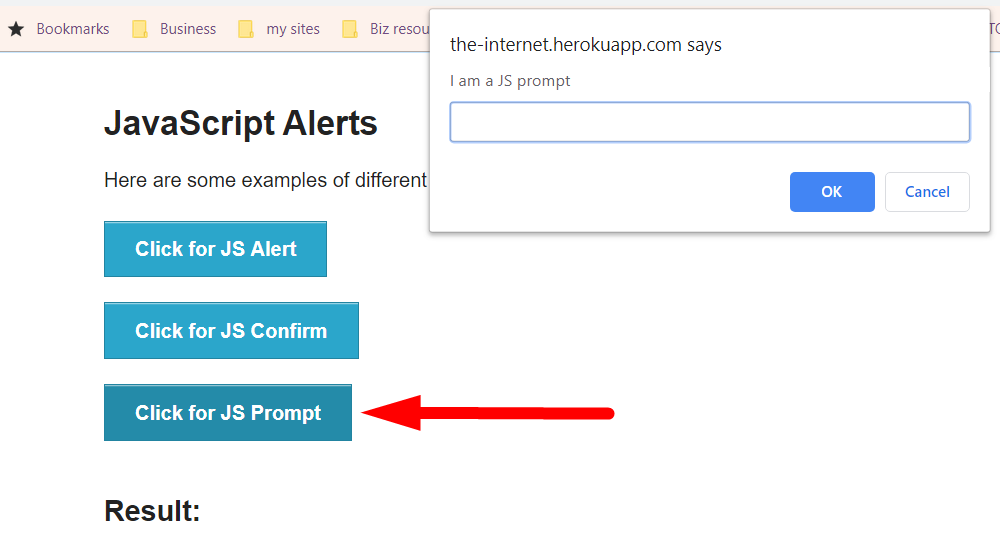
The next one that we are going to do is when we click here it is expecting some text.

What we're going to do is enter some text and then accept the alert and verify the result that says what we are expecting it to.
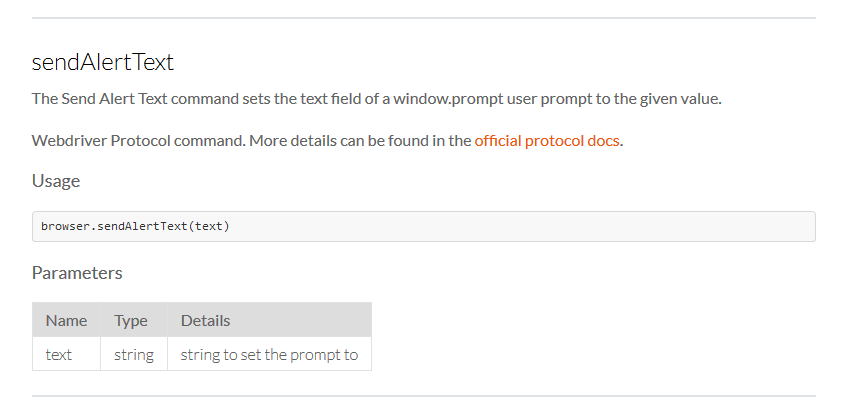
We are going to use this sendAlertText command.

It should send text to the alert.
So, we are going to click on the third alert — internetPage.clickJavascriptAlertButton(3) — with a parameter of three.
it('should send text to the alert', () => {
internetPage.clickJavascriptAlertButton(3)
})
What we're going to be sending is “This is some text” and then we're accept the alert by clicking the "OK" button.
it('should send text to the alert', () => {
internetPage.clickJavascriptAlertButton(3)
browser.sendAlertText('This is some text')
browser.acceptAlert()
})
Then we're going to verify that what we entered was actually sent.
So, we're going to say assert.equal to “You entered: This is some text”. Now we're going to compare that against “internetPage.getResultText”.
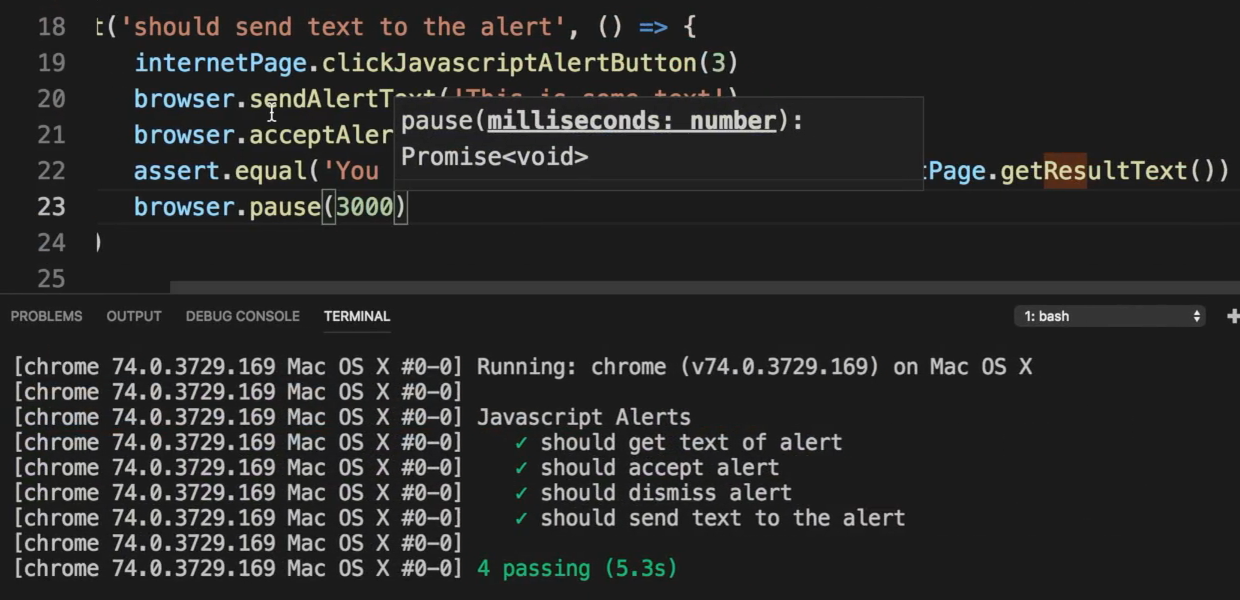
it('should send text to the alert', () => {
internetPage.clickJavascriptAlertButton(3)
browser.sendAlertText('This is some text')
browser.acceptAlert()
assert.equal('You entered: This is some text', internetPage.getResultText())
})
Let us run our test again. And it passed.
So, if we say browser.pause(3000) and run our test…

We can see here: “You entered: This is some text”.
Okay so this is the 4 types of browser.alert commands that we have.
- We have where we get the alert texts —
getAlertText - We have where we accept the alert —
acceptAlert - We have where we dismiss the alert —
dismissAlert - And we have where we send text to the alert —
sendAlertText
