
Transcripted Summary
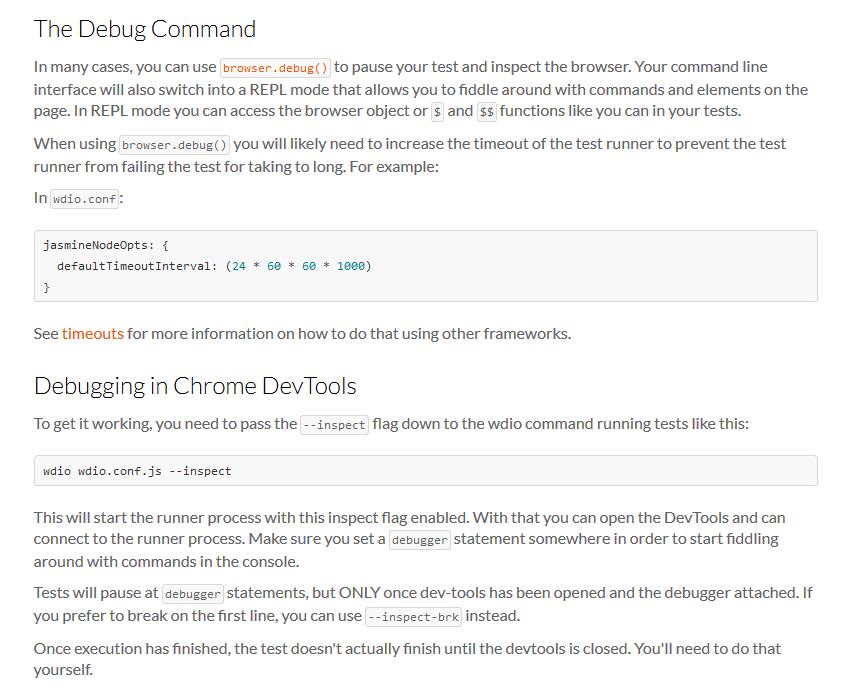
The Debug Command is used to pause your test and inspect the browser.

It will allow you to fiddle around with commands and elements on the page. Using this command, it is recommended that you increase the timeout to prevent the test runner from failing because the test took too long.
So, what we can do is in our “wdio config” file we can increase the timeout for our test.
mochaOpts: {
ui: 'bdd',
timeout: 6000000
}
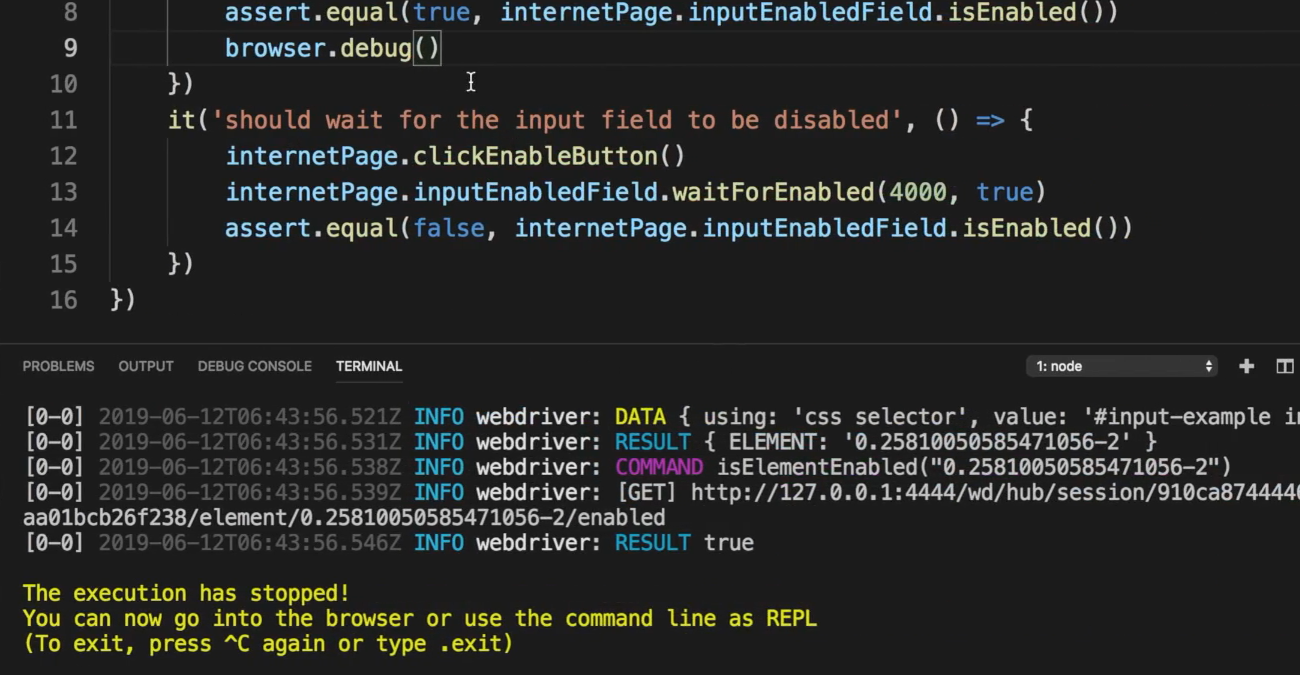
Then, in our test, “waitForEnable.test.js”, we can say browser.debug.
# waitForEnable.test.js – with Debug Command
internetPage = require('../pages/internet.page')
describe("Wait For Enabled", function () {
it('should wait for the input field to be enabled', () => {
browser.url(`${browser.options.baseUrl}/dynamic_controls`)
internetPage.clickEnableButton()
internetPage.inputEnabledField.waitForEnabled(4000)
assert.equal(true, internetPage.inputEnabledField.isEnabled())
browser.debug()
})
it('should wait for the input field to be disabled', () => {
internetPage.clickEnableButton()
internetPage.inputEnabledField.waitForEnabled(4000, true)
assert.equal(false, internetPage.inputEnabledField.isEnabled())
})
})
And what this will do is after it reaches here, it will pause the test and we can now interact with the browser.
Let us see what happens.
npm run test -- --spec ./test/elementActions.test.js
Note: We didn't use our environment variable from before, so it printed out the error message for us.
ENV= npm test-- --spec./test/waitforenable.test.js
It runs the test, enables the button, and then it pauses because we have the browser.debug here.

And we get “The execution has now stopped. You can now go into the browser or use the command line”.
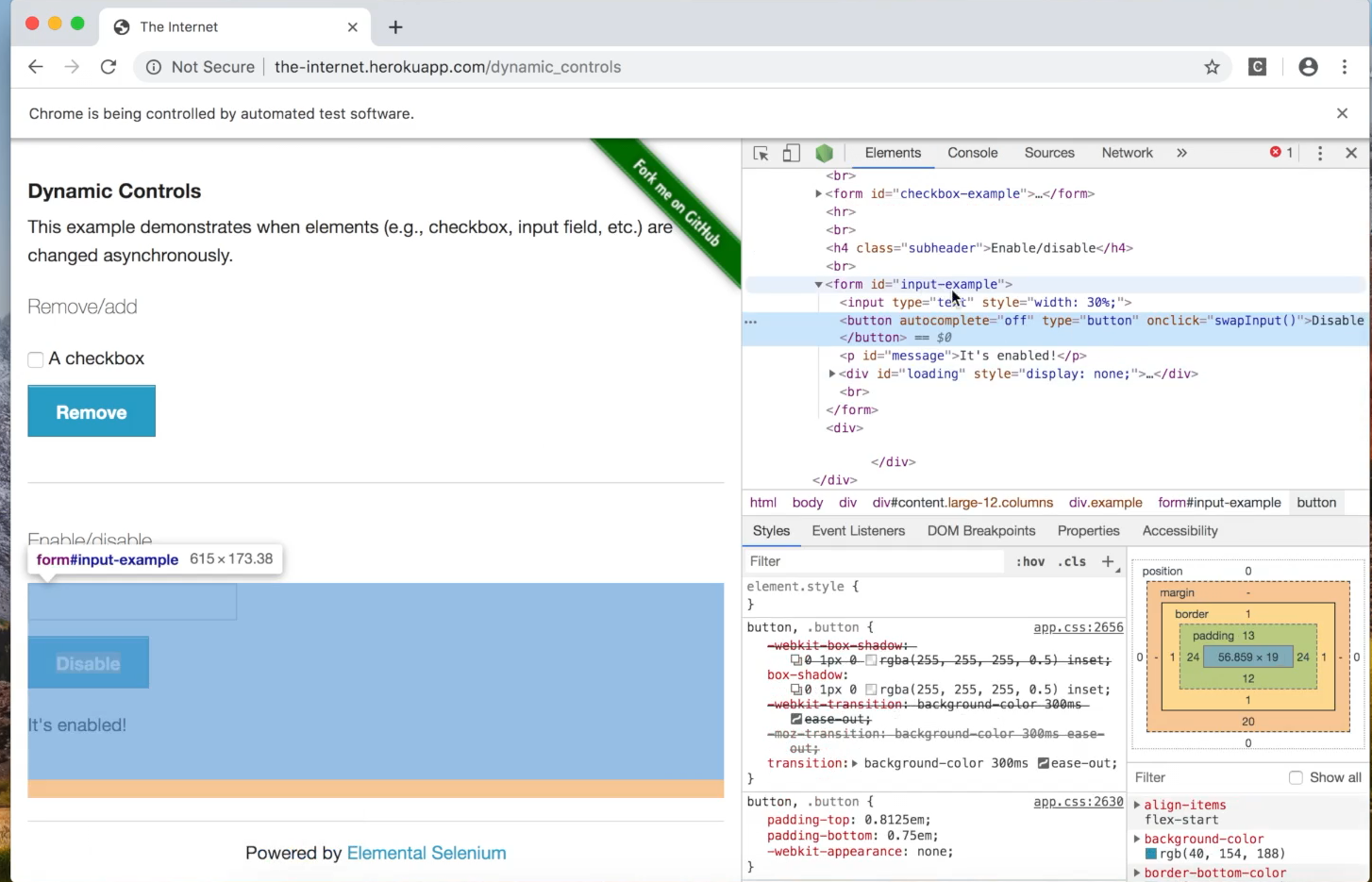
So, let us go into the browser and let us say Inspect and we can go into the Console right.

And if we click on this button and Inspect, we feel that it has id of “input-example” and we can do some interactions.
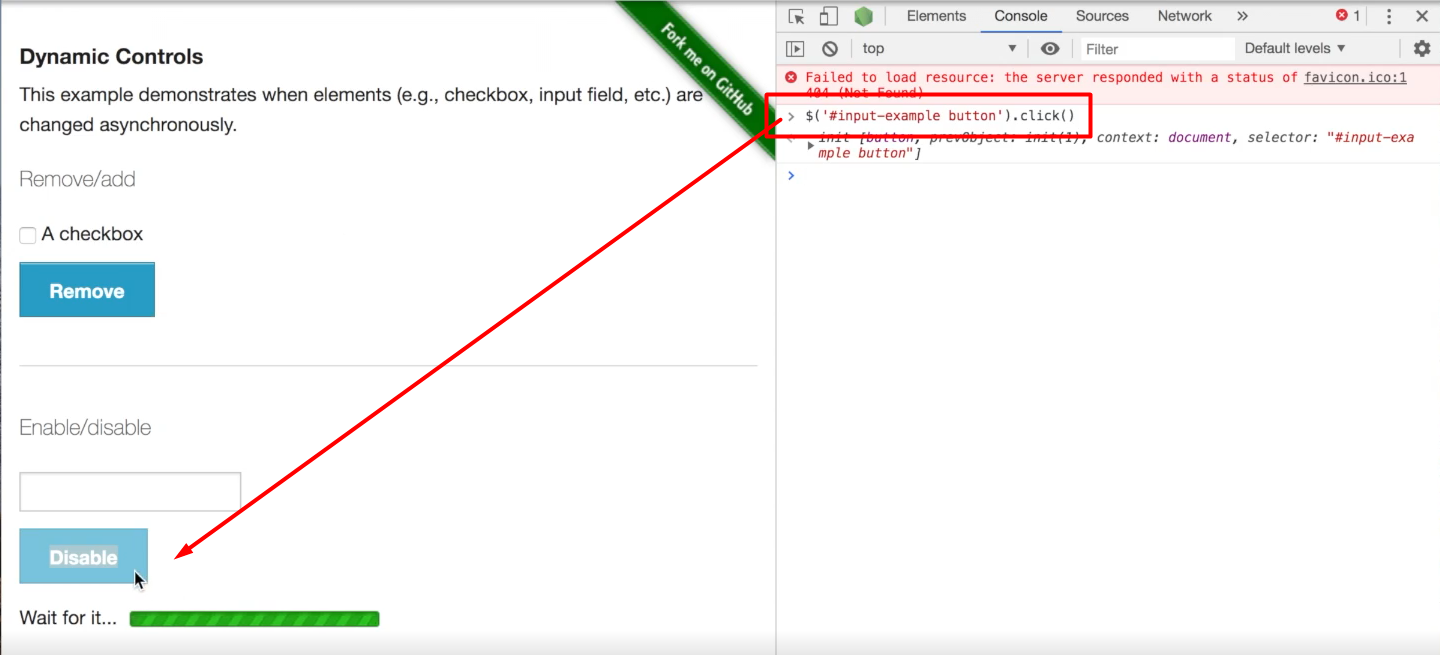
Let us click this “Disable” button right here.
So, we can say — $('#input-example button').click() — and we see that it clicks the button.

It allows you to experiment right here in the console so you can use this to debug your test if you're getting failures and then you can really understand what is happening in your test.
And after you exit, the test will continue, and it will run all the other tests that is in your work flow.
Resources
Quiz
The quiz for this chapter can be found in section 6.5
