
Transcripted Summary
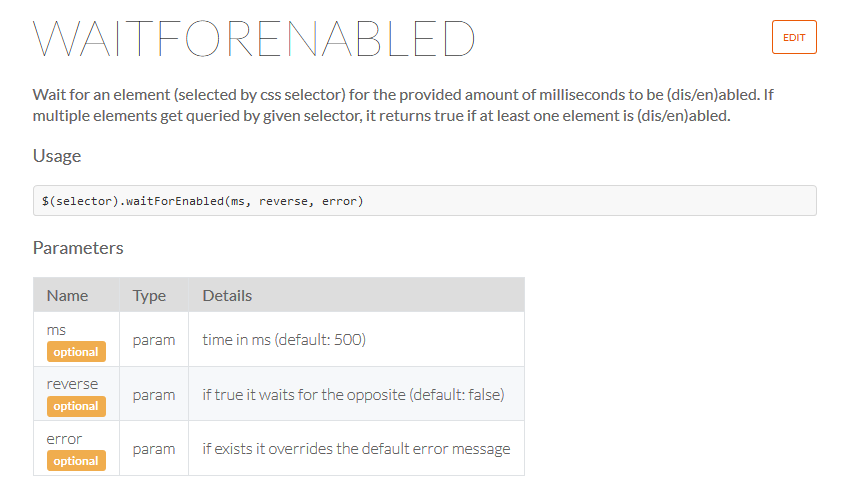
During this lecture we will be discussing the waitForEnabled command.

The waitForEnabled command waits for an element to be disabled or enabled.
The disabled or enabled tag that we see here
<input type="text" id="username" value="foobar" disabled="disabled"></input>
If it exists, then the element is considered as being disabled and as a result waitForEnabled would not be true.
Similar to the other functions such as waitForDisplayed we can do the reverse of the waitForEnabled by entering the Boolean True in the parameters.
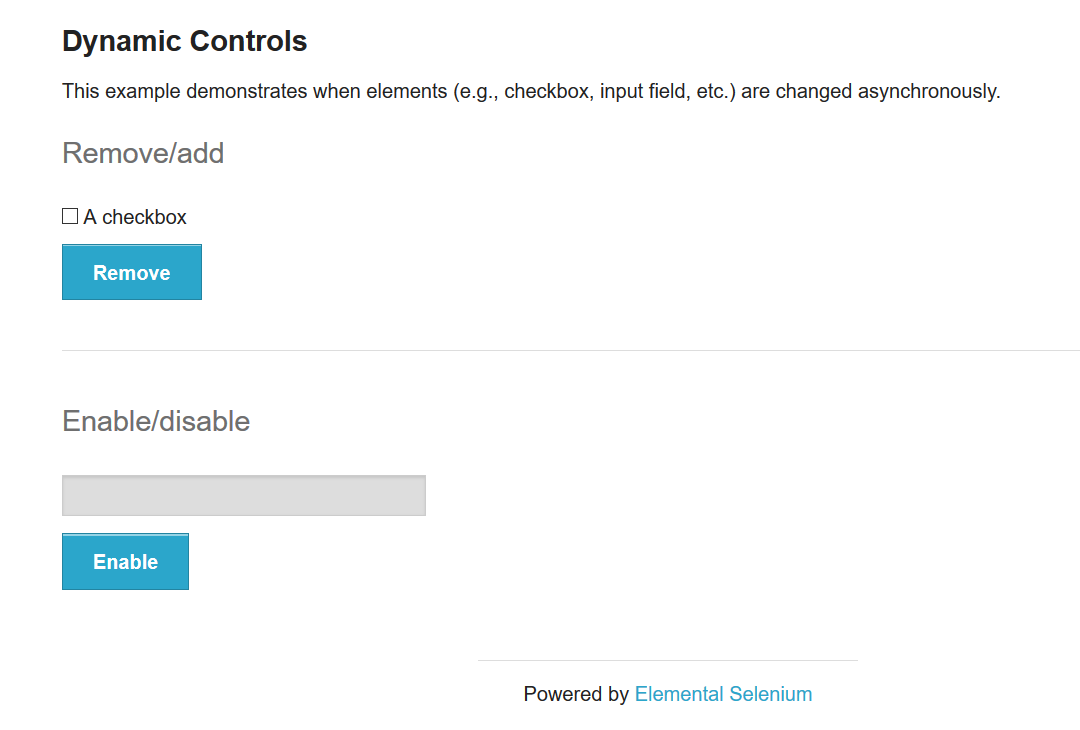
We're going to use this page here — http://the-internet.herokuapp.com/dynamic_controls — to test that out.

If we look here, we see where we can click a button to enable this box here.
If we Inspect the box it has the
disabledtag on theinput.If we click the button “Enable” and we wait... and the
disabledtag is gone.
So, we are going to use the waitForEnabled command to test that out.
Let’s create the elements in our Page Object.
We create the button element
get enableButton() { return $('#input-example button') }
We also need an element for the input field so
get inputEnabledField() { return $('#input-example input') }
And now our function clickEnableButton.
/**
* Click the Enable/Disable Button
*/
clickEnableButton() {
this.enableButton.waitForDisplayed()
this.enableButton.click()
}
What this does is clicks the “Enable” button.
Okay, let us create a test and call this test “waitForEnable.test.js”.
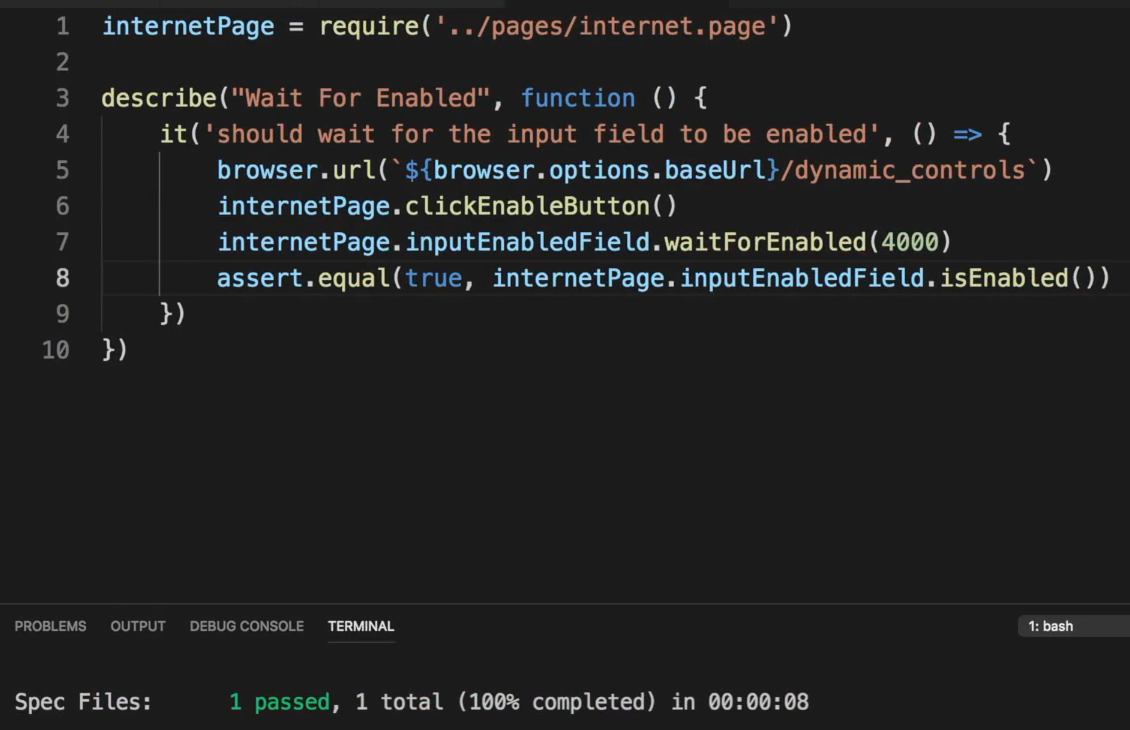
# waitForEnable.test.js
internetPage = require('../pages/internet.page')
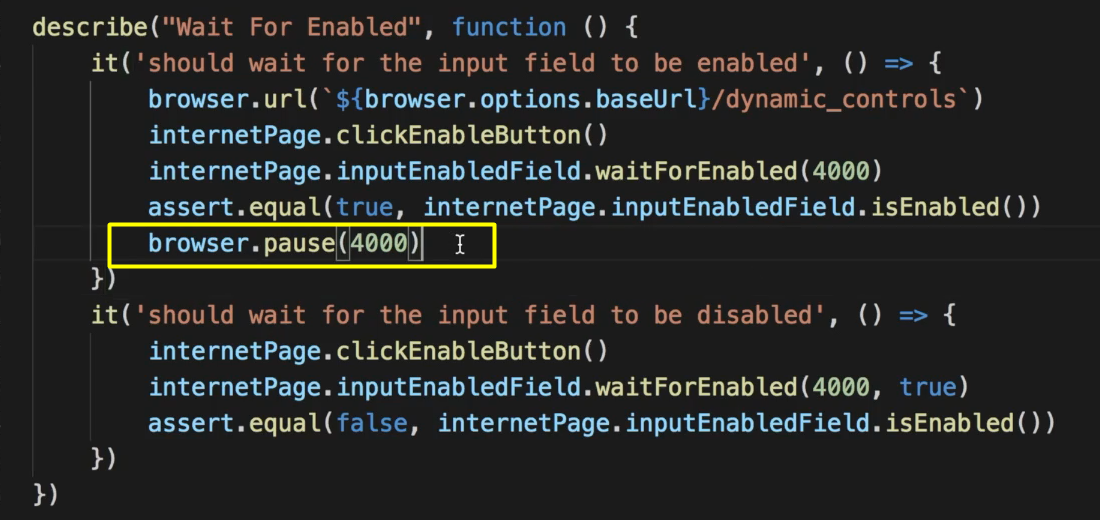
describe("Wait For Enabled", function () {
it('should wait for the input field to be enabled', () => {
browser.url('${browser.options.baseUrl}/dynamic_controls')
internetPage.clickEnableButton()
internetPage.inputEnabledField.waitForEnabled(4000)
assert.equal(true, internetPage.inputEnabledField.isEnabled())
browser.debug()
})
})
We're going to say
internetPage.inputEnabledField.waitForEnabled(4000, true)
And we're going to give it a time of 4,000 milliseconds and this time here is the maximum amount of time that we're going to wait for this element input field to be enabled.
So, we're going to click the button and then we're going to give it some time to be enabled,
Let us run our test by saying
npm run test -- --spec ./test/waitForEnable.test.js

So, it clicks on the enable, it's waiting for it to be enabled and then it passed.
We can also do the opposite; we can wait for something to be not enabled.
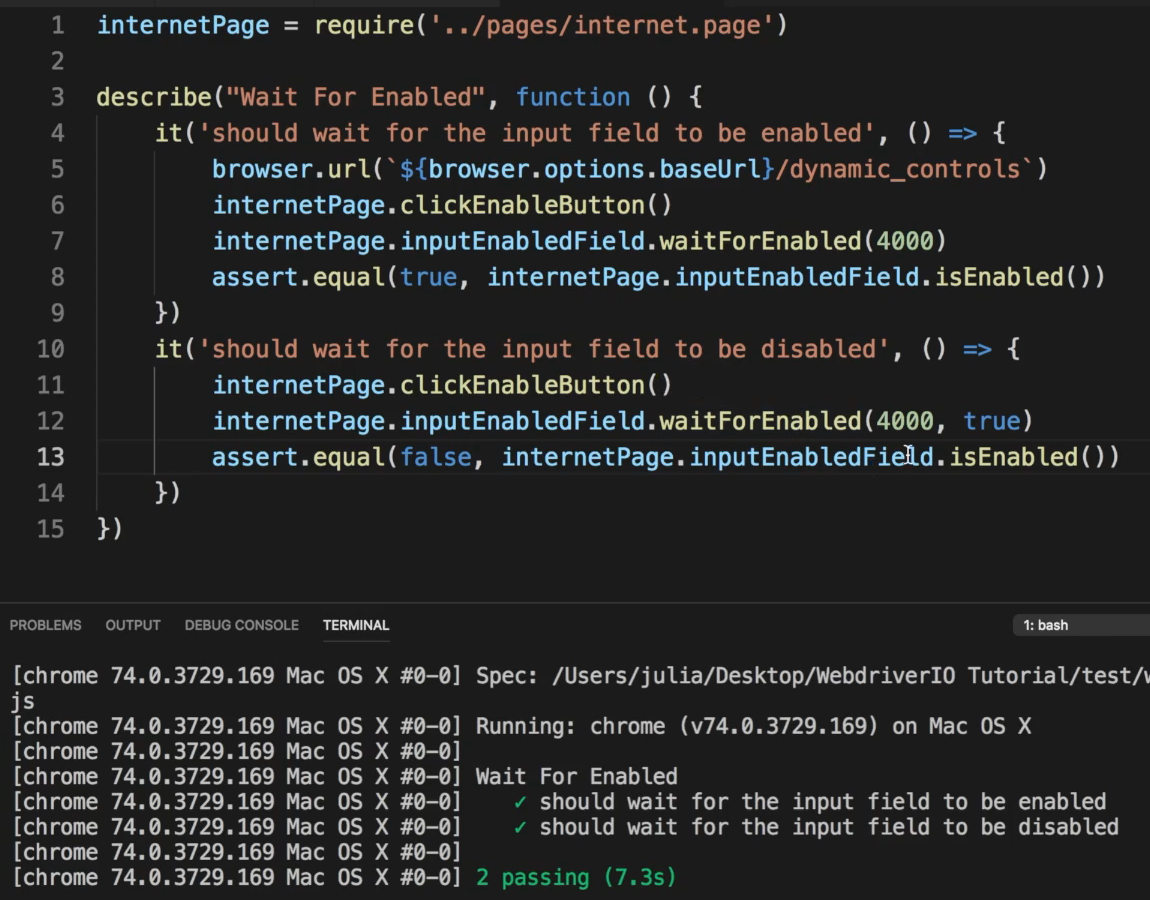
So, we can just reverse this test by saying it should wait for the input field to be disabled and we're going to click the “Enable” button, again.
it('should wait for the input field to be disabled', () => {
internetPage.clickEnableButton()
internetPage.inputEnabledField.waitForEnabled(4000, true)
assert.equal(false, internetPage.inputEnabledField.isEnabled())
})
We're going to put in the parameter of “true” which reverses this waitForEnabled so it's now in essence a “waitForNotEnabled” or a “waitForDisabled”.
We are going to compare this against a “false” because we are expecting it to not be enabled.
Let us run our test again.

Okay, so it clicked the “Enable” button which enabled the field. We waited for it to be enabled.
Then we clicked the button again, which in this case would be a “Disable” button. We waited for it to not be enabled and then we verified that it was not enabled.
Note about Timeout Parameter
If it is that we do not pass the parameter of 4,000 here, this waitForEnabled function will default to the 500 milliseconds which may not be enough time for your test. If it isn't enough, time then you can specify the time that you would want to wait for.
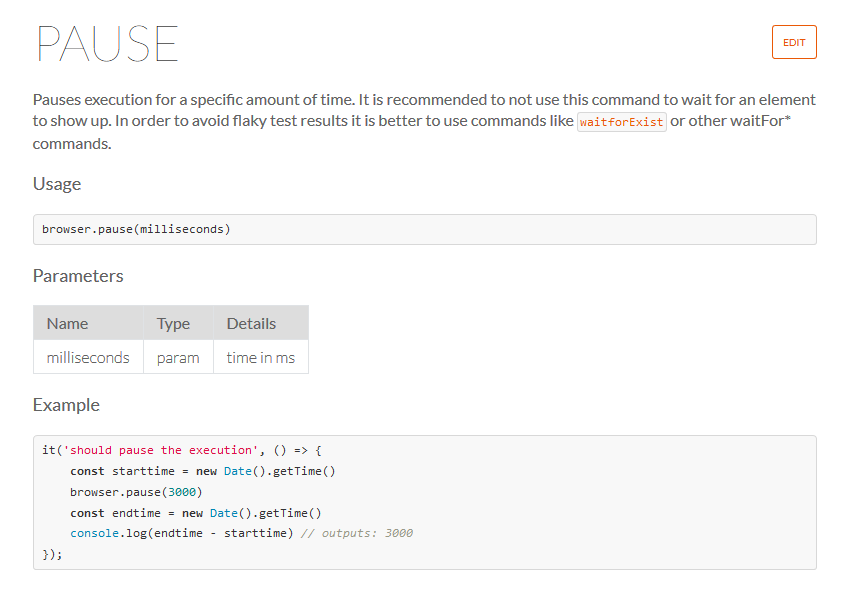
Let us also discuss browser.pause.
We have been using browser.pause a lot in our lectures and what it does it pauses the execution for a specific amount of time.

It is recommended not to use this command to wait for an element to show up. In order to avoid flakey tests, it is better to use command like waitForExists or other wait strategies that we have shown before.
The
browser.pauseis an explicit wait meaning that it will wait until the time period that you have specified in the parameters to pass before it continues the test.Waits such as
waitForEnabled,waitForDisplayed,waitForExists, they just wait until that condition that they are waiting for has been met. If the condition is not met within the specified time period that you entered in your parameter, or within the specified default time period, then the test will fail.
So, one is an explicit wait which is browser.pause and the other wait strategies that we showed are implicit waits such as waitForEnabled, waitForExists, waitForDisplayed
If we say here browser.pause and we if we give it 4,000 milliseconds it is going to wait here for 4,000 milliseconds.

So, you won't see the button here being clicked directly after this test has passed. It will pause for 4,000 milliseconds and then it will continue running.
Let’s show you that by running our test.
So, the test passed but it is now waiting for 4,000 milliseconds.
Okay so that is the waitForEnabled function and the browser.pause function.
Resources
Quiz
The quiz for this chapter can be found in section 5.5
