
Transcripted Summary
In this chapter, we will get an introduction to TestCafe.
# What we will cover during this chapter
In this chapter, we will start by talking about:
Introduction to end-to-end testing
How TestCafe works
Client-server architecture for TestCafe
The difference between TestCafe Studio and Open-source TestCafe
TestCafe roadmap
# Introduction to E2E testing
End-to-end testing is a technique used to test whether the flow of an application right from start to finish is behaving as expected.
End-to-end tests simulate real user scenarios - essentially, testing how a real user would use the application.
The purpose of performing end-to-end testing is to identify system dependencies and to ensure that data integrity is maintained between various system components and systems.
One example for a real case scenario is for an e-commerce website:
Opening the application or the application under test in a browser
Searching for a product
Click on the product name to view the product details
Add the product in the cart
Opening the checkout page
Log in with existing user or register with a new user
Ensuring that the data or the order is successfully created
This usually refers to horizontal end-to-end tests. This type of end-to-end test is meant to ensure that the user can functionally perform the main activities of the application.
End-to-end tests are used to verify our system or the entire application is working correctly and prevent bugs and regression to happen.
# How TestCafe works
TestCafe contains the following components:
Client-server
TestCafe API
Page proxying
Isolated tests
The idea that defined TestCafe architecture was that we don't really need an external driver to run end-to-end tests in the browser.
Instead, the page can run all the testing scripts that emulate user actions.

This would allow for true cross-browser and the cross-platform tests that run on any device that has a modern net browser.
This vision developed into the following design concepts.
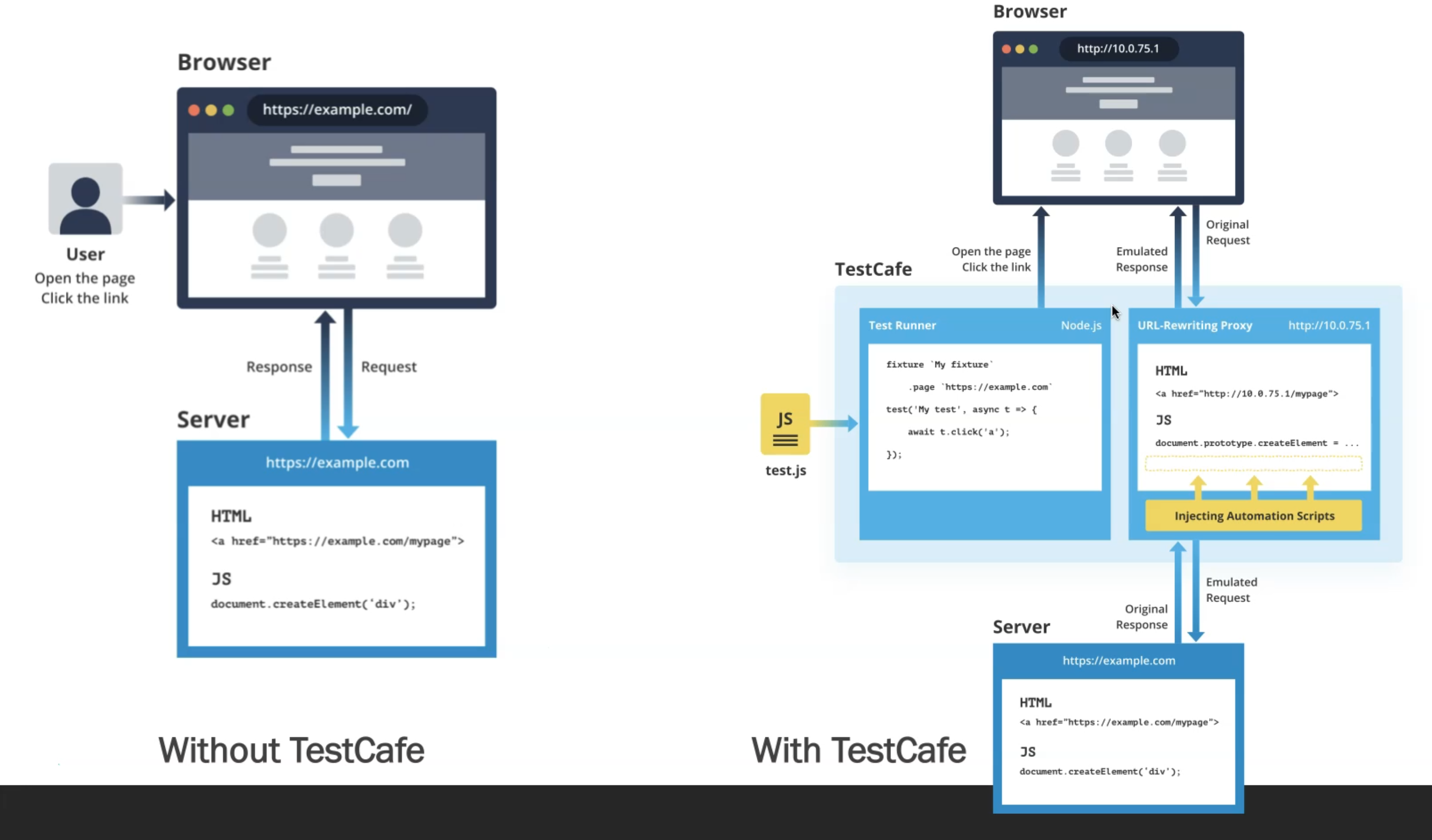
TestCafe uses a URL rewriting proxy instead of WebDriver with Selenium, for example.
This proxy injects the driver script that emulates user actions into a test page.
This way, TestCafe can do everything required for the testing.
It can emulate user actions, authentication, run its own script, and for the tested page - look like a real user is interacting with their website.
It doesn't experience any direct scripts interface.
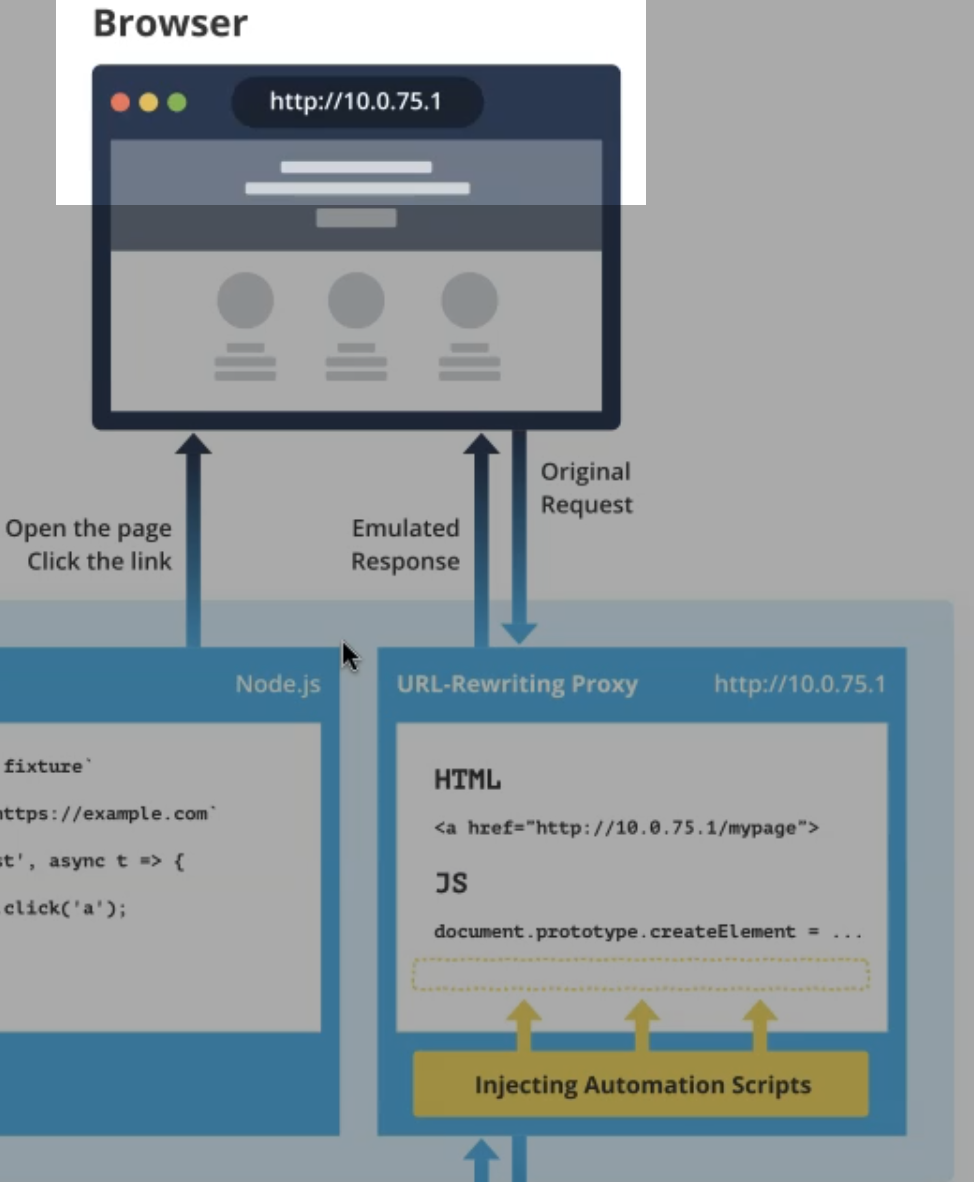
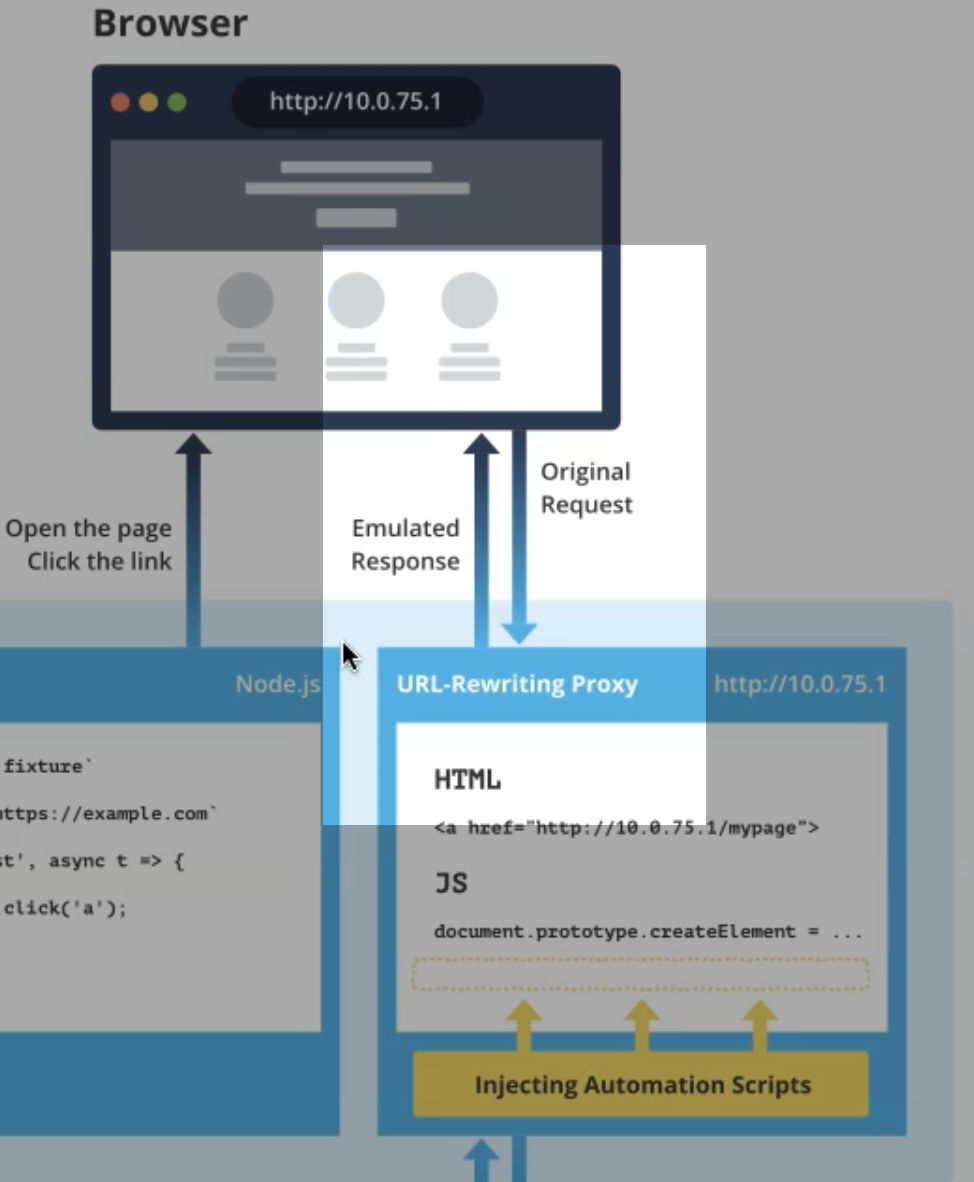
Here's a brief schema of what the proxy does.
- You may notice that when you run TestCafe tests, the browser address bar shows the URL doesn't belong to your website, this website -
http://10.0.75.1, because TestCafe proxies the test pages.

- Then, TestCafe reverse proxy runs locally on your computer. It's enabled TestCafe to add automation and scripts.

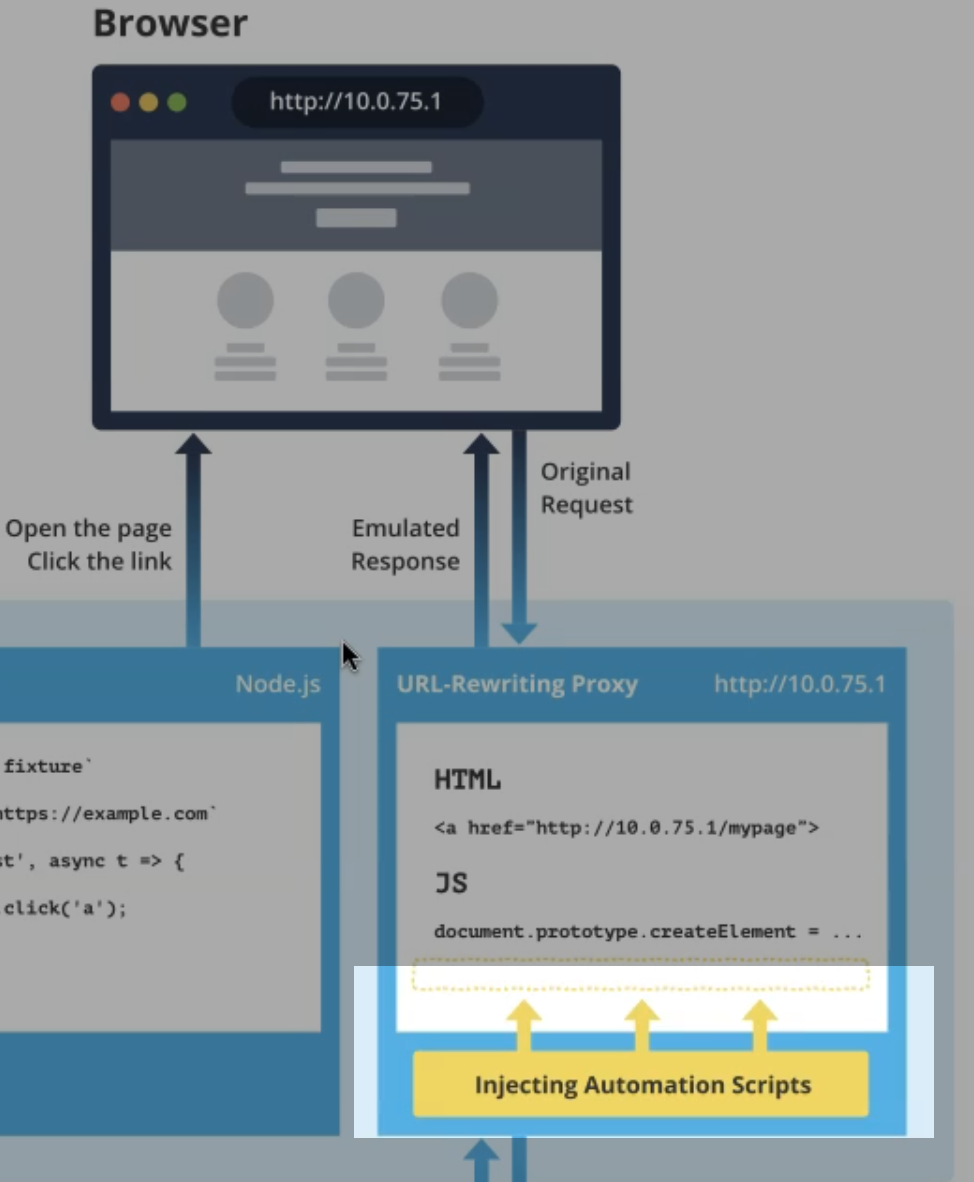
- When TestCafe proxies the test pages, it injects automation scripts and then rewrites all the URLs inside to point to the proxy.

- When the browser refers to these new URLs, the original resources are also proxied and modified in the same way, to let automation continue easily.
TestCafe also works as a browser API to automate scripts from the rest of the page code.
The proxy mechanism ensures that the page appears to be hosted at the original URL, even to the test code.
This is why you can use your website URL in the test, and disregard the URL you see in the browser's address bar.
What are the benefits of using the server-side?
With the server-side, you can:
Prepare a database or launch a web service from the tests
You can access the server's file system to read the data or check the uploaded files
Tests can use all Node.js features and external Node.js modules
Tests became faster and more stable as test logic is now separated from the automation scripts
Test code can't interrupt the page execution, because TestCafe doesn't inject user-written code
The latest syntax features like async/await are supported also with TestCafe
Test code uses TestCafe API methods to interact with the tested page. The following are the three main types of interaction:
Select elements
Perform actions
Execute assertions
One of the most important features with TestCafe is that TestCafe isolates each test run from subsequent tests and tests that run in parallel.
After a test is completed, TestCafe resets the browser state:
Deletes cookies
Clear local and session storages
Reloads the tested page
# TestCafe Studio vs Open-source TestCafe
Now, we need to know one important information about what's the difference between Open-source TestCafe and TestCafe Studio, because we have two products.
One that we are talking about in this course, which is Open-source TestCafe, and TestCafe Studio.
TestCafe Studio is a cross-platform IDE for end-to-end testing or end-to-end web testing. It works on Windows, macOS, and Linux, and in every popular desktop or mobile browser.
TestCafe has a lot of features like:
Visual test recorder
Cross-browser testing
Full set of assertions
Built-in weight mechanisms
Flexible run configurations
Comprehensive reports with powerful code editor
# TestCafe Roadmap
TestCafe Roadmap includes the most important features planned for the upcoming releases.
On this page, you can find all the TestCafe features, the upcoming or the in-progress features, and also check some more details about these features and what the next feature that we implemented with TestCafe.
# Summary
So, in the end, TestCafe is a self-sufficient, end-to-end testing solution with advanced automation and robust built-in stability mechanisms.
TestCafe officially supports all major browsers and platforms and it's designed to run in the most modern browsers beyond officially supported.
