
Transcripted Summary
In the Examples data table in registration.feature, we can just change the email to the first name and the last name and remove the domain.
Feature: Registration Feature
As a visitor I can create a new account by the registration feature
@e2e
Scenario Outline: New User Registration E2E Scenario
Given I open the registration page
When I select the gender
And I enter First Name "<firstname>"
And I enter Last Name "<lastname>"
And I select Date of Birth "<day>"
And I select Month of Birth "<month>"
And I select Year of Birth "<year>"
And I enter Email "<email>"
And I enter Password "<password>"
And I enter Confirm Password "<password>"
And I click register button
Then successful message is displayed
Examples:
| firstname | lastname | email | password | day | month | year|
| moataz | nabil | moataznabil |123456| 5 | November |1983|
| james | bond | jamesbond | 789443 | 6 | July | 1970 |
Inside stepdefs.js, we can use the same random number mechanism that we did in the previous demos.
We can just put the random number here and with the email, we can just append the random number, and then we can add "@test.com".
Every time, the email will change from the feature file, from the data table in the examples in the feature file.
Then, we are appending the random number here and adding the domain "@test.com".
const assert = require('assert');
const { Given, When, Then } = require('cucumber');
const registerpage = require('../../pages/RegisterPage');
const URL = 'https://demo.nopcommerce.com/register';
var randomNumber = Math.floor(Math.random() * 10000);
Given('I open the registration page', async function () {
await testController.navigateTo(URL);
});
When('I select the gender', async function () {
await testController
.click(registerpage.RegisterPage.GenderButton());
});
When('I enter First Name {string}', async function (firtname) {
await testController.typeText(registerpage.RegisterPage.Firstname(),firtname);
});
When('I enter Last Name {string}', async function (lastname) {
await testController.typeText(registerpage.RegisterPage.Lastname(),lastname);
});
When('I select Date of Birth {string}', async function (day) {
await testController.click(registerpage.RegisterPage.DateOfBirth());
await testController.click(registerpage.RegisterPage.ListOption().withText(day))
});
When('I select Month of Birth {string}', async function (month) {
await testController.click(registerpage.RegisterPage.MonthOfBirth());
await testController.click(registerpage.RegisterPage.ListOption().withText(month));
});
When('I select Year of Birth {string}', async function (year) {
await testController.click(registerpage.RegisterPage.YearOfBirth());
await testController.click(registerpage.RegisterPage.ListOption().withText(year));
});
When('I enter Email {string}', async function (email) {
await testController.typeText(registerpage.RegisterPage.Email(),email+randomNumber+"@test.com");
});
When('I enter Password {string}', async function (password) {
await testController.typeText(registerpage.RegisterPage.Password(),password);
});
When('I enter Confirm Password {string}', async function (password) {
await testController.typeText(registerpage.RegisterPage.ConfirmPassword(),password);
});
When('I click register button', async function () {
await testController.click(registerpage.RegisterPage.RegistrationButton());
});
Then('successfull message is displayed', async function () {
await testController.expect(registerpage.RegisterPage.SuccessfullMessage().exists).ok;
});
# How to run our Cucumber test from package.json
Now it's time to learn how we can run our Cucumber test from package.json.
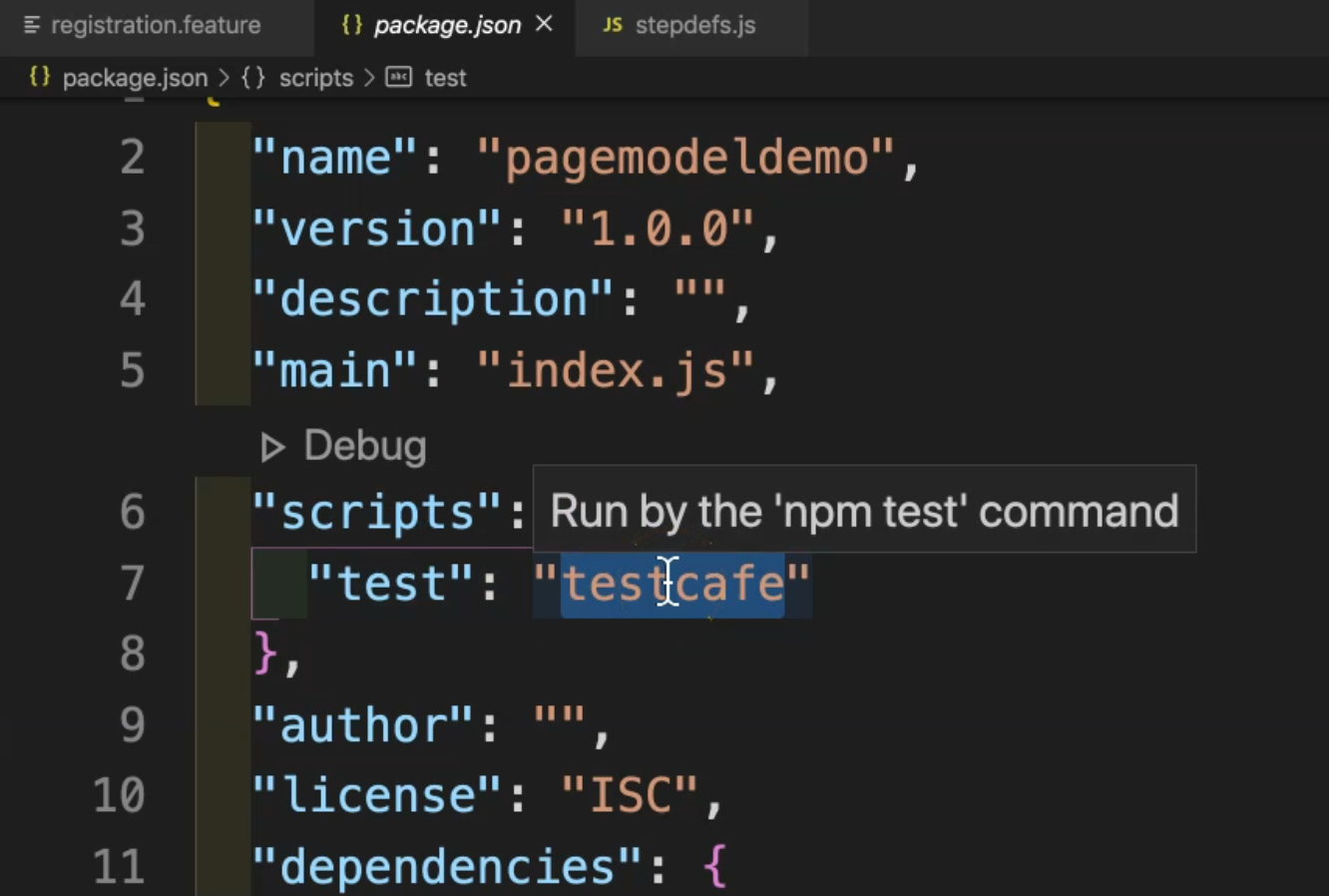
Previously, we could use TestCafe with the npm test.

But we can also change it to run with BDD and Cucumber.
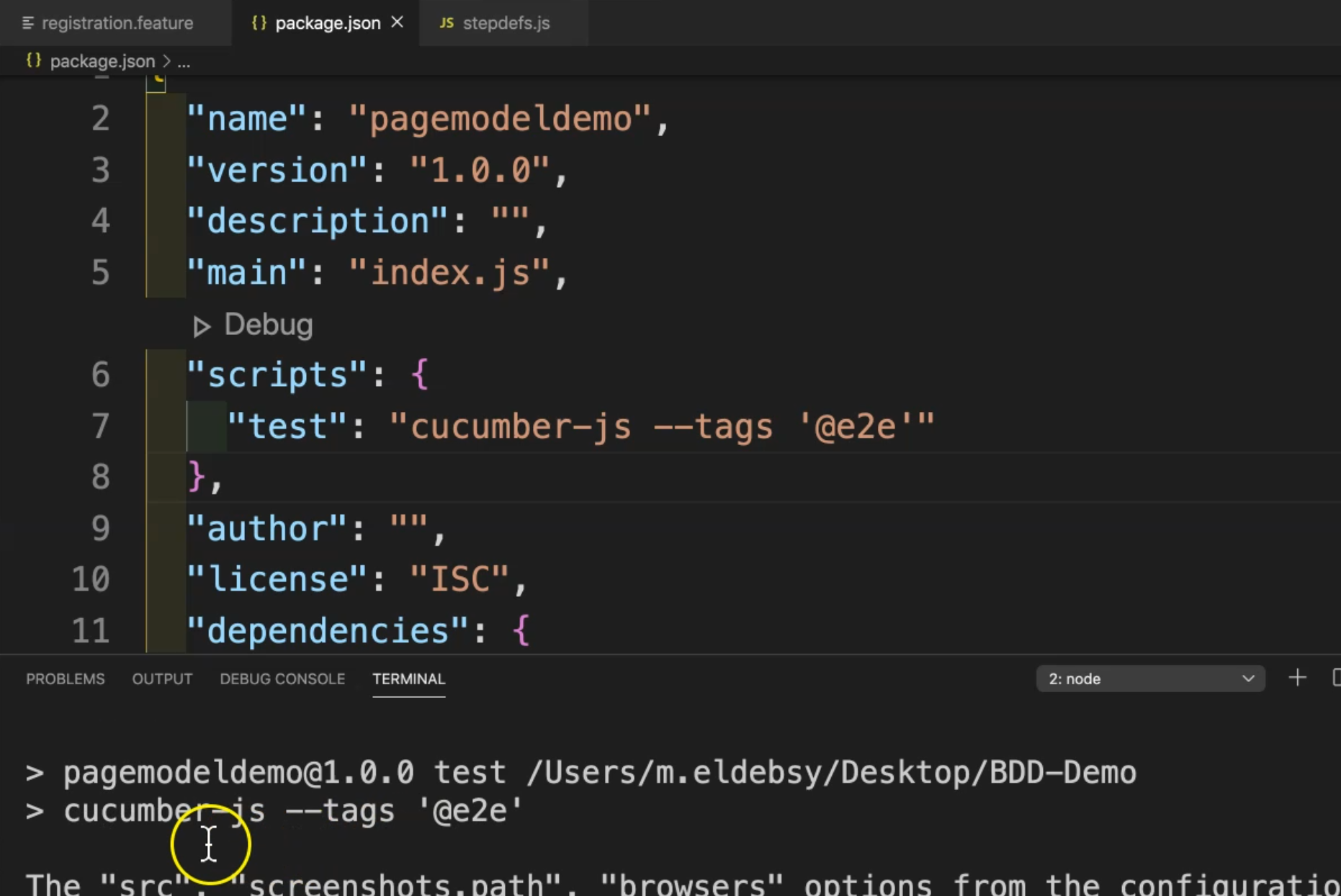
We can put this as the command under scripts and test:
cucumber-js --tags '@e2e'

Now we can run:
npm test
from the command line.
Now, it is running our cucumber-js --tags '@e2e'.
This is a test.js that generates from our custom hook, and we are now running our test.
We will check that the data will include the random number.
After that, our test will pass without any problem.
Here we have one random number with a domain with the first name and username reading from the feature file.
So the first test passed, and the second one we are running now.
It will be the same number because we are still in the same session, but it's a different user name and password, so we don't have any problem with this one.
So we are running it again, and our test is running completely.
Resources
Quiz
The quiz for this chapter can be found in 9.7
