
Transcripted Summary
In the chapter, we will be talking about Deep Dive with TestCafe.
In this chapter we will cover the following:
The wait mechanism with TestCafe
How we can take screenshots
How we can record the videos for our test
How we can prepare our project to use screenshots and the videos folders
# The Wait Mechanisms with TestCafe
We have different mechanisms with TestCafe for the wait, for actions, or with selectors or assertions.
TestCafe has a built-in automatic waiting mechanism, and it doesn't require a dedicated API to wait for redirects or page elements to appear.
These mechanisms work when TestCafe performs test actions, evaluates assertions and selectors, sends requests, and navigates the browser.
# The Wait Mechanism for Actions
TestCafe automatically waits for the target element to become visible when an action is executed.
Then, TestCafe tries to evaluate the specific selector multiple times within the timeout. If the element doesn't appear, the test will fail.
When a selector is executed, TestCafe waits for the target node to appear in the DOM until the selector timeout expires.
As we mentioned previously, we can use the timeout option to specify the selector timeout in the test code. To set the timeout when you launch tests, pass it to the runner.run API method or the --selector-time command-line option.
# The Wait Mechanism for Selectors
When using a selector, TestCafe automatically waits for the element to appear in the DOM.
With our code that we are using already in the previous demos, for example:
import { Selector } from 'testcafe';
fixture `My fixture`
.page `https://devexpress.github.io/testcafe/example`;
const nameInput = Selector('#developer-name');
test('My test', async t => {
// Waits for '#developer-name' to appear in the DOM
const nameInputElement = await nameInput();
Here in our test, you're already using await nameInput() - and this is waiting for the developer input or the name input to appear in the DOM without any additional APIs or without any additional libraries.
TestCafe keeps trying to evaluate the selector until the element appears in the DOM, or the timeout passes.
You can additionally require that TestCafe should wait for an element to become visible. Use the visibilityCheck selector option for this.
For example:
// Waits for '#developer-name' to appear in the DOM and become visible.
const nameInputElement = await nameInput.with({ visibilityCheck: true })();
That means that we should wait until, or TestCafe should wait until the element is displayed or is visible in the DOM.
# The Wait Mechanism for Selectors Demo
In this demo, we will learn how to use wait mechanisms for selectors.
To use a wait mechanism with selectors, we can go to our existing example assertionTest.js - as we are using a Selectors with developerName, osOptions, and submitButton.
For example, we need to wait for developerName to be visible or to add the checkVisibility with the elements in the DOM.
So here, inside our test, and before await, we can write this one:
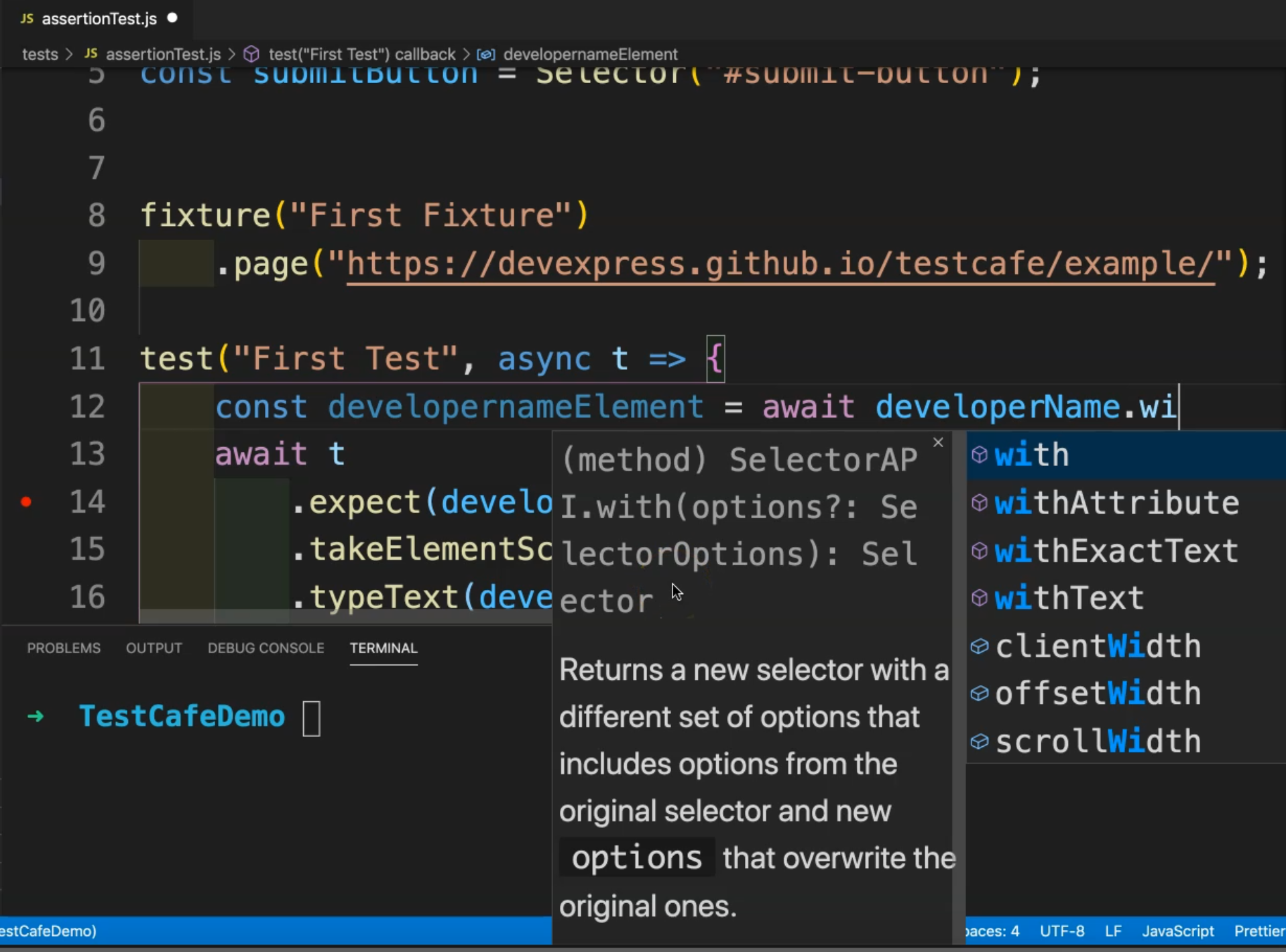
const developernameElement = await developerName.with()
We can add the await and with the developerName.with(), we can add an additional option with a selector.

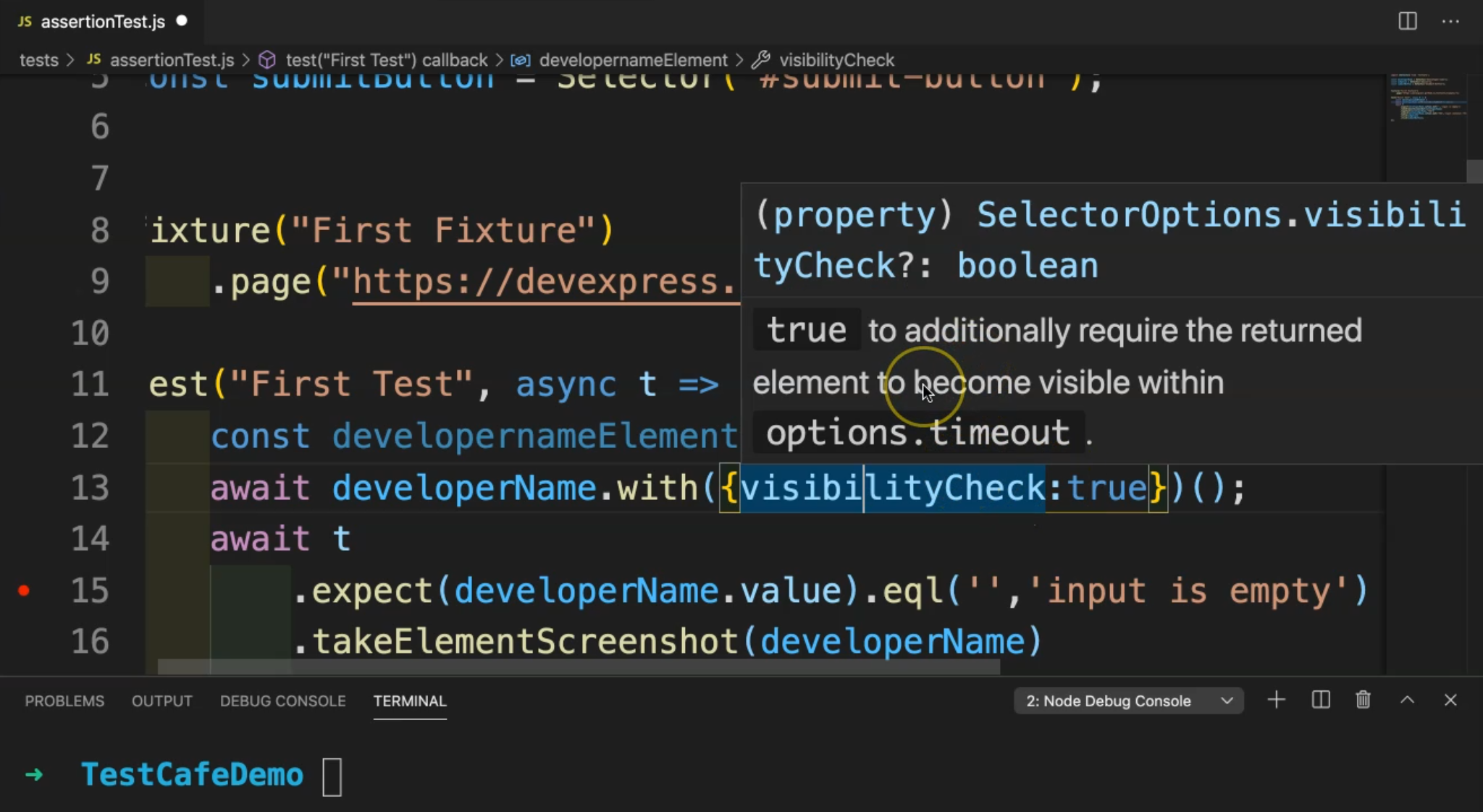
So we can select with, and then after that, we can add visibilityCheck:true, and close, add additional brackets and close this line.
So what is the meaning of this line?
This const will wait for the element or the selector developerName to be visible, or the visibilityCheck to be true.
And then here, this is an additional requirement for the returned element to become visible in the DOM.

So, and after that in our test, we can use the developernameElement instead of the developerName. So here the developernameElement is waiting for the developerName to be visible, or the visibility checks to be true.
So let's run our test:
testcafe chrome tests/assertionTest.js
Then we'll run our test case with the Chrome browser and we'll check the result.
So here we are awaiting the element to be displayed, and then we start writing in the text, our test cases are passed successfully.

# The Wait Mechanism for Assertions
TestCafe assertions use a Smart Assertion Query mechanism that is activated when you pass a selector property or a client function as an actual value.
TestCafe keeps recalculating the actual value until it matches the expected value or the assertion timeout passes.
# The Wait Mechanism for Redirects
When an action triggers a redirect, TestCafe automatically waits for the server to respond.
The test continues if the server doesn't respond within 15 seconds.
Resources
Quiz
The quiz for this chapter can be found in 6.5
