
Transcripted Summary
After we created the HomePage class with all the home page elements that we need in our test cases, now it's time to go to the second page in our test - the Register page.
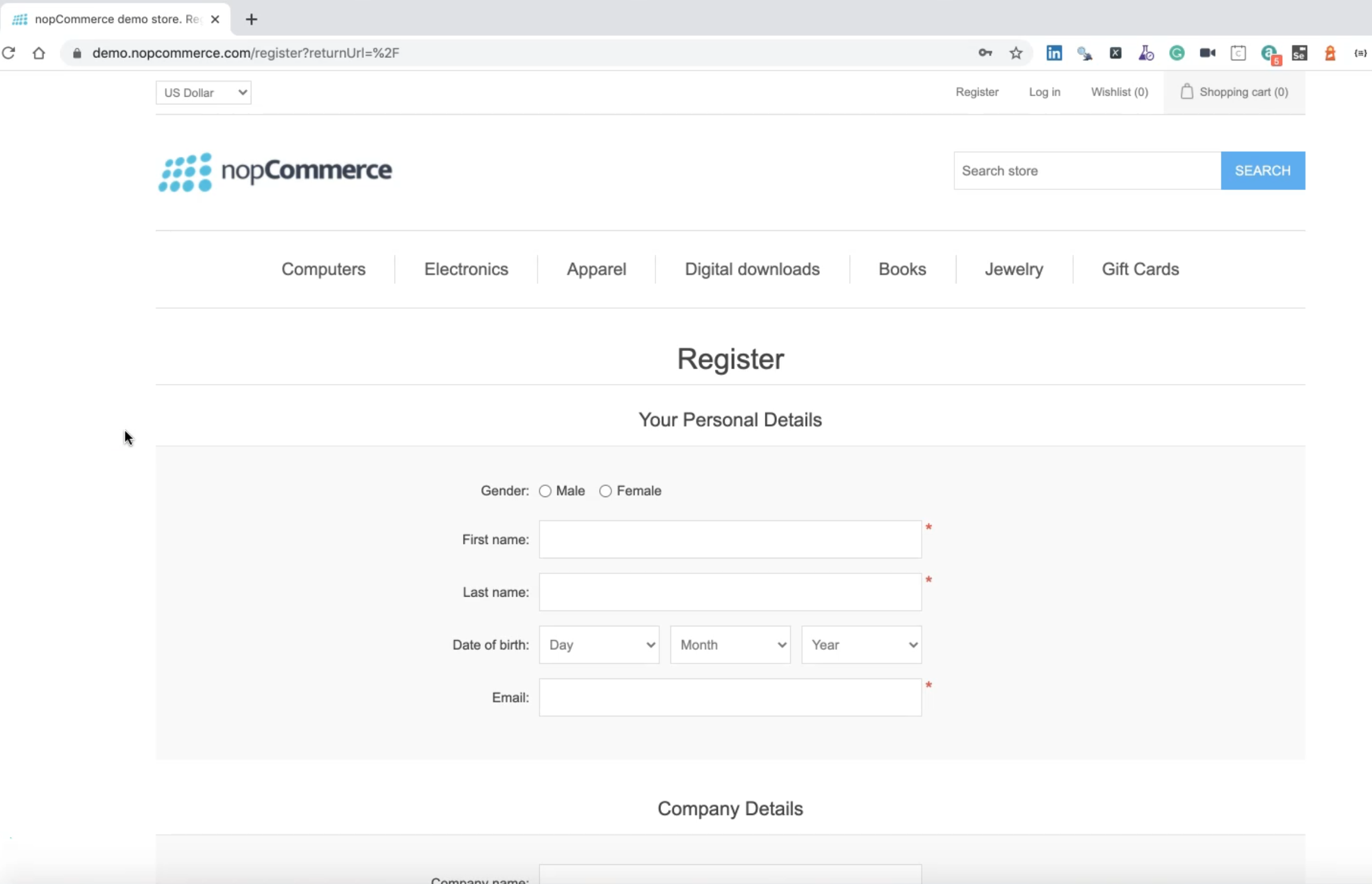
# RegisterPage

Here we have different elements and we need to find this radio button, textbox, drop-down list, and we will just fill the required data.
Also, we can select the "Date of birth" and the "Register" button, so we need to find all these elements and create our class.
In our application, under pages we can create the second page as RegisterPage.js.
As usual, we can import the Selector and t, or TestController from testcafe.
Then the class name - this is RegisterPage and after that, we can say export default new RegisterPage.
So here we have class RegisterPage, and here we can also add our constructor.
This is a constructor and inside the constructor, we can add our element.
We will go to the Register page and start inspecting the elements.
For example, here, we can click on the "male" gender - this is "male" or "female" gender.
Here, we have the ID as #gender-male, and we will start inspecting all the elements, like the homepage, and we will put it in our Register class.
To save our time, I added the GenderOption with a Selector gender male and I will select male so you can change it to female if you want.
Then the FirstName, LastName, and Selector for the drop-down list for the "Date of birth" - this is the day, this is the month, this is the year because all of them are selectors.
Then we find the element for Email, Password, ConfirmPassword, RegisterButton, and after that, the SuccessfullMessage after we register successfully.
We have the div.result, with the test "Your registration completed", because we found that already after we tried to manually register with a new account.
These are the elements on the Register page.
import { Selector,t } from "testcafe";
class RegisterPage{
constructor() {
this.GenderOption = Selector('#gender-male')
this.FirstName = Selector('#FirstName')
this.LastName = Selector('#LastName')
this.DateOfBirthDayList = Selector("select[name='DateOfBirthDay']")
this.DateOfBirthMonthList = Selector("select[name='DateOfBirthMonth']")
this.DateOfBirthYearList = Selector("select[name='DateOfBirthYear']")
this.Email = Selector('#Email')
this.Password = Selector('#Password')
this.ConfirmPassword = Selector('#ConfirmPassword')
this.RegisterButton = Selector('#register-button.button-1.register-next-step-button')
this.SuccessfullMessage = Selector('div.result').withText('Your registration completed');
}
}
export default new RegisterPage();
Also, we need to create an asynchronous function to be able to select from the drop-down list.
Outside the constructor, we can say that we have an async function called selectDay and we will pass the day as a parameter.
Inside selectDay, we can say const dayOption because this will be this.DateOfBirthDayList, and then we'll find the option.
Then we can say await t, or the TestController and then .click.
First, we need to click on the DateOfBirthdayList, then click on the day option, then .withText() because we need to pass the text and the text will be in the day that we are passing.
Just to be able to select the day from the drop-down list - first, we need to find that option inside the drop-down list of the birthday and after that, we need to click it. Then we need to select the option with the day option.
import { Selector,t } from "testcafe";
class RegisterPage{
constructor() {
this.GenderOption = Selector('#gender-male')
this.FirstName = Selector('#FirstName')
this.LastName = Selector('#LastName')
this.DateOfBirthDayList = Selector("select[name='DateOfBirthDay']")
this.DateOfBirthMonthList = Selector("select[name='DateOfBirthMonth']")
this.DateOfBirthYearList = Selector("select[name='DateOfBirthYear']")
this.Email = Selector('#Email')
this.Password = Selector('#Password')
this.ConfirmPassword = Selector('#ConfirmPassword')
this.RegisterButton = Selector('#register-button.button-1.register-next-step-button')
this.SuccessfullMessage = Selector('div.result').withText('Your registration completed');
}
async selectDay(day){
const DaysOption = this.DateOfBirthDayList.find('option');
await t
.click(this.DateOfBirthDayList)
.click(DaysOption.withText(day));
}
}
export default new RegisterPage();
We will do the same for the month and the day.
After we add selectMonth also by selecting it from the month drop-down list, and also we are selecting from the year drop-down list, and we are passing the year and the month as a parameter, and we will use the data or we will pass the data from our test case.
import { Selector,t } from "testcafe";
class RegisterPage{
constructor() {
this.GenderOption = Selector('#gender-male')
this.FirstName = Selector('#FirstName')
this.LastName = Selector('#LastName')
this.DateOfBirthDayList = Selector("select[name='DateOfBirthDay']")
this.DateOfBirthMonthList = Selector("select[name='DateOfBirthMonth']")
this.DateOfBirthYearList = Selector("select[name='DateOfBirthYear']")
this.Email = Selector('#Email')
this.Password = Selector('#Password')
this.ConfirmPassword = Selector('#ConfirmPassword')
this.RegisterButton = Selector('#register-button.button-1.register-next-step-button')
this.SuccessfullMessage = Selector('div.result').withText('Your registration completed');
}
async selectDay(day){
const DaysOption = this.DateOfBirthDayList.find('option');
await t
.click(this.DateOfBirthDayList)
.click(DaysOption.withText(day));
}
async selectMonth(month){
const DaysOption = this.DateOfBirthMonthList.find('option');
await t
.click(this.DateOfBirthMonthList)
.click(DaysOption.withText(month));
}
async selectYear(year){
const DaysOption = this.DateOfBirthYearList.find('option');
await t
.click(this.DateOfBirthYearList)
.click(DaysOption.withText(year));
}
}
export default new RegisterPage();
We finished the register page and after that, we need to create the "Log in" page.
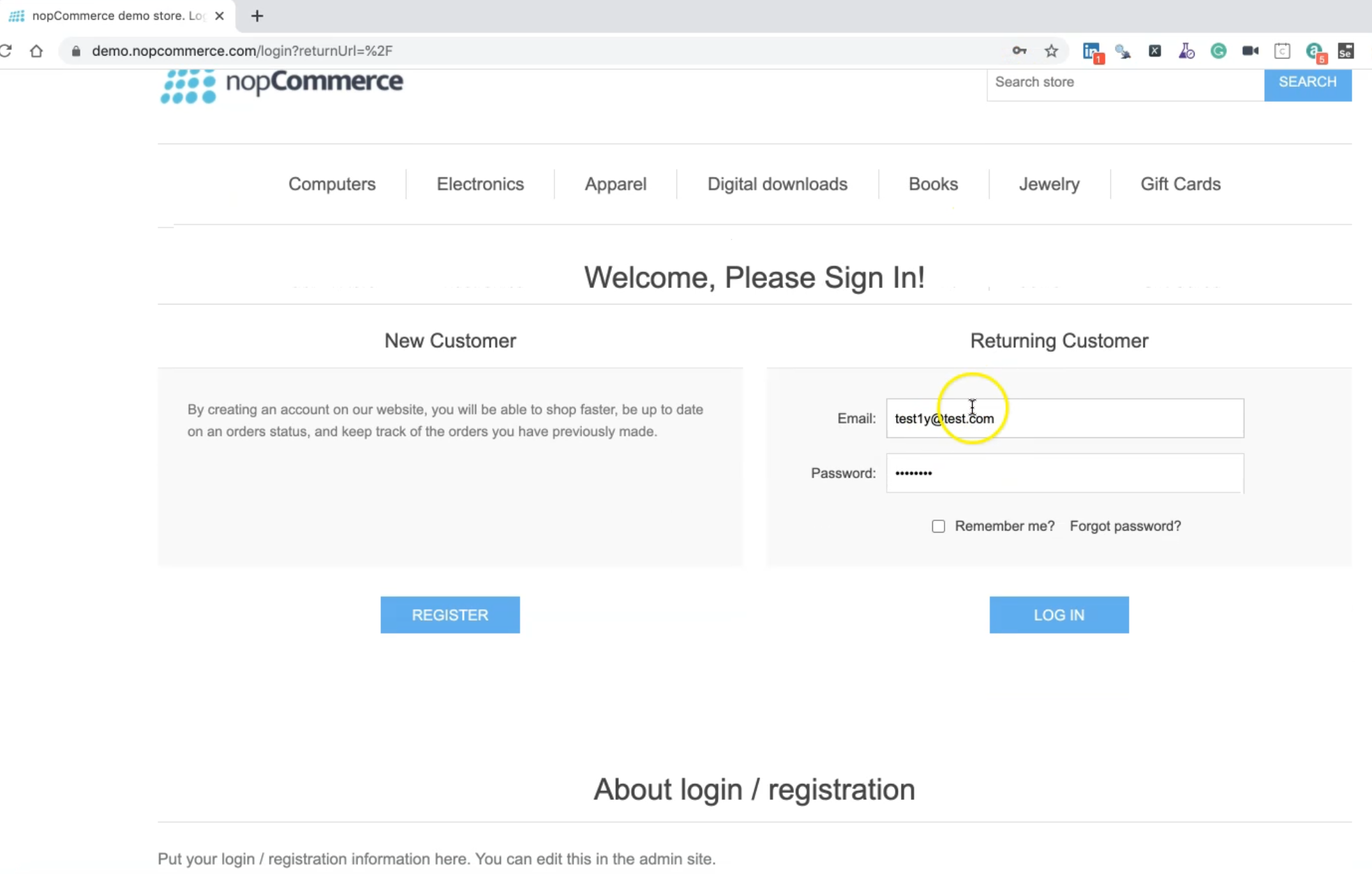
# LoginPage
To find the login page, we can click on "Log in".

We are not using "Register" from here because we will click it from the "Register" link in the top navigation, but here we need to find the email, password, and login button.
Inside our project, we can create under pages a new page LoginPage.js and after that, we can add our code.
So our code, as usual, will import Selector from testcafe, and here we have only selectors.
In the constructor, we have the email input, password input, submit button, and account header.
import { Selector } from "testcafe";
class LoginPage {
constructor() {
this.emailInput = Selector("#Email");
this.passwordInput = Selector("#Password");
this.submitButton = Selector("input.button-1.login-button");
this.accountHeader = Selector("strong").withText("Returning Customer");
}
}
export default new LoginPage();
For example, here, we are checking that we are on the "Returning Customer" page.
Also, we are exporting our page with the default new LoginPage class.
After we registered with a new account and then we logged in with the account, we will assume that we already logged in.
So after that, we need to click on "My account" to complete our end-to-end scenario.
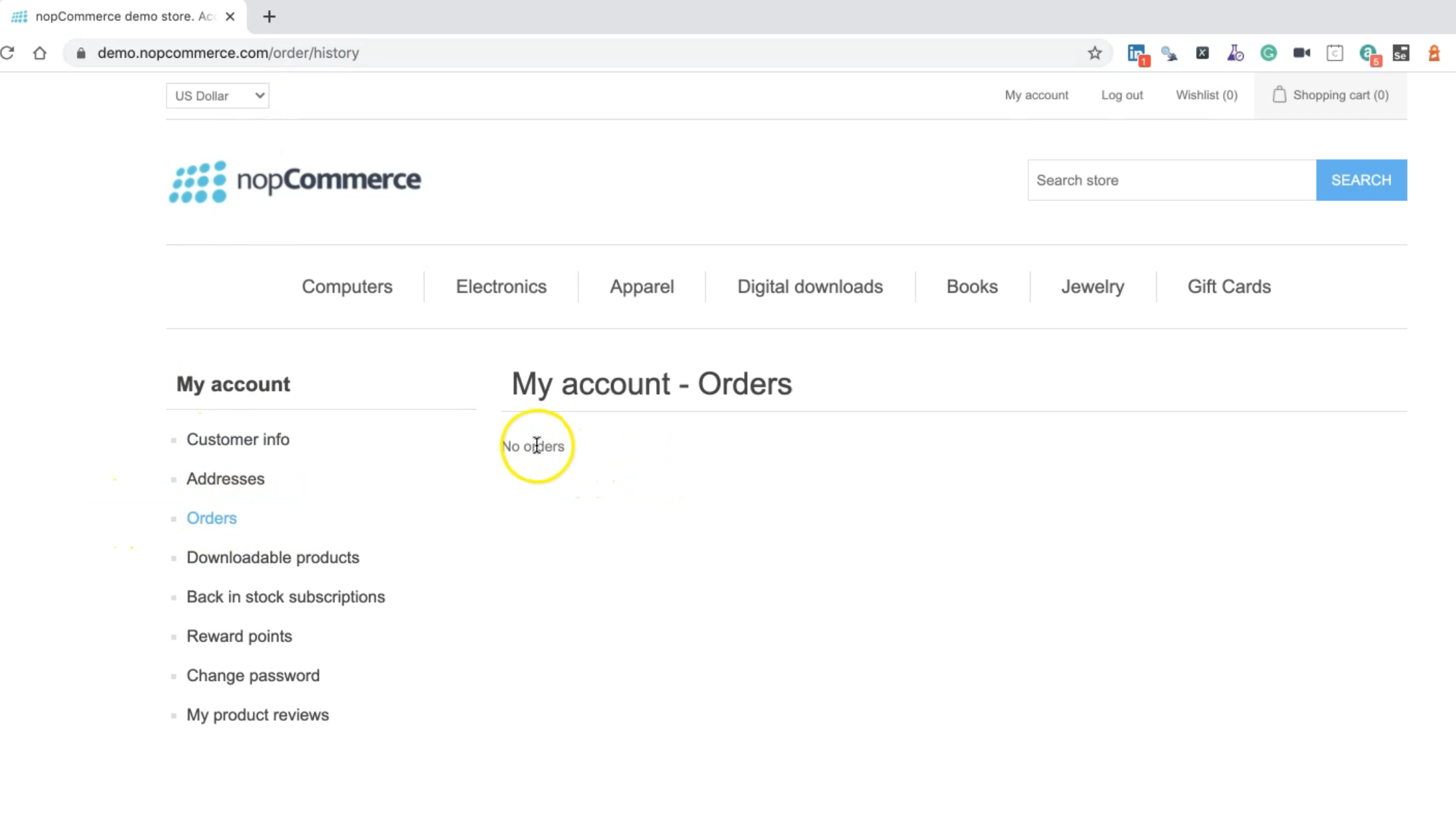
We will go to the Customer page and then click on "Orders" and check, for example, that the order link is displayed. We can also assert that there are no orders here, or we can check that this title or <h2> is displayed.
# CustomerPage
We need to create a Customer page. In our project, under pages we can create the new customer page CustomerPage.js.

Inside our customer page, we need to check about two things or two elements.
import { Selector } from "testcafe";
class CustomerPage {
constructor() {
this.ordersLink = Selector('a').withText('Orders')
this.noOrdersLabel = Selector('div.no-data').withText('No orders');
}
}
export default new CustomerPage();
Here we have the ordersLink with Selector a, with the name of "Orders" and the noOrdersLabel that we have "div.no-data" when we have no orders.
We need to check that the "Orders" link is displayed and we need to find or we need to assert that "No orders" are displayed successfully.
So because of that, we are verifying that we are inside our account or my account, and we don't have any orders.
Resources
Quiz
The quiz for this chapter can be found in 7.7
