
Transcripted Summary
# Run Tests with TestCafe in Headless Mode Overview
Headless mode is very useful when we are running CI servers and we don't need to open and consume resources on our machines.
So we need to run the browsers in a headless mode without any GUI.
So TestCafe allows you to run tests in Google Chrome and the Mozilla Firefox without a visible UI shell in headless mode (Chrome headless and Firefox headless)
Use the :headless parameter to launch a browser in headless mode.
For example, with Chrome or Firefox, we can run:
testcafe firefox:headless ./tests/
We have testcafe firefox, and then we are adding :headless as a parameter, and then we are passing our tests. This will open Firefox in headless mode.
Or with testcafe "chrome:headless", and we can also run in Chrome.
testcafe "chrome:headless" tests/sample-fixture.js
So headless mode with TestCafe only supports Chrome and Firefox to be able to run our tests without any UI or any GUI interface.
# Run Tests with TestCafe in Headless Mode Demo
In this demo, we will learn how to run our tests in headless mode with TestCafe, with Chrome headless and Firefox headless.
To run in headless mode, we can just add the :headless keyword with our browser.
For example, here, we can write:
testcafe chrome:headless tests/firstTest.js
So TestCafe is running now, and we will notice that the browser or the GUI browser will not open, but here we are running our test and our test is passed.

What if you wanted to run in Firefox headless?
For example, here, we can say:
testcafe firefox:headless tests/firstTest.js
It will be the same as Chrome. We are opening Firefox, but in a headless mode, without GUI, and our test is passed.

What if we try to use it with Safari, for example?
So we will change it to Safari and try the headless mode.
testcafe safari:headless tests/firstTest.js
We don't have headless on Safari because Safari is open normally with the GUI.
So there is no meaning of headless with the Safari browser, but the headless mode is working with Chrome and Firefox.
# Use Chromium Device Emulation Overview
You can run tests with Chromium's built-in device emulator in Google Chrome, Chromium, and Chromium-based Microsoft Edge with emulation browser parameter and specifying the target device with the device parameter.
For example:
testcafe "chrome:emulation:device=iphone X" ./tests/sample-fixture.js
Here, we can say testcafe "chrome:emulation, and then we can say, for example, device=iphone X because we will run Chromium with the ChromeDriver or Chrome emulation browser with this device.
Then, we are passing our test file.
# Use Chromium Device Emulation Demo
In this demo, we will learn how to use Chromium device emulation with TestCafe to execute our test cases.
To use Chromium with emulation, we can just write:
testcafe "chrome:emulation:device=iphone X" ./tests/sample-fixture.js
Then we can add tests and select firstTest.js or any test case that you need to run.
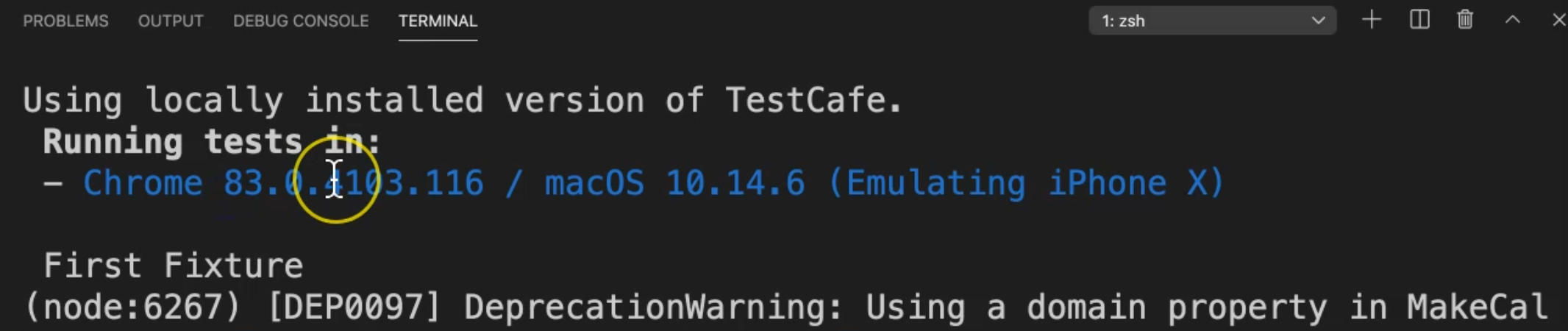
TestCafe will open with the dimensions of the emulation and here we can find our tests are running on the specific emulation on the specific device.

Here, Chromium is open - Chrome browser, macOS emulating iPhone X.
So to run on Chromium, just add "chrome:emulation:" and add the device name.
