
Transcripted Summary
In this chapter, we will be talking about running TestCafe on a remote device.
We will cover how to run tests on mobile devices using TestCafe.
# Run Tests on a Mobile Device
To run tests on a remote mobile device, the device must have network access to the TestCafe server.
First, you need to create a remote browser connection.
Then after that, TestCafe generates a URL to open in the browser that you need to test (on a remote device).
This URL is exposed through the API or displayed in the console.
To access this URL from the desired browser, it then connects to the TestCafe server and starts the test.
We have one additional note - when you run tests in the remote browser, you can't take screenshots or resize the browser window.
The steps for running tests on a mobile device are the following:
Open the console and type a command to run the tests with
remoteas a browser alias.Add
--qr-codeflag to generate a QR code for the mobile device. Like this command,testcafe remotemeans that we will run on the remote device, pass the test you need to run, then--qr-code.
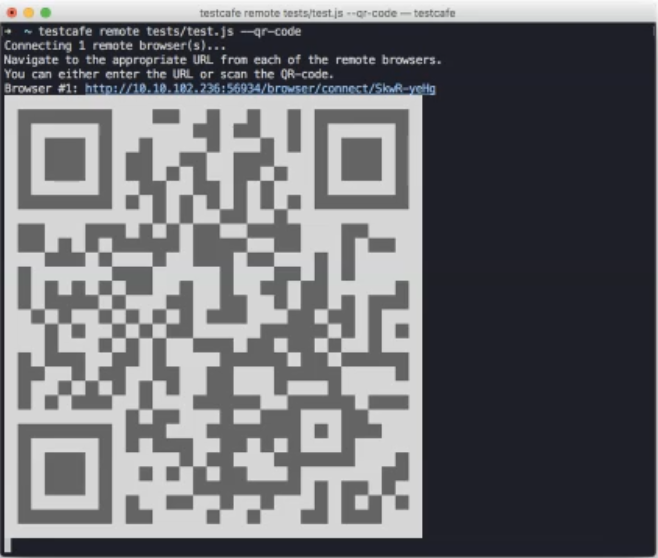
testcafe remote tests/test.js --qr-code
TestCafe will output the QR code to the console.

Scan the QR code with a mobile device that has network access to the TestCafe machine or TestCafe server, and open the link. TestCafe will then start tests in the mobile browser.
To run our code on a remote browser on a mobile device, we can use the following command:
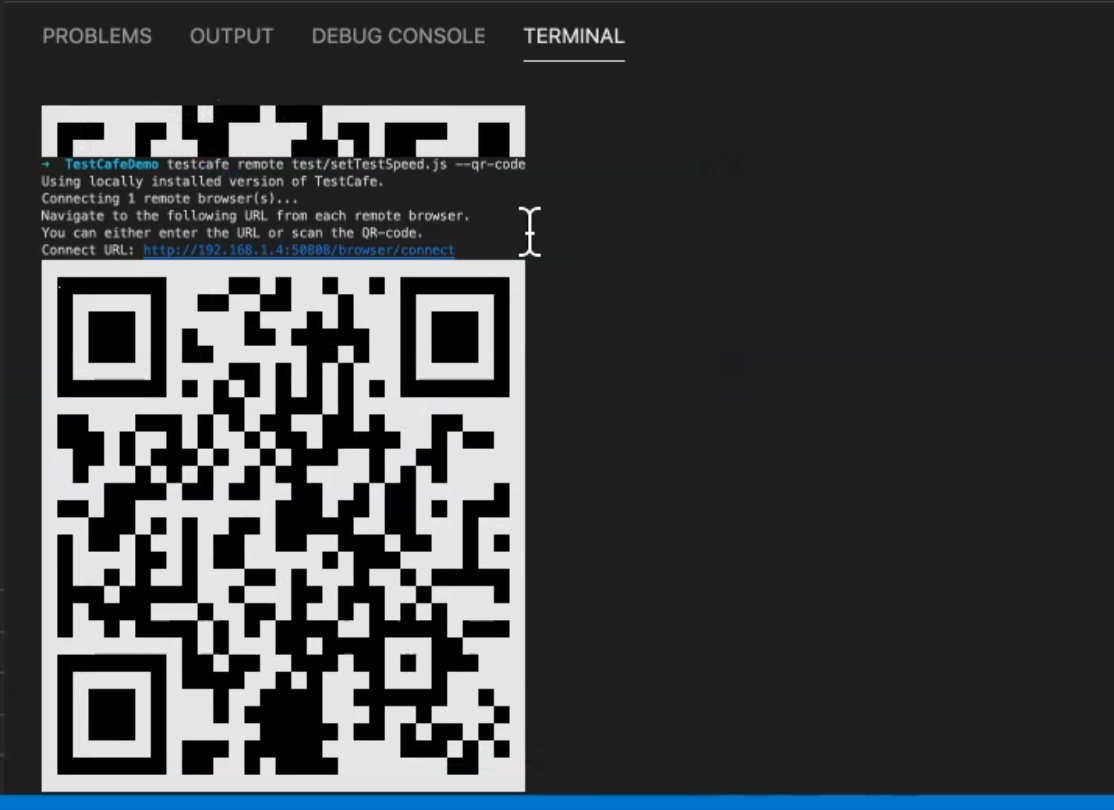
testcafe remote test/setTestSpeed.js --qr-code
We can write
testcafe, but in this case, we will not use a local browser, we will replace it withremote, and then with a test - for example,setTestSpeed.js- and then we can add this command--qr-code.Then we will click enter.
TestCafe will give us a QR code, and we just need to minimize it to be able to scan it with our mobile.

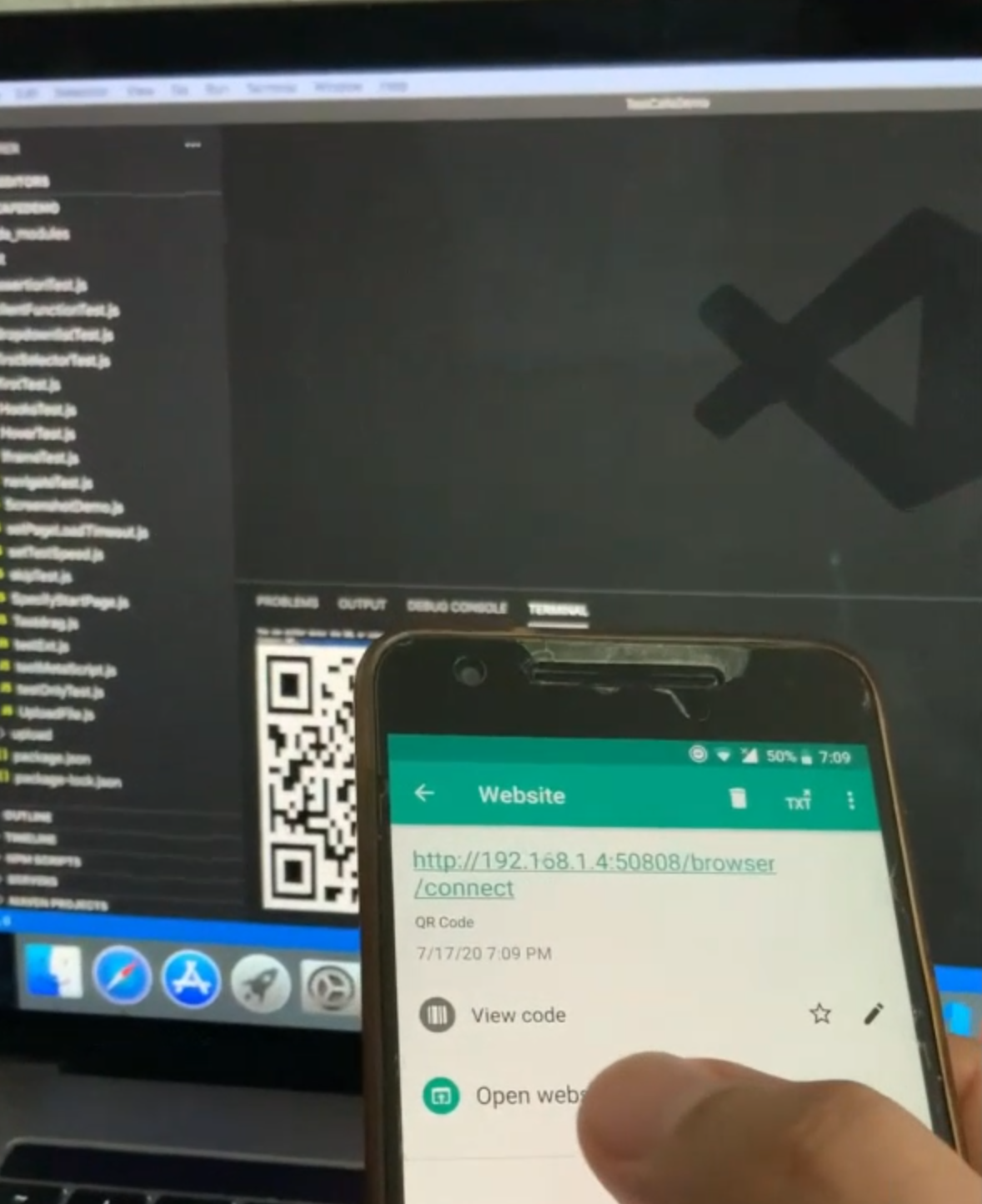
Then from our device or our mobile, we already have a QR code scanner, and we can scan this code to start our test on the mobile.
Then in the QR code scanner, we have the option to "Open website".

We will click on the "Open website".
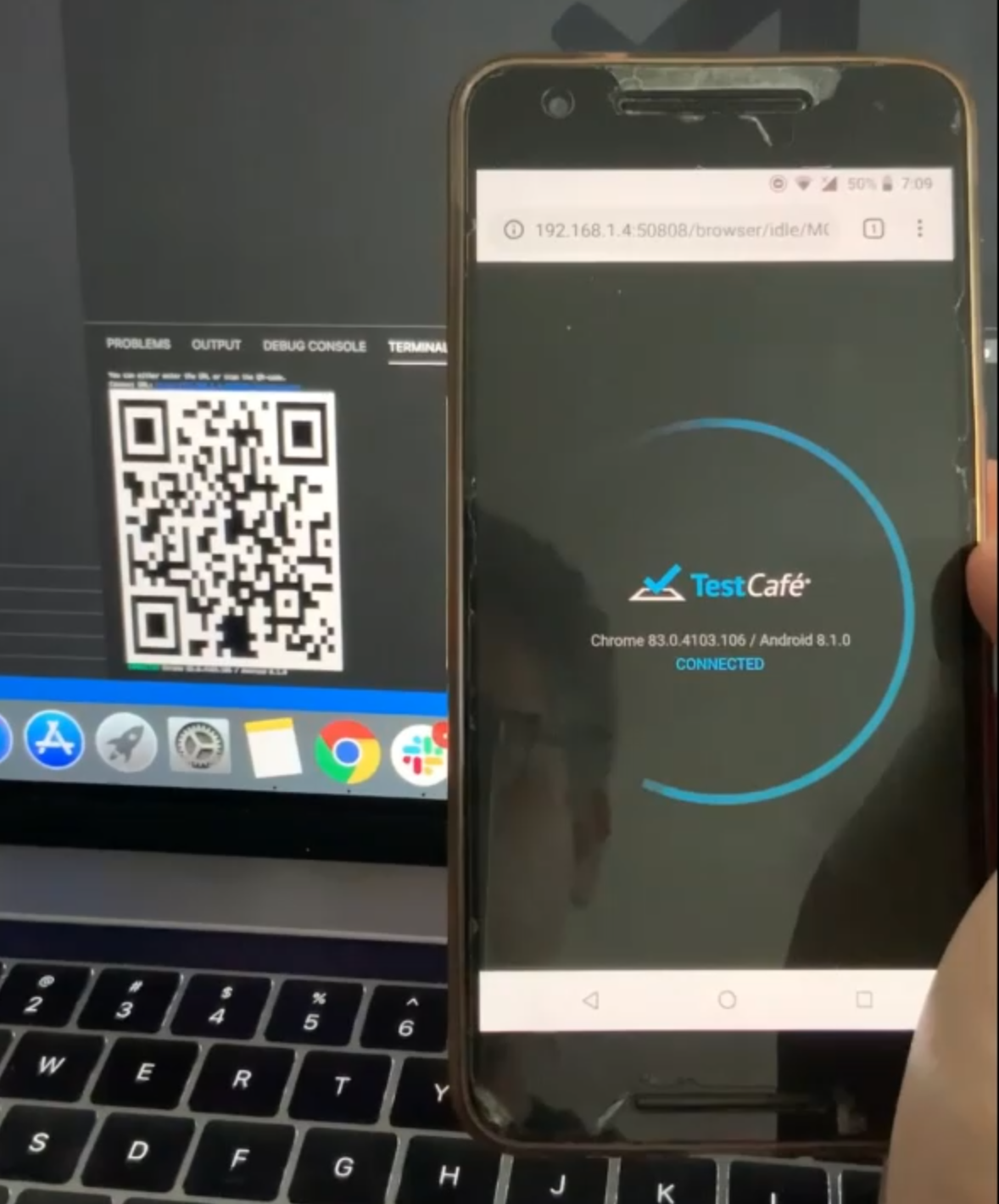
After that, we'll be connected with TestCafe, because we are on the same network.

And our test here will be running - we open the webpage, run our test, then the test case passed, and we will send the result to the TestCafe command line.
And here TestCafe is disconnected on the mobile.

