
Transcripted Summary
In this chapter, we will be talking about test execution with TestCafe. We will talk about the different options for running our test cases with TestCafe.
In this chapter, we will cover the following:
The supported browsers with TestCafe
Running tests in parallel
Filter our tests and fixtures by name and by metadata
How we can run the test in headless mode
How we can use chromium device emulation
How can we use the supported browsers with TestCafe, or what are the supported browsers with TestCafe?
TestCafe is designed to support most modern browsers.
TestCafe automatically detects the popular browsers installed on a local computer.
TestCafe is actively tested with these browsers:
Google Chrome with different versions, with Stable, Beta development, or Dev, and the Canary
Internet Explorer 11 or above
Microsoft Edge Legacy or Chromium-based
Mozilla Firefox
Safari
Google Chrome mobile
Safari mobile
How can we view the list of our local browsers, or how can we know that we have a browser that supports TestCafe?
We can use the following TestCafe command to view the list of all the browsers available in our machines that support TestCafe. For example, we can run:
testcafe --list-browsers
It will give us the list of the browsers that are supported in our machine.
Also, we can run our tests on all the local browsers using the following command:
testcafe all tests
For example, if we need to run our test against all the browsers that are supported in our machine, we can run this command and pass the test path or the test files. Or, if you have package tests include different tests, we can add a test, for example, like this.
# How to use multiple browsers with TestCafe Demo
In this demo, we will learn how to use multiple browsers with TestCafe.
In the beginning, we will know how to get the supported browsers on our machine, then how we can run our tests on all the supported browsers.
TestCafe gives us an option to know what are the supported browsers on our local machine.
For example, here we can run:
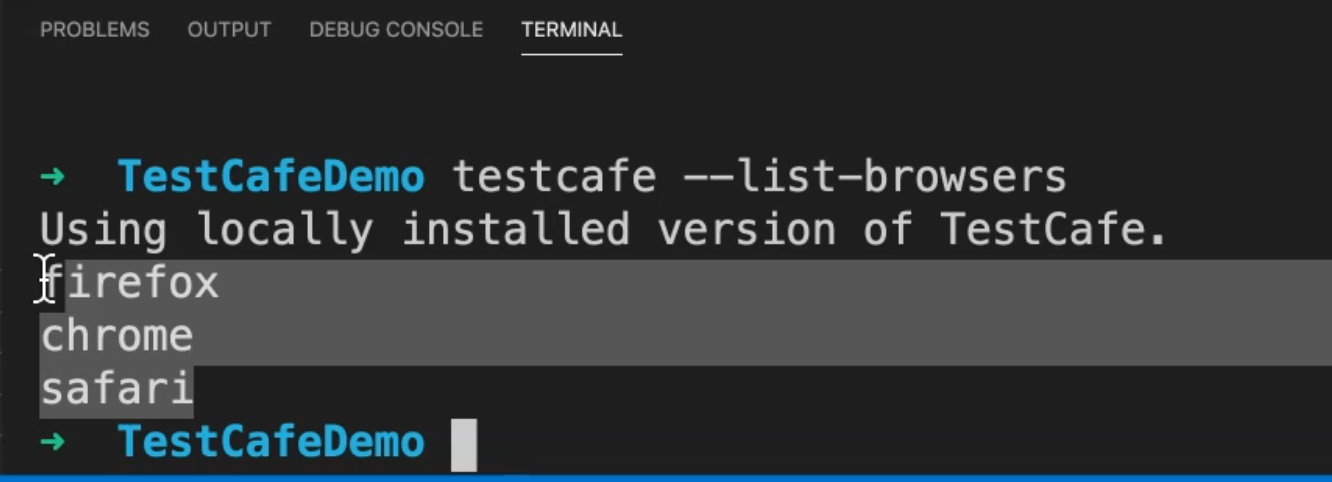
testcafe --list-browsers
After that, TestCafe will display the browsers that are supported or the browsers that we can use when we're executing our TestCafe test cases.

And it depends on your machine. So, the result would be different if you are using a different operating system.
For example, here I have Safari because I am working on macOS. Maybe on Windows, you can have Microsoft Edge, or you can have Internet Explorer 11, for example.
To run on these browsers together with one command, we can use:
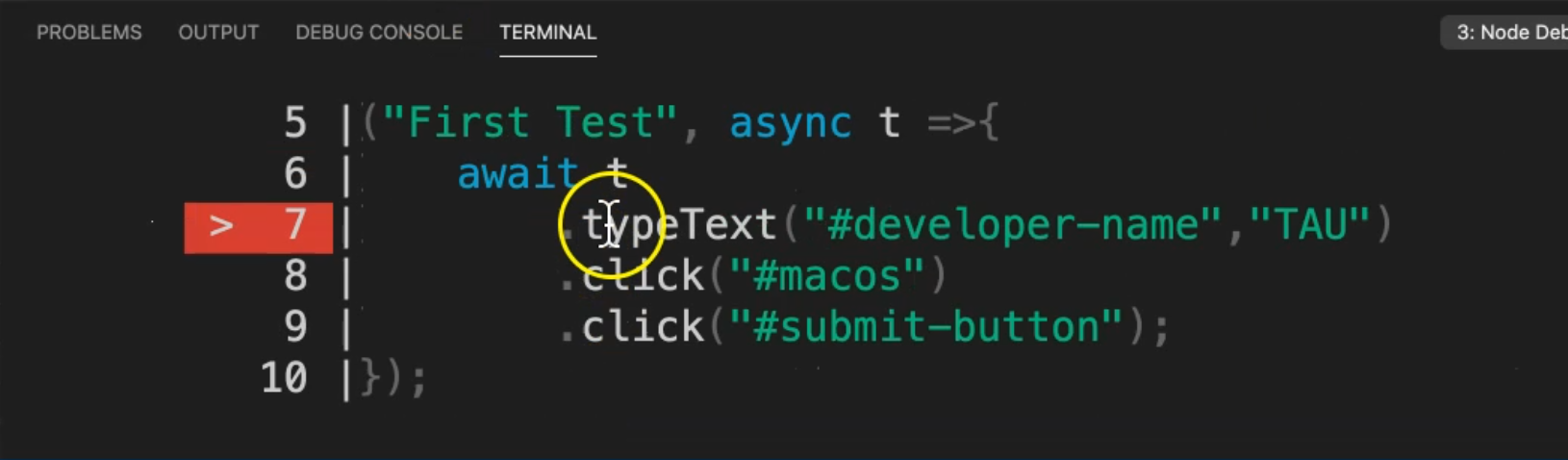
testcafe firefox,chrome,safari tests/firstTest.js
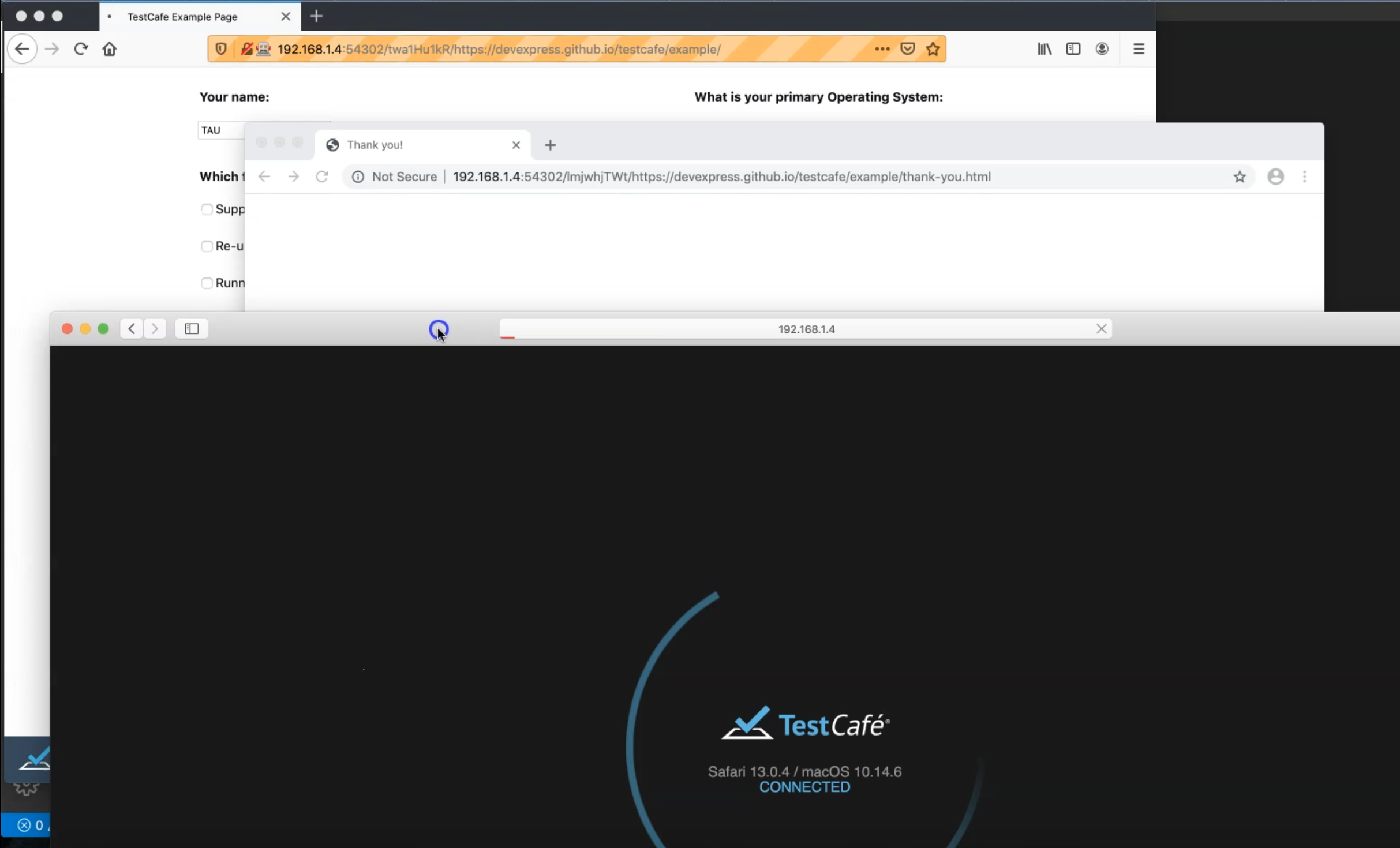
TestCafe will open three instances together. So, here we have one with Chrome, one with Firefox, and also we have one with Safari.

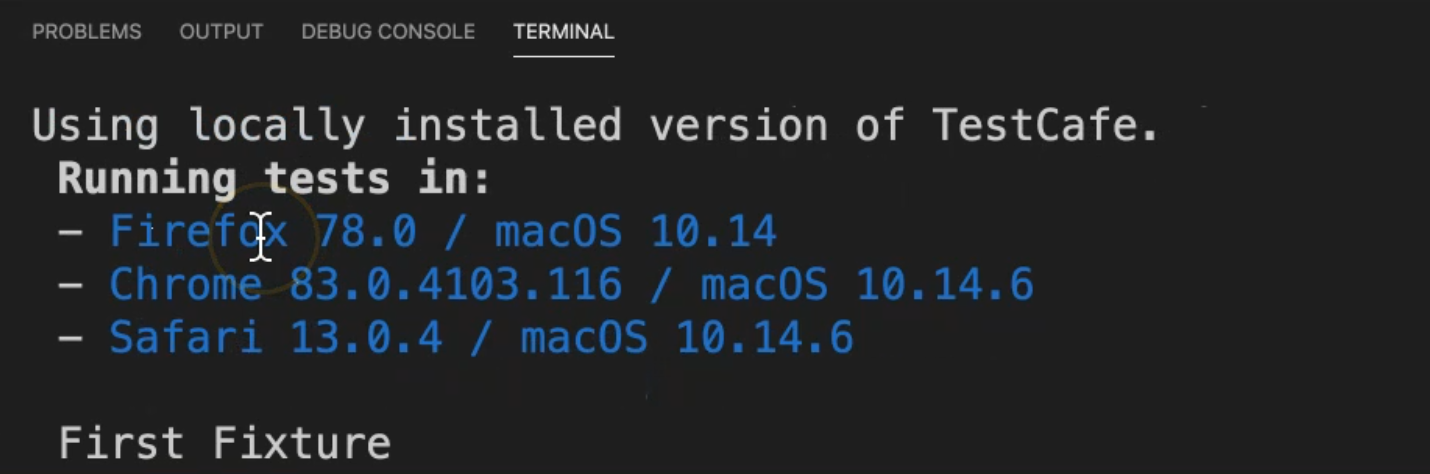
So, here our test passed, and if we can scroll up, we can find that the test ran in three different browsers - Firefox, Chrome, and Safari.

Also, we can use something like this one:
testcafe all tests/firstTest.js
all equals all the browsers that are supported or that TestCafe supports on our local machine.
So we can run it, and we can also check the result of what happened during our test. Sometimes this command causes problems, but we can see if TestCafe is run normally or not.
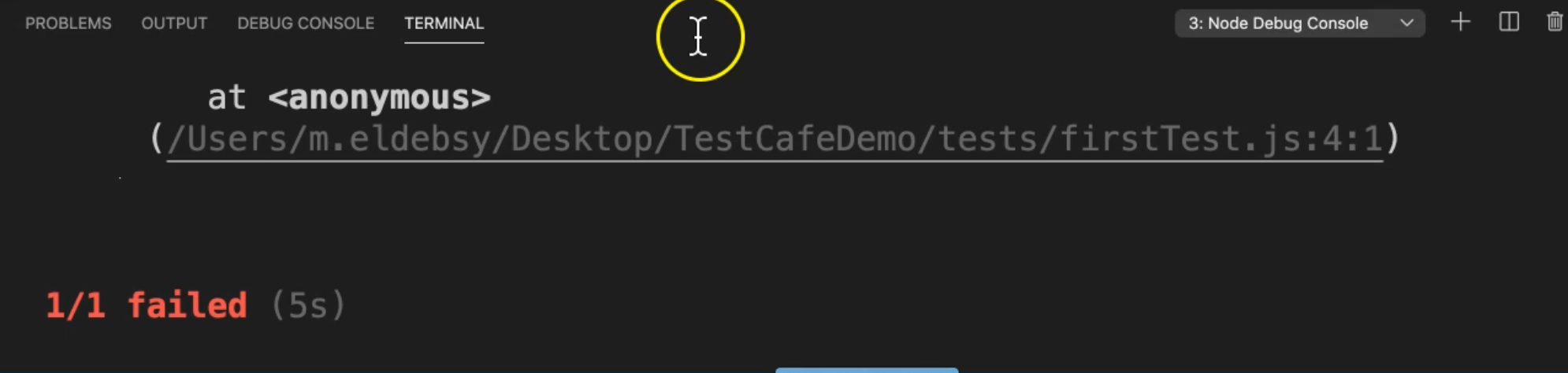
Here we have one failed test case. So, here we can just close it and return it back to the result, and then check what happened.

So, here we have a problem with typeText.

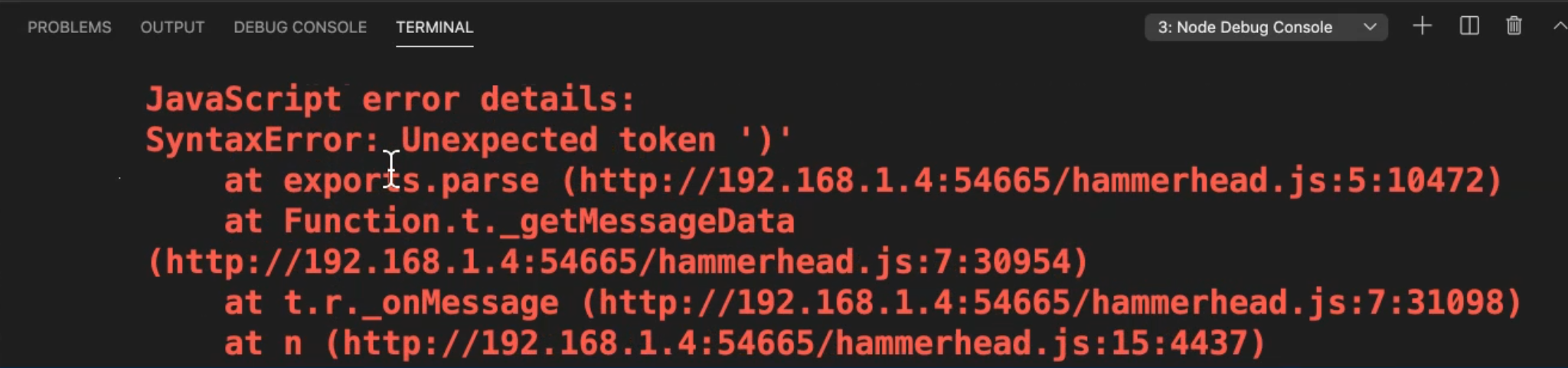
We can scroll up, and here we have a fatal error or unexpected token.

This is a JavaScript error inside the web application itself, not in our test code. And sometimes with this command, if you face this problem, you can add this option - --skip-js-errors.
So I can rerun the previous command with this option:
testcafe all tests/firstTest.js --skip-js-errors
This error is not related to our test script, but it's related to the website itself. So, sometimes we can bypass these errors, or can skip the JavaScript errors.
Resources
Quiz
The quiz for this chapter can be found in 5.4
