
Transcripted Summary
As the first step with our Page Object Model, we are creating a new project PageModelDemo.
Then we initialized Node inside this project with
npm init
After that we installed TestCafe.
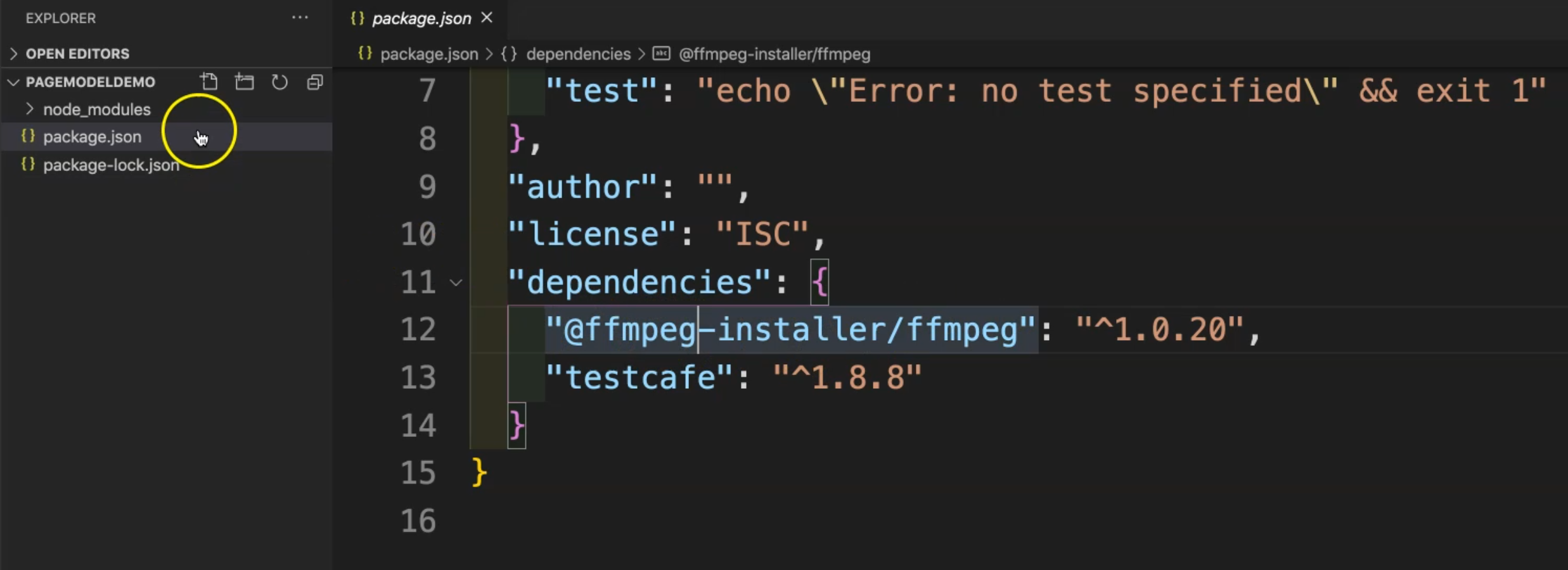
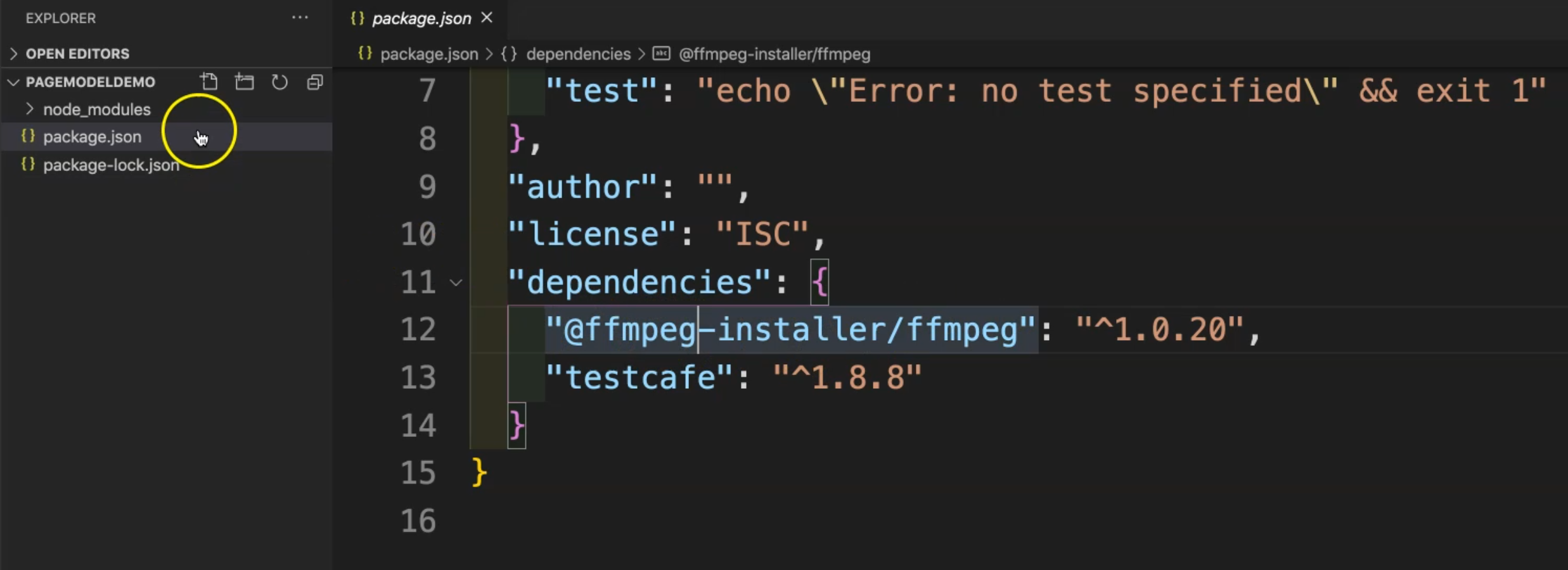
So here we can find that we have TestCafe already in this project, and also we are installing or we installed FFmpeg - if you want to record the video for our scenarios at the end.

Then, in the project, we can create a new directory or new folder and name it pages. And also we can create one for tests, but not inside pages - we can just create it in the root. So, here we have test.

Inside pages, we can create our page object.
Let's just start by creating our first class or our first page with HomePage.js.
This file will include all the elements that we will use on the home page.
As the first step, we can import the selectors, because here we will use Selector, as usual. Also, we can import t, as a TestController from TestCafe.
So, this is the first step.
Then we can name or create the class. So here, we have, "class", and add "HomePage."
Inside of the class, we will start adding our page elements.
After the class, we can just say, export default new HomePage.
This is for return, or to export the constants for this page or this class - to be able to use the elements inside this class. You just need to add parentheses and add a semicolon.
import { Selector,t } from 'testcafe';
class HomePage{
}
export default new HomePage();
So, now we are importing Selector and t, and we are ready to add our elements inside this class.
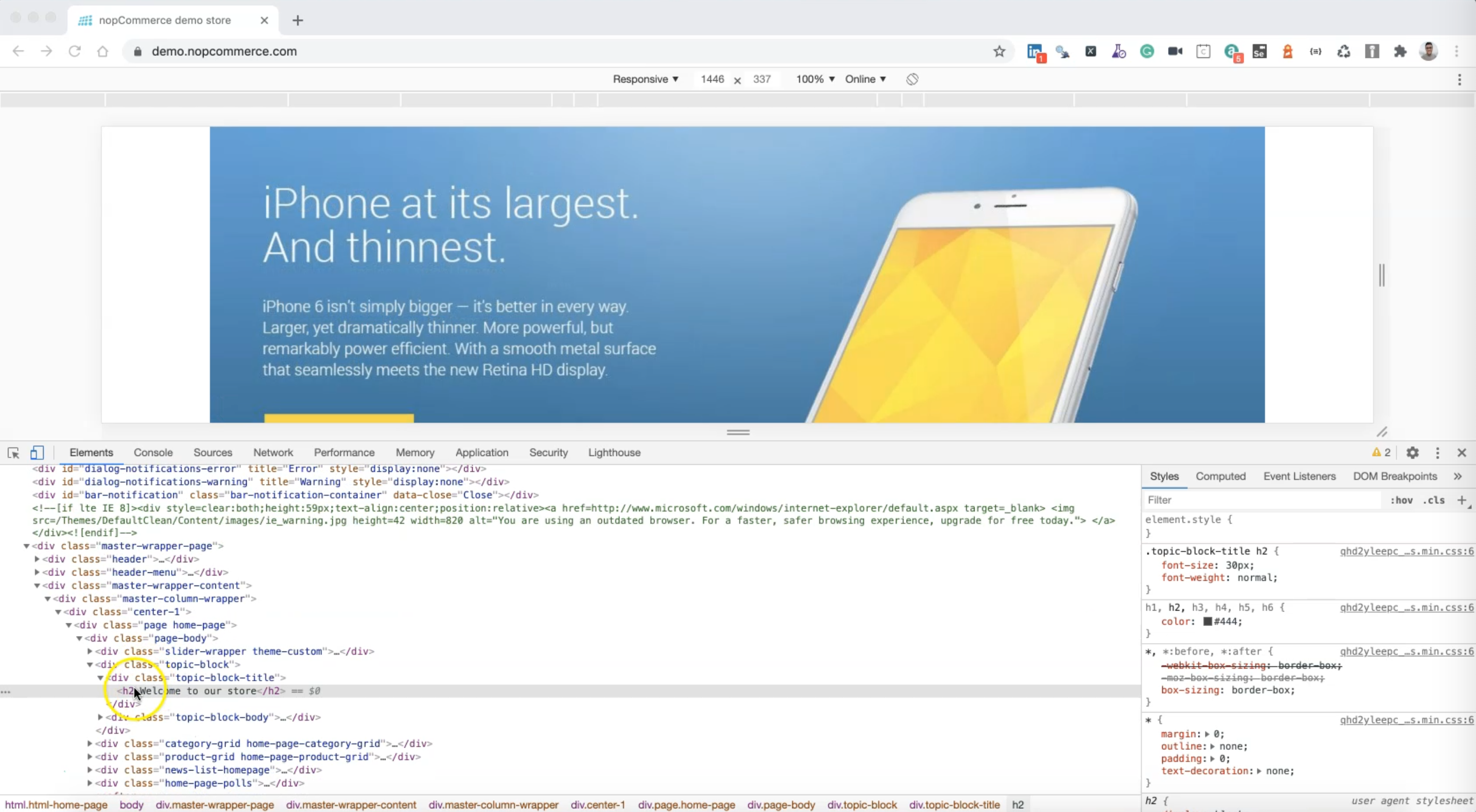
We will open our website and then, for example, we can get this title "Welcome to our store".
After that, we can assert that this title is displayed and this means that we are on the home page.
We will start by inspecting this element - this is the first element in our test. After we inspect it, we find that it is an h2, so we can copy the text and then go to our test and start by creating a constructor inside this class.

Inside the constructor, we will start adding our elements.
We can say, this.subtitleHeader, for example, equals Selector - because we already imported the Selector. And the selector, h2, then withText() and the text is, "Welcome to our store."
So here, this is the first element, the subtitle or the header. Then Selector('h2') - this is a selector name. And after that, withText of "Welcome to our store".
import { Selector,t} from 'testcafe';
class HomePage{
constructor() {
this.subtitleHeader = Selector('h2').withText(
'Welcome to our store'
)
}
}
export default new HomePage();
Then we can go again to our website and if we need to get the "Register" link, "Log in" link, and "Shopping cart", for example, we can get the selector and find the href.
So we can get all the links from here and we can change the text with the "Register" link, "Log in" link, and "Shopping cart".
In our code, we can just say, this.RegisterLink equal Selector, and the selector is, a.
And with withText we will change the text just to be "Register."
We will copy this one and paste it twice for the "Log in" link and "Shopping cart".
So here, it will be 'Log in' and we just need to ensure what the text is.
And here we have 'Shopping cart'. Also, we can get the wishlist for sure.
import { Selector,t} from 'testcafe';
class HomePage{
constructor() {
this.subtitleHeader = Selector('h2').withText(
'Welcome to our store'
)
this.RegisterLink = Selector('a').withText('Register')
this.LoginLink = Selector('a').withText('Log in')
this.CartLink = Selector('a').withText('Shopping cart')
}
export default new HomePage();
We just get the element we are working within our demo. So, we will have the Registration, Log in and Shopping cart.
After that, after we logged in, we will have "My account" and "Log out".
Then also we can go to the dropdown list for the currency, and we can get this element. And this currency is select with ID #customerCurrency.
Here we can add one additional locator or one additional element, "this.currencyList" for example, equal Selector the selector in our case is select, so we can just say select#customerCurrency.
import { Selector,t} from 'testcafe';
class HomePage{
constructor() {
this.subtitleHeader = Selector('h2').withText(
'Welcome to our store'
)
this.RegisterLink = Selector('a').withText('Register')
this.LoginLink = Selector('a').withText('Log in')
this.CartLink = Selector('a').withText('Shopping cart')
this.currencyList = Selector("select#customerCurrency");
}
export default new HomePage();
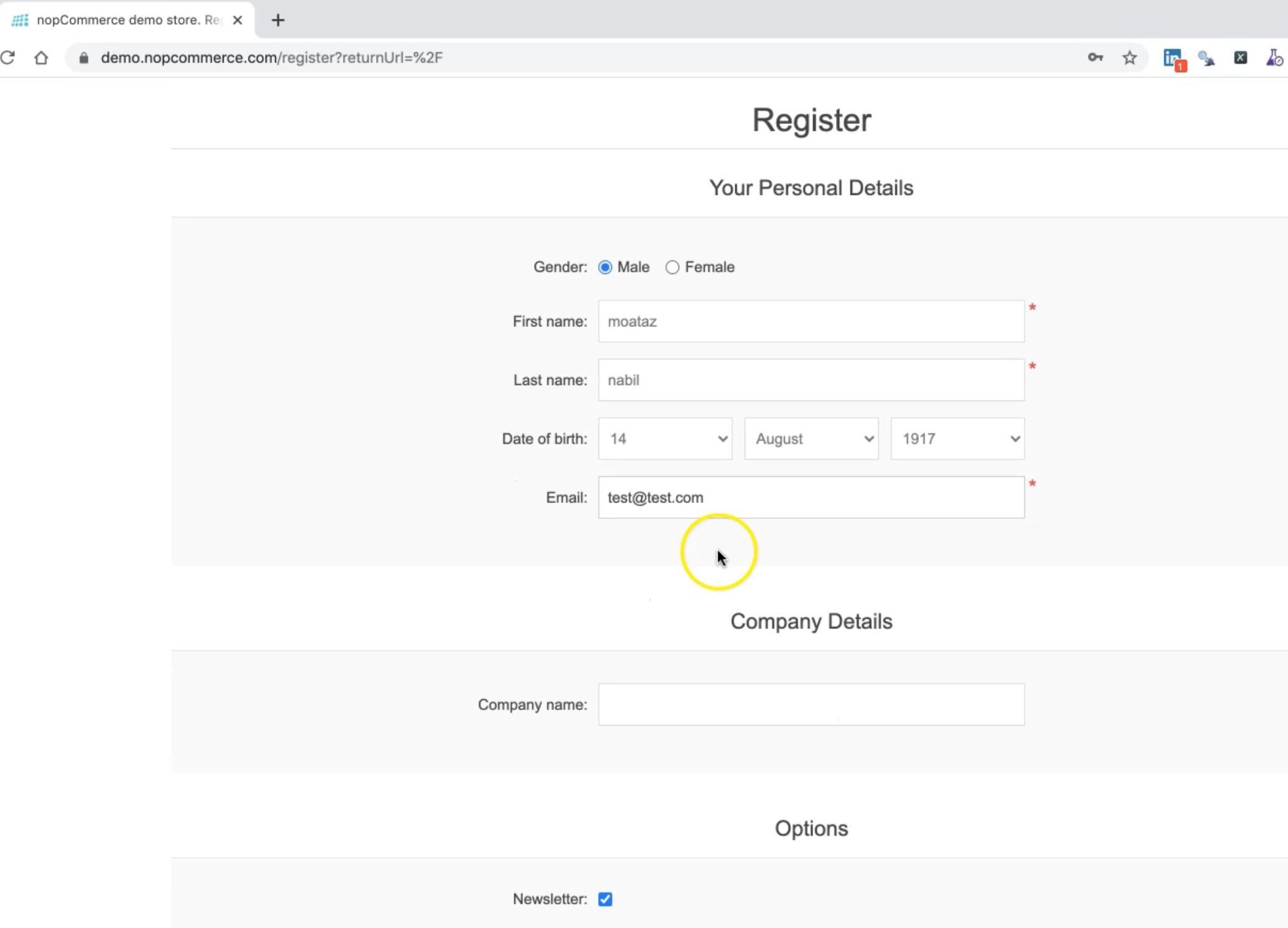
Then we will click on the "Register" link and try to simulate that we will register to check the other links that we need in our example.
So, here, I will click on this "Date of birth" option and select the day, month, and year, for example.
And for email, I can say, "test@test.com" and enter a password.

And just click "Register".
Here, your registration is completed, and I have already redirected to the Register result.

So, also we can assert the current URL includes "registerresult".
So here, I have two links that have changed to "My account" and "Log out".
I can also add two additional elements in our code with "My account" and "Log out".
We will need to log out and then log in again - to be able to check the login function is working fine after registration.
We'll copy the RegisterLink and add one for MyAccountLink and LogoutLink.
import { Selector,t} from 'testcafe';
class HomePage{
constructor() {
this.subtitleHeader = Selector('h2').withText(
'Welcome to our store'
)
this.RegisterLink = Selector('a').withText('Register')
this.LoginLink = Selector('a').withText('Log in')
this.CartLink = Selector('a').withText('Shopping cart')
this.MyAccountLink = Selector('a').withText('My account')
this.LogoutLink = Selector('a').withText('Log out')
this.currencyList = Selector("select#customerCurrency");
}
export default new HomePage();
Then after I click on my account, I redirect to a customer account or customer page.
Then when I place orders, I can open "Orders" and I can check that I have already one order here after I placed an order.
Or I can log out and then I can log in again and try my credentials with the login to check that the returning customer or the login function is working fine.
After that, what else do we need from the home page?
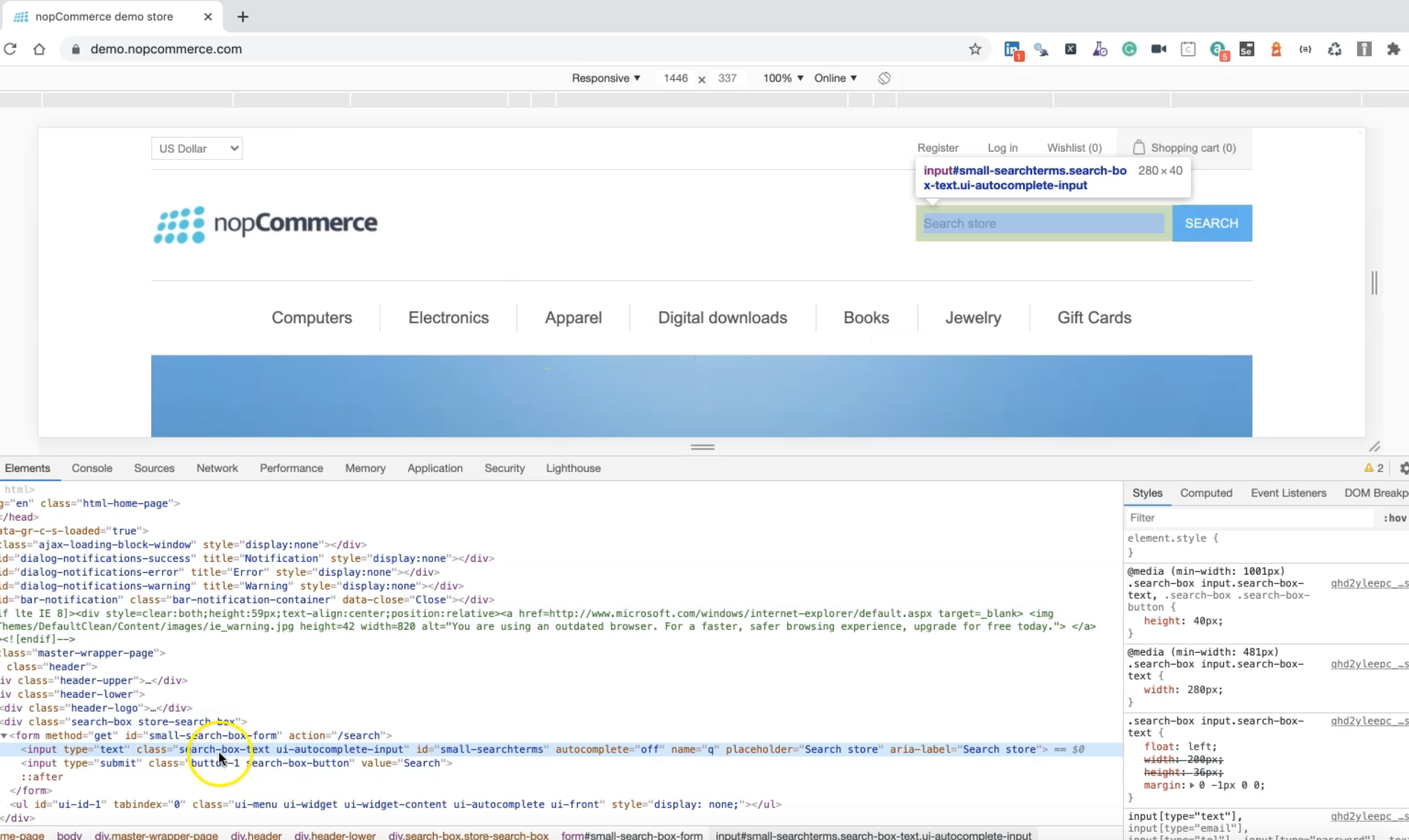
We need to find or inspect this search box because when we try to find or to search for a product, we will use this text by adding the text or the product that we need.
After that, we can go to the search result and add the item or product and continue on our scenario.
So here, we just need to inspect this element.

Here we have this ID for this element, so we can copy it and we can go to our test, and then we can just try an additional thing - we can use a get method.
So here, we have a get, and with get, we can say this is a productSearch.
Inside productSearch, we need to return Selector with the ID - so we can say something like, "input[id='small-searchterms']"
import { Selector,t} from 'testcafe';
class HomePage{
constructor() {
this.subtitleHeader = Selector('h2').withText(
'Welcome to our store'
)
this.RegisterLink = Selector('a').withText('Register')
this.LoginLink = Selector('a').withText('Log in')
this.CartLink = Selector('a').withText('Shopping cart')
this.MyAccountLink = Selector('a').withText('My account')
this.LogoutLink = Selector('a').withText('Log out');
this.currencyList = Selector("select#customerCurrency")
}
get productSearch() {
return Selector("input[id='small-searchterms']");
}
}
export default new HomePage();
Another way to get elements is with the get method.
After that, we need to create a function to search inside this Selector or this text box and get the result.
So here, we can create a new function with async because we need to wait until the search is finished and we can call it search. After that, we can just close the async function.
Then in search, we will search for the product. So here, we can just create await t because we have already imported t or the TestController in our test case.
So, await t, then .typeText with the search - you will type text inside the product search.
So, we will type text where? In this.productSearch.
And what do we need to search for or what is the text that we need to search? So for example, we will add product.
Then we can pass in the value product to the search function.
So this product we will use as a parameter and when we are using this function in our test case, we will add the value for product in our test case.
Then, we can also wait - we can add wait for a timeout in a millisecond. So, we can just add wait because search sometimes takes time to get the results, so we can add wait.
After that, we can pressKey with enter.
So, we can just enter in the text box. Maybe we don't need to click on the search button, or we can find the search button and click on the button.
We have different ways here, but we can press the enter key in this text box.
import { Selector,t } from 'testcafe';
class HomePage{
constructor() {
this.subtitleHeader = Selector('h2').withText(
'Welcome to our store'
)
this.RegisterLink = Selector('a').withText('Register')
this.LoginLink = Selector('a').withText('Log in')
this.CartLink = Selector('a').withText('Shopping cart')
this.MyAccountLink = Selector('a').withText('My account')
this.LogoutLink = Selector('a').withText('Log out');
this.currencyList = Selector("select#customerCurrency")
}
get productSearch() {
return Selector("input[id='small-searchterms']");
}
async search(product) {
await t.
typeText(this.productSearch, product).
wait(3000).
pressKey('enter')
}
}
export default new HomePage();
We have one additional function or one function we need to add or implement on our home page for changing the currency.
After we find or locate the currency list, we can add async and we can call it changeCurrency.
Then we can add await t with the TestController.
And then under the, "await," we can add here click on the currency list. This is just to click on the element.
After that, we need to click on the option inside this list. So we need click and then with the Selector, we can select option. And with the option, we can pass the Selector option - this is a different way - we can say the text is currency and add a semicolon.
Then here we can pass in the currency to the function, for example, if we want to use it from the test case and not add a hard-coded value in that.
import { Selector,t } from 'testcafe';
class HomePage{
constructor() {
this.subtitleHeader = Selector('h2').withText(
'Welcome to our store'
)
this.RegisterLink = Selector('a').withText('Register')
this.LoginLink = Selector('a').withText('Log in')
this.CartLink = Selector('a').withText('Shopping cart')
this.MyAccountLink = Selector('a').withText('My account')
this.LogoutLink = Selector('a').withText('Log out')
this.currenyList = Selector("select#customerCurrency");
}
get productSearch() {
return Selector("input[id='small-searchterms']");
}
async search(product) {
await t.
typeText(this.productSearch, product).
wait(3000).
pressKey('enter')
}
async changeCurrency(currency){
await t
.click(currencyList)
.click(Selector('option', { text: currency }));
}
}
export default new HomePage();
So, it will be a parameter or here it's an argument. In our test, it will be a parameter. And we can add the currency as a parameter from our test case.
So we are changing the currency, and we are searching for a product. We're finding the product text and also we found all the elements that we can use on the home page.
Resources
Quiz
The quiz for this chapter can be found in 7.7
