
Transcripted Summary
# Skip tests overview
One additional feature with TestCafe is that we can skip tests with one single configuration. TestCafe allows you to specify a test or a fixture to skip when tests run.
Use the fixture.skip and test.skip methods for this.
We have this example:
fixture.skip `Fixture 1`; // All tests in this fixture are skipped
test('Fixture 1 - Test 1', () => {});
test('Fixture 1 - Test 2', () => {});
fixture `Fixture 2`;
test('Fixture 2 - Test 1', () => {});
test.skip('Fixture 2 - Test 2', () => {}); //This test is skipped
test('Fixture 2 - Test 3', () => {});
If we write fixture.skip, that means that all the tests inside Fixture 1 are skipped. So tests 'Fixture 1 - Test 1' and 'Fixture 1 - Test 2' will be skipped.
But if you have another fixture without skip, that means that the Fixture 2 will be run, but inside Fixture 2, we need to check something.
'Fixture 2 - Test 1' will be run because it does not include a skip, but 'Fixture 2 - Test 2' will be skipped because here we are mentioning test.skip. This means this test is skipped.
So the end result of running this file is 'Fixture 1' will skip all the tests included this fixture. And 'Fixture 2 - Test 2' will be skipped also. We will run 'Test 1' and 'Test 3' from 'Fixture 2'.
You can also use fixture.only and test.only methods to specify that only a particular test or fixture should run while all the others should be skipped.
We have this example:
fixture.only `Fixture 1`;
test('Fixture 1 - Test 1', () => {});
test('Fixture 1 - Test 2', () => {});
fixture `Fixture 2`;
test('Fixture 2 - Test 1', () => {});
test.only('Fixture 2 - Test 2', () => {});
test('Fixture 2 - Test 3', () => {});
If you mention fixture.only, that means that we will run this fixture only. And here, if we, for example, mention test.only, then we will run this test only from the second fixture.
Only tests in 'Fixture 1' and the 'Fixture 2 - Test 2' test are run because here we mentioned that 'Fixture 1' would run only, so we will run both tests inside this fixture, and we will run 'Test 2' only from the 'Fixture 2'.
So we have skip and we have only. That means that we can handle the skip tests with TestCafe both of these functions.
# Skip tests demo
In this demo, we will learn how to skip tests, with TestCafe.
We will create a new test case, we'll copy firstTest.js and rename it to skipTest.js.
So with this test.page, we can add something like .skip - which is a property for skipping test execution.
So we can add just one command with a skipped test. And we can add one additional test to check that we have one run, or one test will be run, and one test will be skipped.
If you go to the skip definition, here we will find that it "Skips test execution" and the TestController will not take this test in the test execution method.
We have one test.skip and we have one without the test.skip.
fixture("First Fixture")
.page("http://devexpress.github.io/testcafe/");
test.skip.page("https://devexpress.github.io/testcafe/example/")
("First Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});
test.page("https://devexpress.github.io/testcafe/example/")
("First Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});
So now we'll run:
testcafe chrome tests/skipTest.js
TestCafe will initialize the local server, redirect to the URL, and run our test.
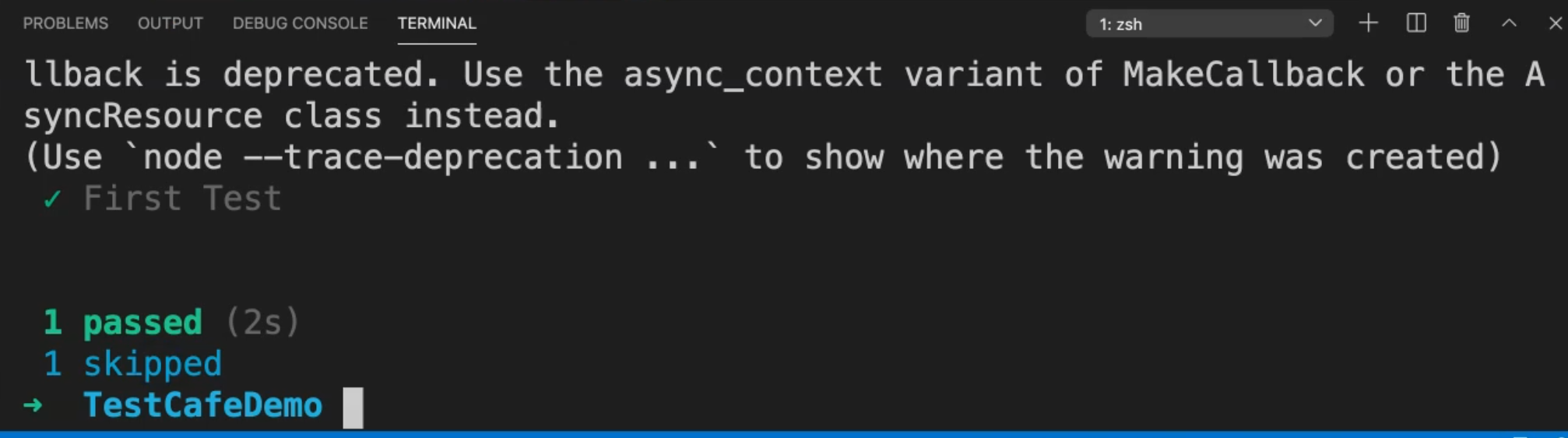
Here we have two test cases one is skipped and one will be run.

Here we have the result - we have one test case passed and we have one skipped because we added test.skip in the test method.
After we tried to skip the test, we also have something called test.only. So we can copy skipTest.js, and create a new file and rename it to testOnlyTest.js.
We will remove skip and add only. If we look at the documentation or the reference for only, it says "Skips execution of all the tests, except this one". That means that we will run this test only if we have different tests inside one feature.
So test.only is something similar to skip, so it will not run this test.
fixture("First Fixture")
.page("http://devexpress.github.io/testcafe/");
test.only.page("https://devexpress.github.io/testcafe/example/")
("First Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});
test.page("https://devexpress.github.io/testcafe/example/")
("First Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});
So let's run our test:
testcafe chrome tests/testOnlyTest.js
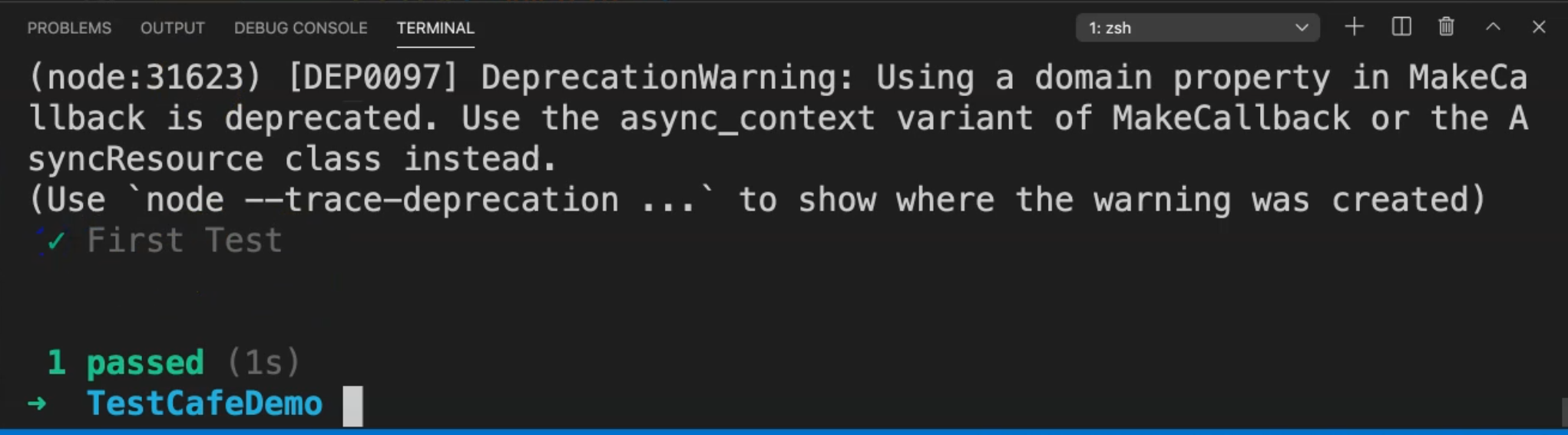
Let's check the result. So here we have two tests. One with a test.only, and the one with the test.page without anything different. So we are running it now and we only have one test.

It's even not displayed as a skipped test because test.only means that it will ignore all the other tests and will run this one only.
Resources
Quiz
The quiz for this chapter can be found in 4.10
