
Transcripted Summary
# How to use TestCafe Hooks overview
What are TestCafe hooks?
TestCafe allows you to specify functions that are executed before a fixture or a test is started or after it's finished. Test hooks override fixture hooks.
If a test runs in several browsers, test hooks are executed in each browser. You can specify a hook for each test in a fixture with the fixture.beforeEach or fixture.afterEach methods.
So here is an example for a fixture - where you have a fixture with the title, a page with a URL, and we have beforeEach and this is the hook.
fixture `My fixture`
.page `http://example.com`
.beforeEach( async t => {
await t
.useRole(admin)
.click('#open-management-console');
})
.afterEach( async t => {
await t.click('#delete-data');
});
So before each test, we will run this method.
So for example, here, if we are working with a user role admin, we need to click on #open-management-console and login as an admin.
So before each test case, it will run this beforeEach hook. And after each test, we will click on #delete-data. This is one simple example of how we can use hooks.
# How to use Hooks demo
In this demo, we will learn how to use hooks with TestCafe.
We will open our test cases that include test metadata in testMetaScript.js because here we have two tests - test one with metadata and test two without metadata. So we just need to copy it and rename it to HooksTest.js.
Here we don't need metadata, we just need two normal test cases. So in the fixture before each test, we need to:
maximize the windows
set the page load to 0
set the speed of the test to 0.1
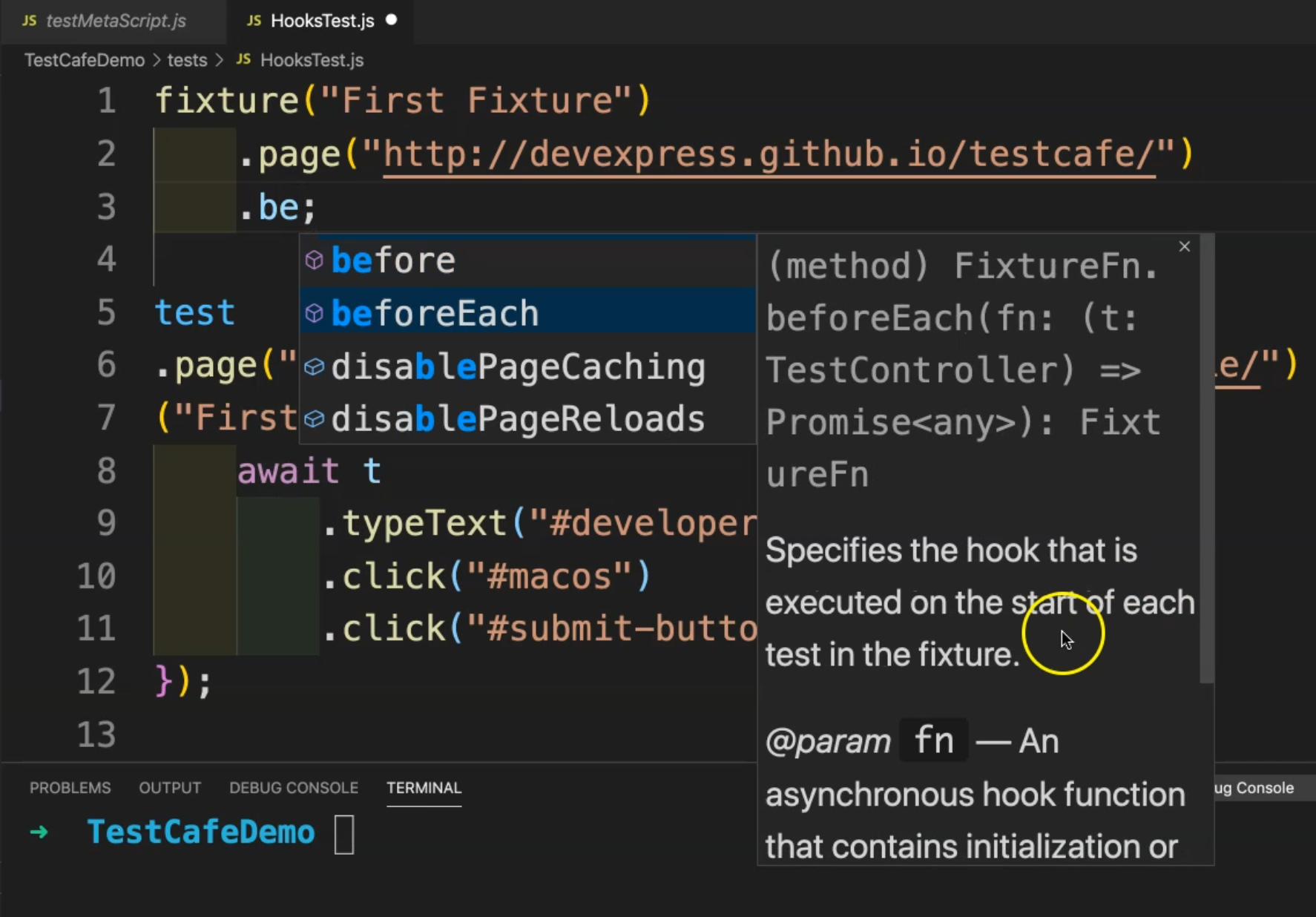
We can remove .meta from the fixture and after the page, we can add something like .beforeEach - the description of this function is "specifies the hook that is executed on the start of each test in the fixture".
fixture("First Fixture")
.page("http://devexpress.github.io/testcafe/")
.beforeEach();
test
.page("https://devexpress.github.io/testcafe/example/")
("First Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});
test
.page("https://devexpress.github.io/testcafe/example/")
("Second Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});

So for example, this is like before the test with TestNG and we have also after the test. So here, before each test method or function inside this fixture, we need to run this specific code.
Then we need to add the test controller async t to beforeEach with the arrow function. Then we will add await t also.
Then we need to maximize the windows with maximizeWindow().
Then we will set the test speed to 0.1 with setTestSpeed() and set the page load timeout to 0 with setPageLoadTimeout() and we will close it.
fixture("First Fixture")
.page("http://devexpress.github.io/testcafe/")
.beforeEach(async t =>{
await t
.setTestSpeed(0.1)
.setPageLoadTimeout(0);
});
test
.page("https://devexpress.github.io/testcafe/example/")
("First Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});
test
.page("https://devexpress.github.io/testcafe/example/")
("Second Test", async t =>{
await t
.typeText("#developer-name","TAU")
.click("#macos")
.click("#submit-button");
});
So this means that before each test in our fixture - because we have two - we will do these three things: maximize the window, set the test speed, and set the page time load.
Here, we can run our test:
testcafe chrome tests/HooksTest.js
We can check for each test that happened during our test.
So open the server, redirect to the URL, because we edit after the page, we maximize the window, the speed is slower than the normal, we enter the value and we are running our test slowly.
This means that beforeEach is running for the first test, and this is also the second test.
So beforeEach test inside the fixture, we can add any hooks with beforeEach, and also we can add any hooks in the afterEach - for example, if you wanted to clean the data from the database or remove anything from the website or our server after we finished all the test cases.
Resources
Quiz
The quiz for this chapter can be found in 4.10
